
CSS で段落のインデントを設定するための属性は「text-indent」、構文形式は「text-indent:length|%;」です。値が「length」の場合、固定インデントを指定できます。 「%」タイプを使用すると、親要素の幅のパーセンテージに基づいてインデントを定義できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSSで段落のインデントを設定する属性は「text-indent」です。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:1em;
}
.p3{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
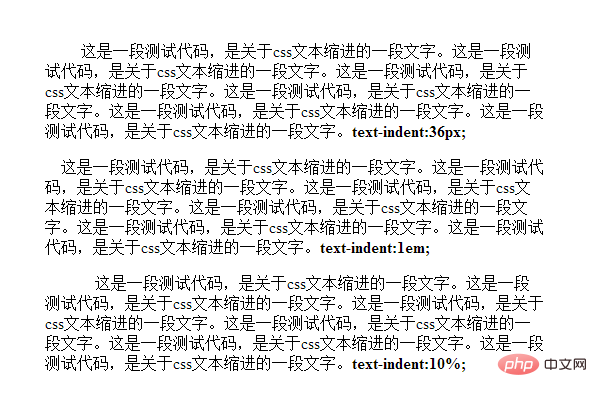
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:1em;</b></p>
<p class="p3">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>レンダリング:

CSS ビデオ チュートリアル]
説明: text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを指定します。 注: 負の値も許可されます。値が負の場合は、最初の行を左にインデントします。 属性値:| 説明 | |
|---|---|
| length | は固定インデントを定義します。デフォルト値: 0。|
| % | 親要素の幅のパーセンテージに基づいてインデントを定義します。
プログラミング ビデオをご覧ください。 !
以上がCSSで段落のインデントを設定するプロパティとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


