この記事では、PHP 開発の効率を向上させる 30 個の VSCode プラグインを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#今日は私が日常的に使っているとても便利なプラグインを紹介します。これらを使用すると、私たちの VSC (VSCode) は 5 つのレーザーを備えたユニコーンのようなものになります。
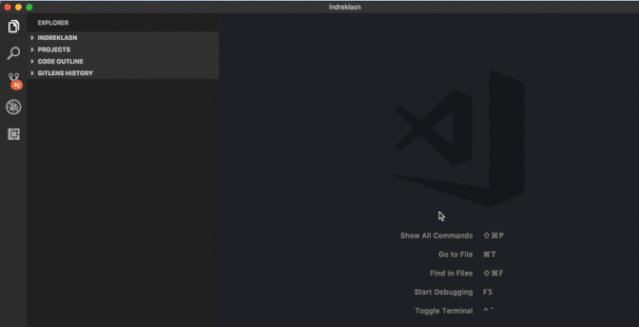
VSC をまだ初めて使用する場合は、左側の下のボタンをクリックしてプラグインをインストールしてください。

マテリアル テーマ
Visual Studio Code の最も古いテーマです。

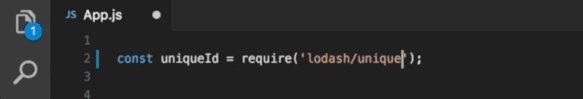
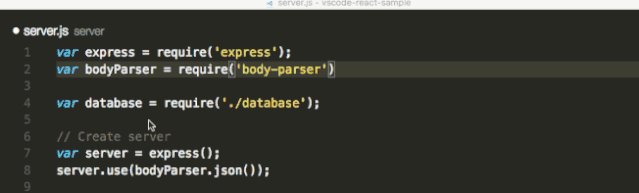
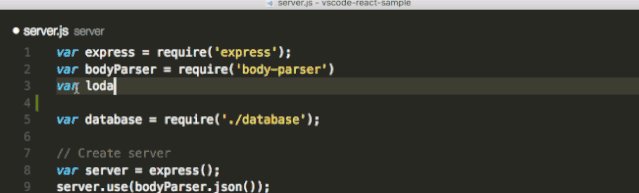
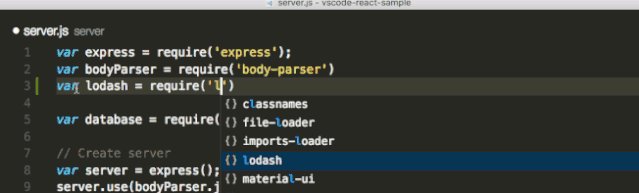
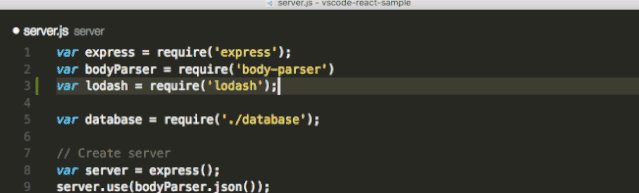
#自動インポート
自動的に検索、分析し、コード補完を提供します。 TypeScript と TSX の場合、これは機能します。
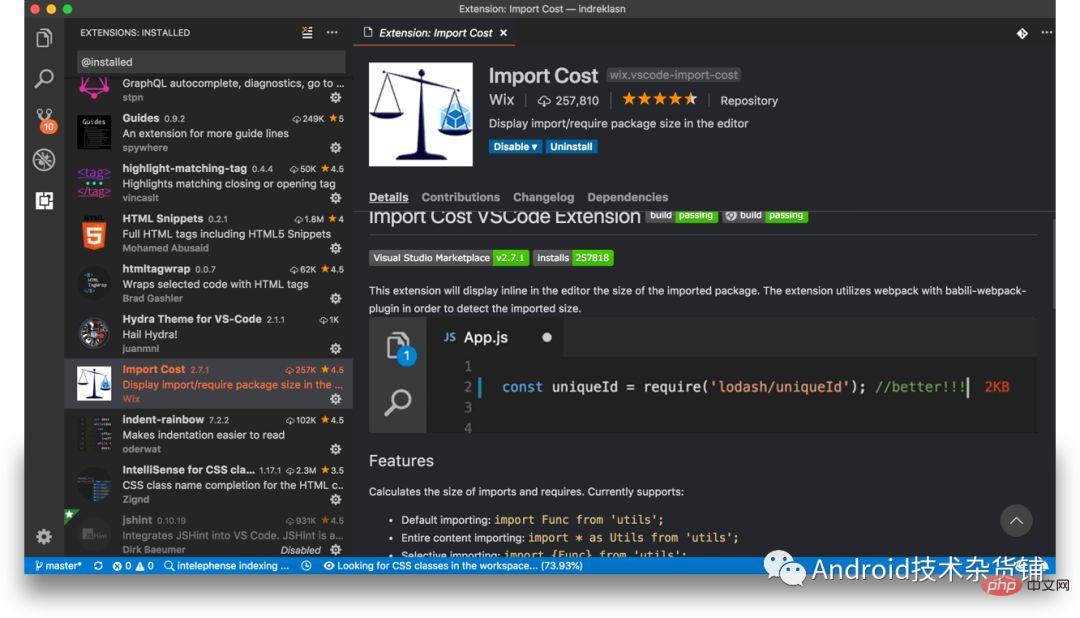
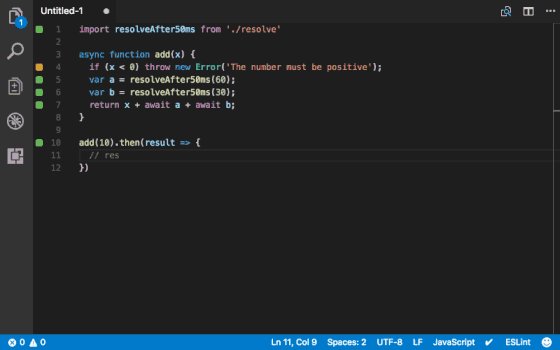
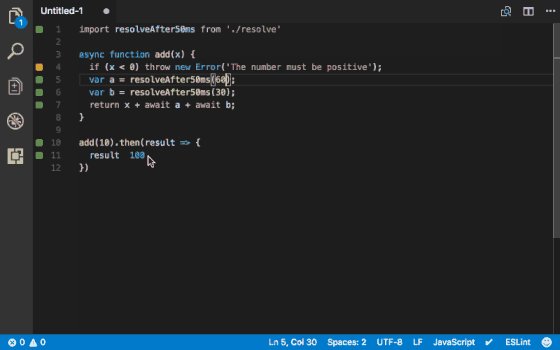
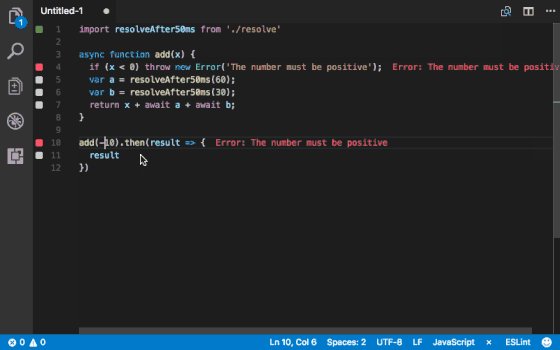
 #インポートコスト
#インポートコスト
このプラグインは、インポートされたパッケージのサイズを行の最後に表示します。バンドル サイズを計算するために、プラグインは Webpack と babili-webpack-plugin を使用します。

推奨学習: 「
vscode チュートリアル 」
」
Indent-Rainbow
シンプルなプラグインを使用すると、配置をより読みやすくすることができます。
IntelliSense for CSS class names in HTML
このスマート プラグは、プロジェクトとリンク タグを介して参照される外部ファイルに基づいて、 -in HTML 内の CSS クラス名の補完を提供します。
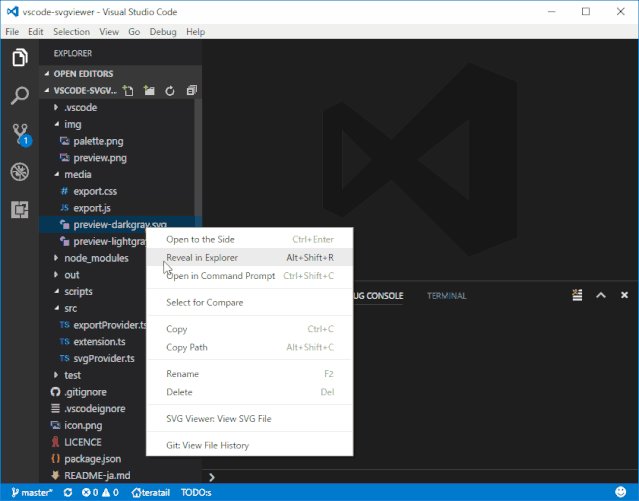
SVG Viewer
SVG をプレビューするためのプラグイン。
Prettier
このプラグインなしでは絶対に生きていけません。JavaScript/TypeScript/CSS を美しくするために必要です。ワンクリックコード。
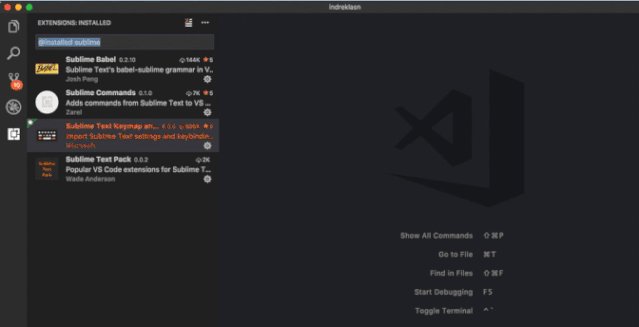
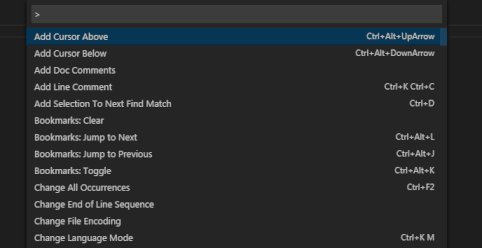
Sublime Text Keymap and Settings Importer
ダウンロード数から判断すると、Sublime Text から移行した人が多いようです。
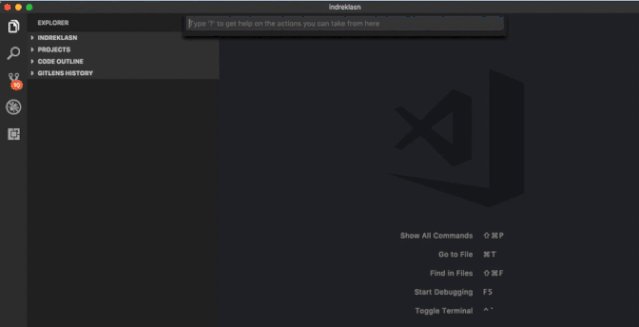
このプラグインは、Visual Studio コードのショートカット キー バインドを Sublime Text 3 と同じに変更します。 cmd P (Mac)、ctrl P (Windows) を試してください。

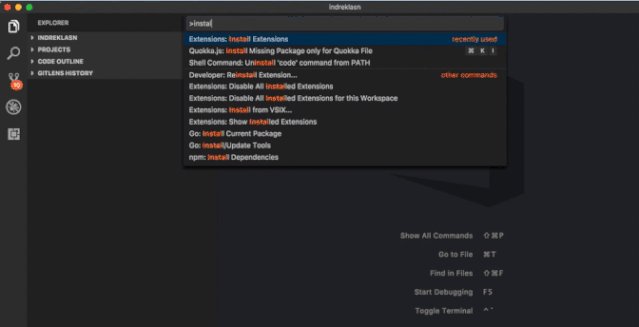
ファイルにジャンプしたり、検索の前に > 記号を追加すると、組み込みターミナルを開く、インストールするなどのアクションを検索することもできます。プラグインなど
 ST3 の使用に慣れている人にとって、これは大きな利点です。
ST3 の使用に慣れている人にとって、これは大きな利点です。
npm Intellisense
VSCode プラグインは、インポート ステートメント内の npm モジュール名を自動的に補完できます。
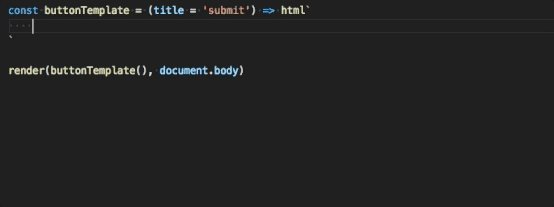
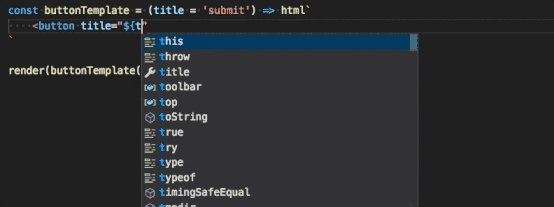
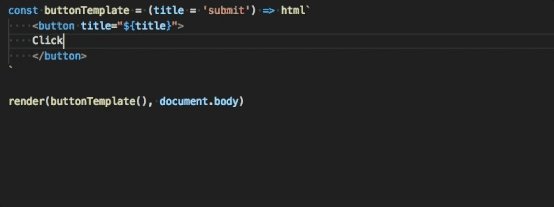
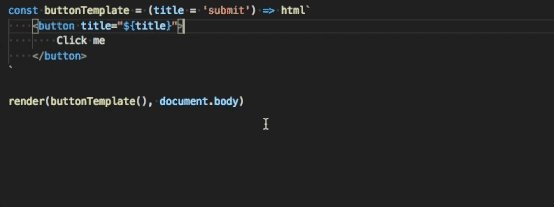
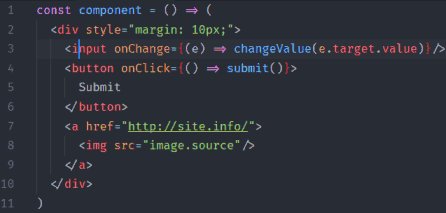
lit-html
JavaScript/TypeScript ファイルで HTML タグが使用されている場合、lit-html は構文の強調表示と対応する構文を提供します。完成サポート。
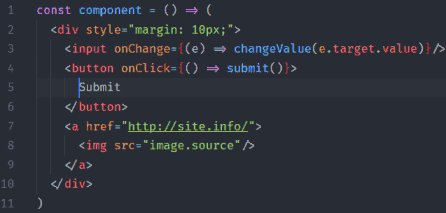
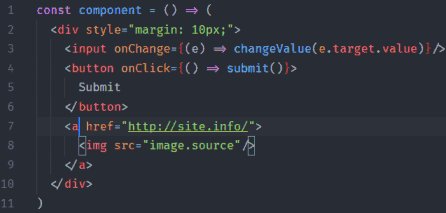
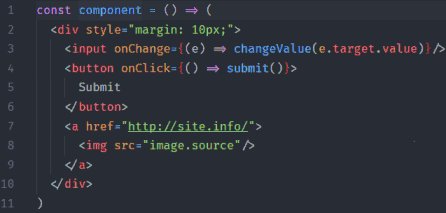
highlight-matching-tag
これは、VSCode がデフォルトで提供する、一致するタグを強調表示する関数であるはずです。
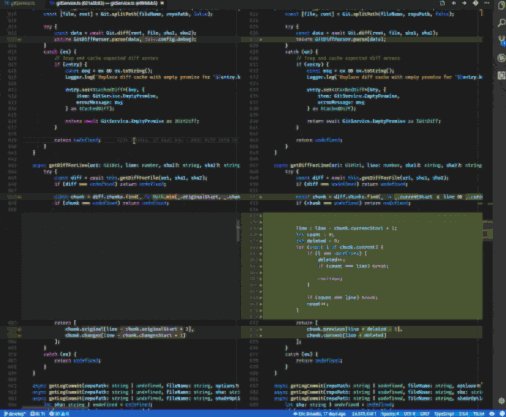
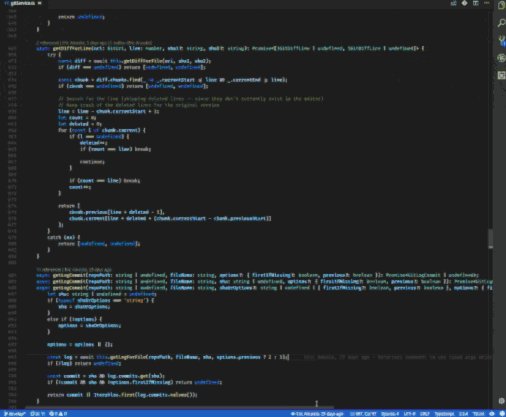
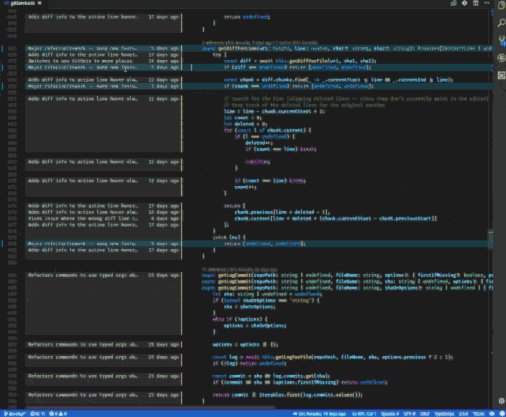
GitLens
何も言わずに、ただ写真を投稿してください。 
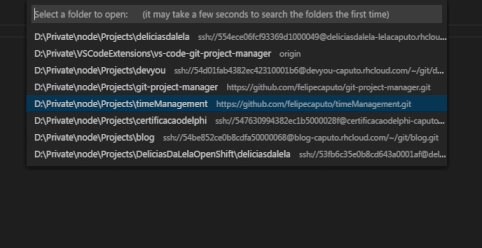
Git プロジェクト マネージャー
Git プロジェクト マネージャーを使用すると、Git に基づいて管理されているプロジェクトをワンクリックで直接検索して開くことができます。

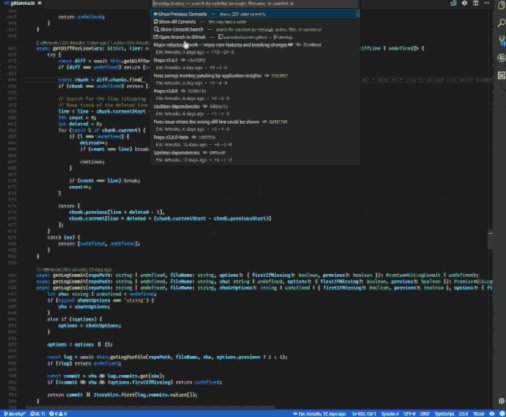
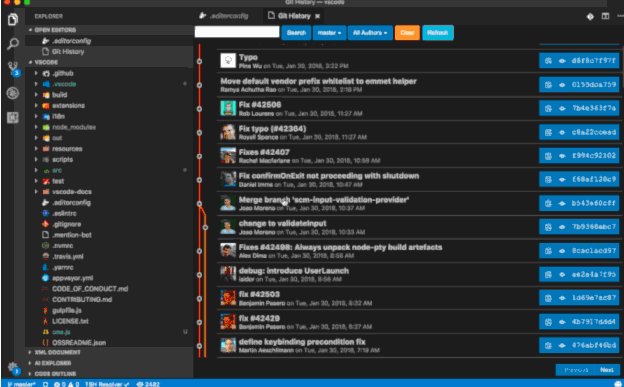
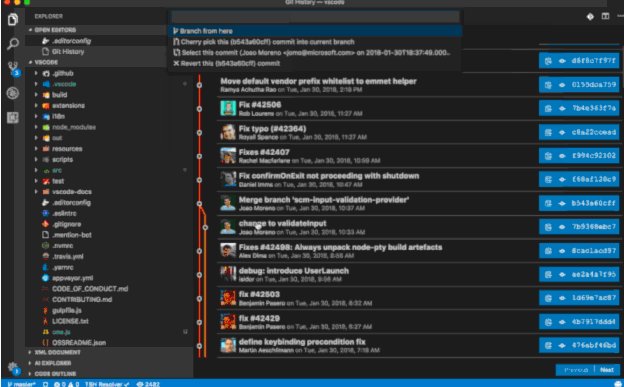
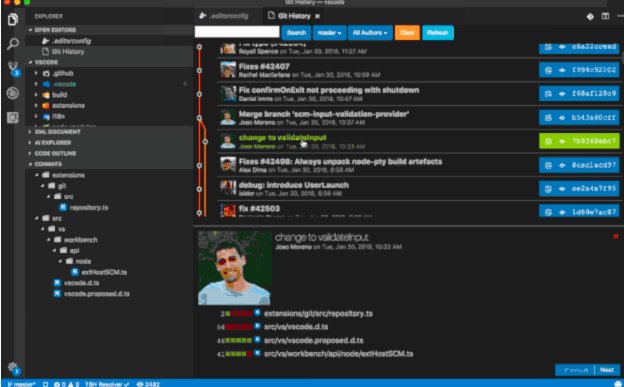
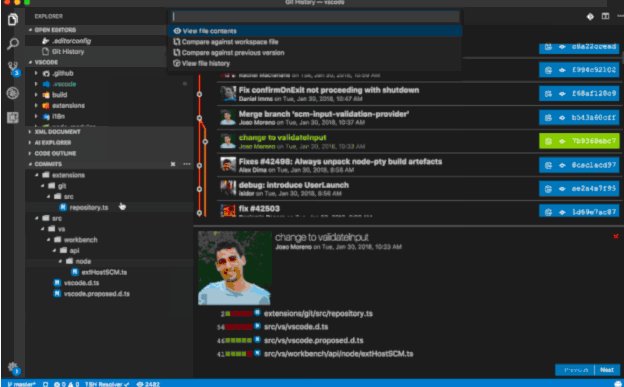
Git 履歴
git ログまたはファイルの git 履歴を表示し、さまざまなブランチとコミットを比較するために使用されます。

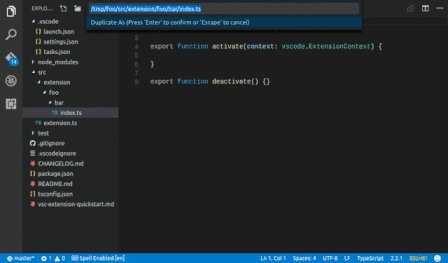
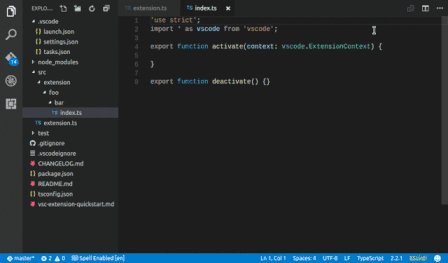
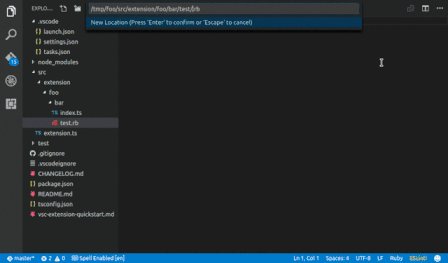
ファイル ユーティリティ
ファイル/ファイル フォルダーを作成、コピー、移動、名前変更、削除するためのより簡潔な方法を提供します。

ブラケット ペア カラーライザー
コードに多数のコールバックがある場合、この強調表示は、別のコードへの理解を深めやすくなります。ブロック。

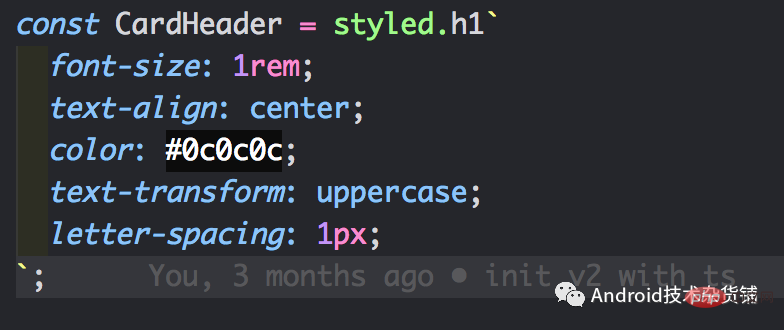
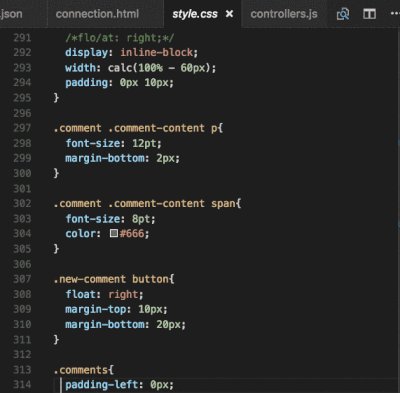
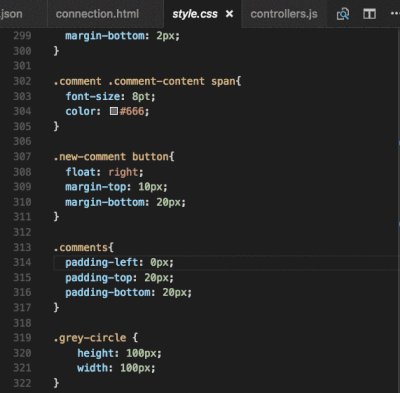
#色のハイライト
定義した色を視覚的に表示します。

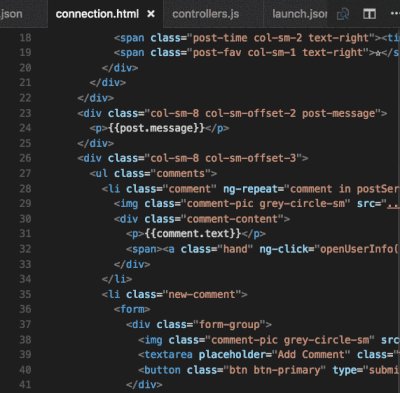
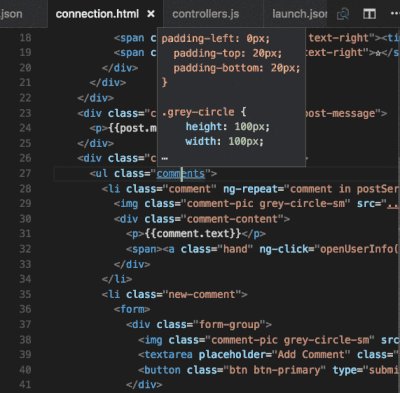
CSS ピーク
CSS ID またはクラスによって HTML 内の定義を見つけることができます。

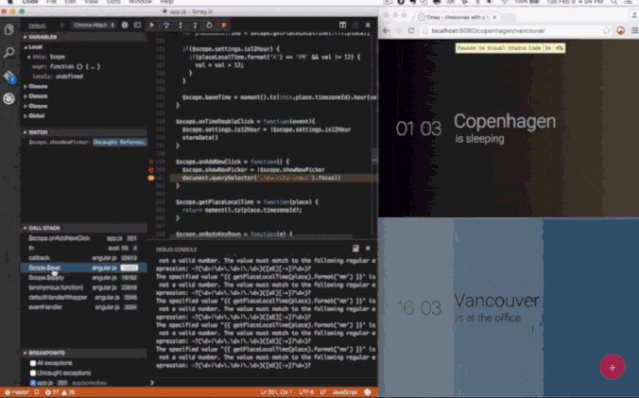
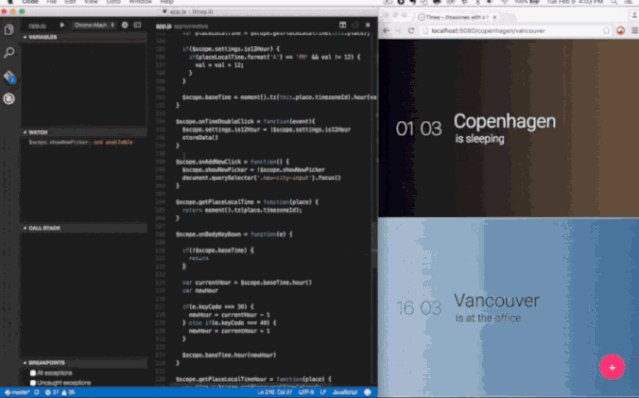
Chrome 用デバッガー
Chrome を使用して、JavaScript コード、または Chrome デバッガー プロトコルをサポートする他のプラットフォームをデバッグします。

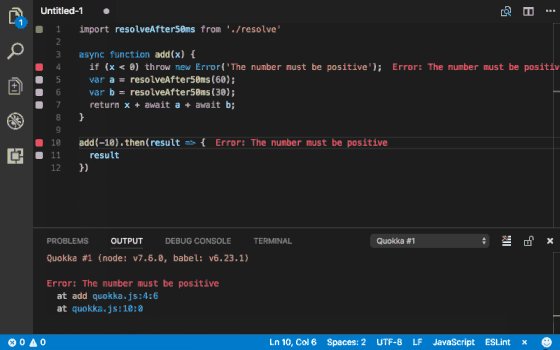
Quokka.js
JavaScript コードをリアルタイムで実行します (簡単なデモに役立ちます)。

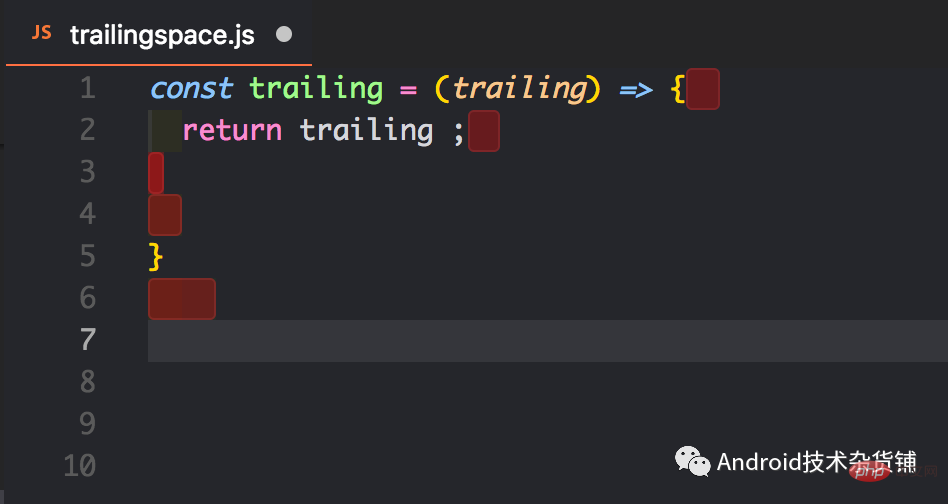
#末尾のスペース
冗長なスペースを強調表示し、すぐに削除します。
 #TypeScript Hero
#TypeScript Hero
TypeScript プログラミングを支援する子供用シューズ!
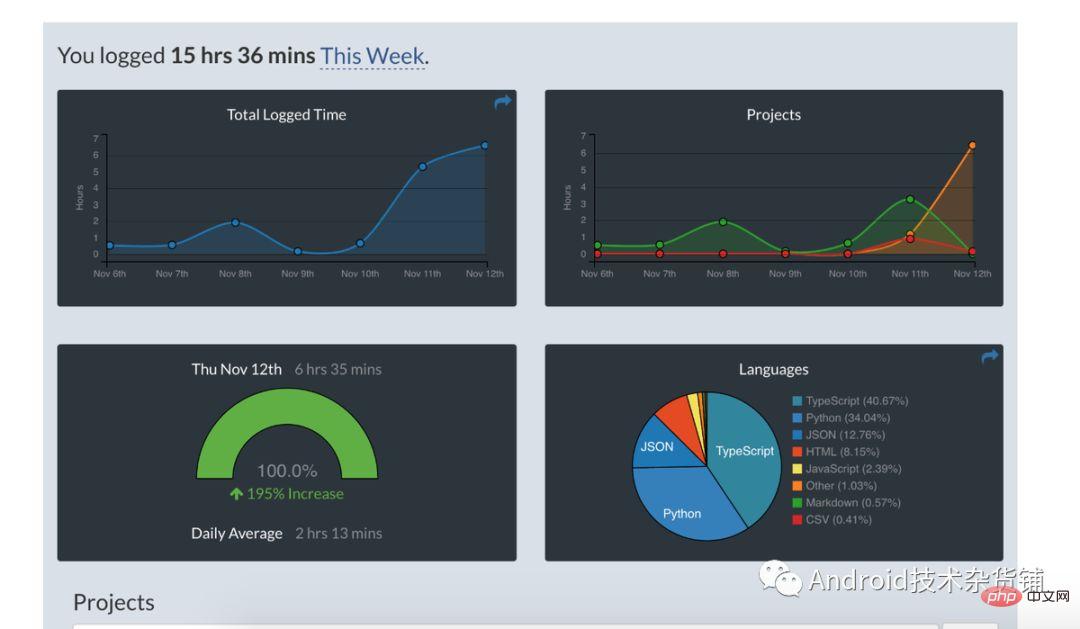
 WakaTime
WakaTime
使用習慣からデータ レポートを生成します。
 Vetur
Vetur
VS Code の Vue ツール! Pine Wu によって開発され、累計ダウンロード数は 400 万を超えています。
 コード ランナー
コード ランナー
複数言語でのコードの即時実行をサポートします。サポートされている言語: C、C、Java、JavaScript、PHP、Python、Perl、Perl 6、Ruby、Go、Lua、Groovy、PowerShell、BAT/CMD、BASH/SH、F# スクリプト、F# (.NET Core)、C# スクリプト、C# (.NET Core)、VBScript、TypeScript、CoffeeScript、Scala、Swift、Julia、Crystal、OCaml Script、R、AppleScript、Elixir、Visual Basic .NET、Clojure、Haxe、Objective-C、Rust、Racket、AutoHotkey、 AutoIt、Kotlin、Dart、Free Pascal、Haskell、Nim、D.
#PHP IntelliSense
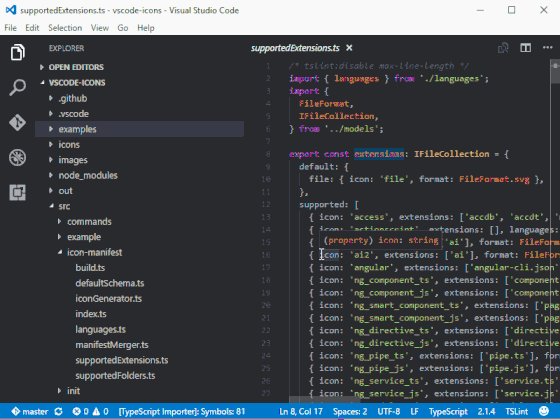
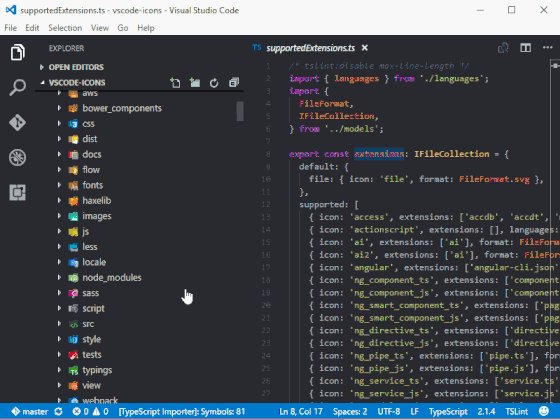
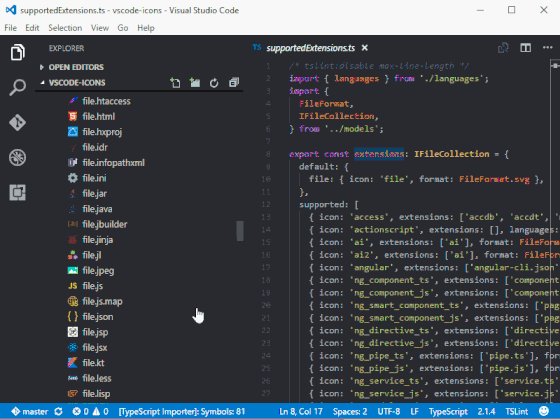
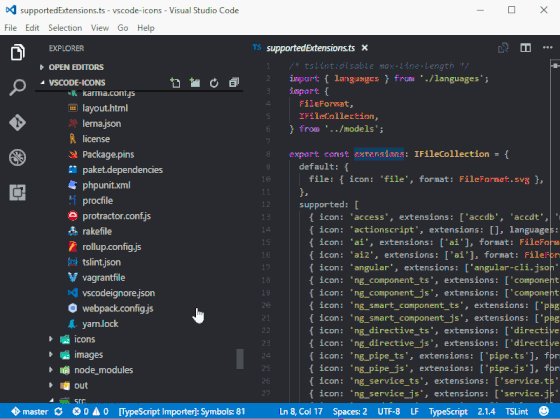
##vscode-icons アイコンコレクション。
アイコンコレクション。
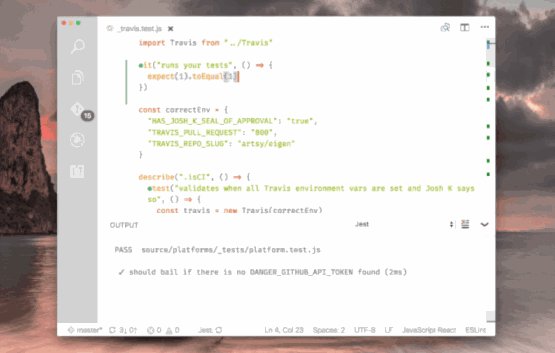
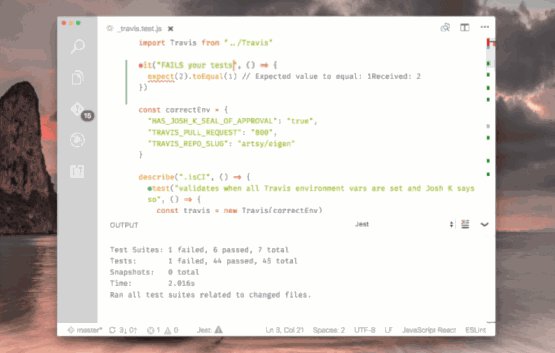
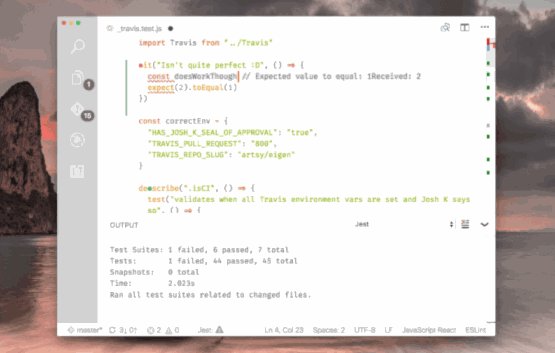
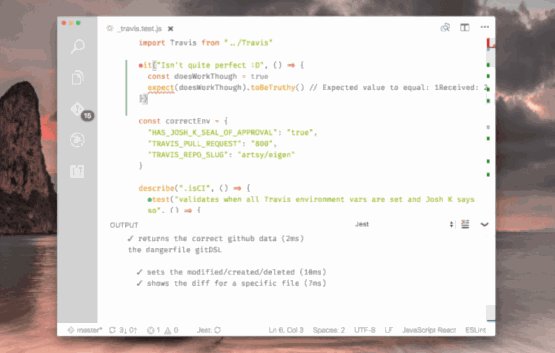
Jest
Jest for Facebook をお楽しみください。
React.js コード スニペット
React.js アプリケーションを開発するには、ES6 構文を使用すると非常に便利です。 ############### - -終わり - -###プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がPHP 開発効率を向上させる 30 個の VSCode プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 #インポートコスト
#インポートコスト
 」
」




 ST3 の使用に慣れている人にとって、これは大きな利点です。
ST3 の使用に慣れている人にとって、これは大きな利点です。 











 #TypeScript Hero
#TypeScript Hero WakaTime
WakaTime Vetur
Vetur コード ランナー
コード ランナー