開発で一般的に使用される 12 個の VSCode プラグインの共有

VSCode VSCode が優れたコード エディターである理由の 1 つは、開発者の作業効率を高めるためにコミュニティによって作成されたプラグインの膨大なライブラリです。ここでは私のお気に入りの VSCode プラグインをいくつか紹介します。
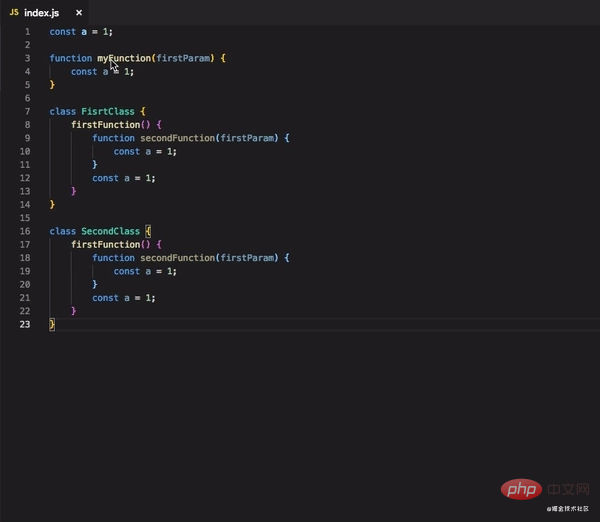
1. レインボー ブラケット
アドレス: https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

このプラグインによりブラケットがカラフルになり、一致するペアを簡単に見つけることができます。
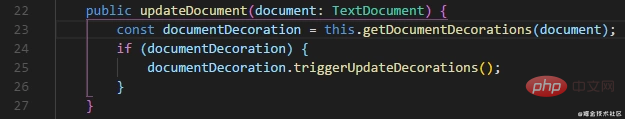
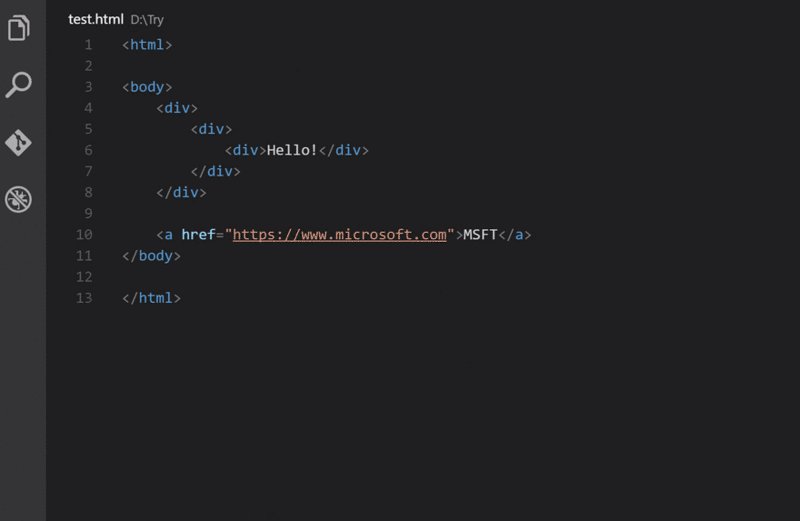
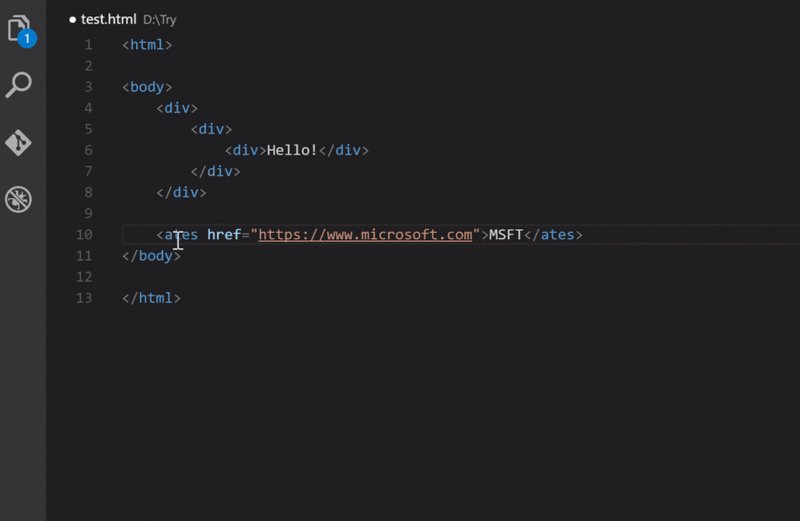
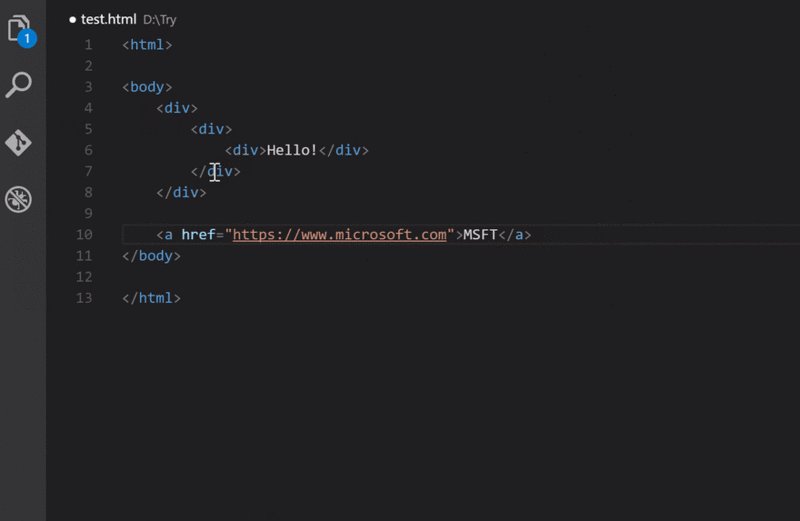
2. タグの自動名前変更
アドレス: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

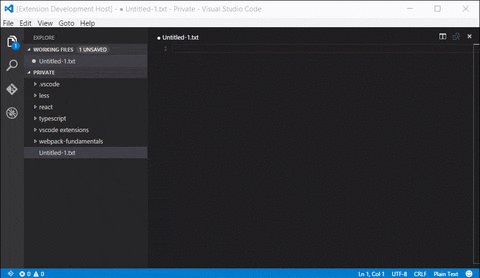
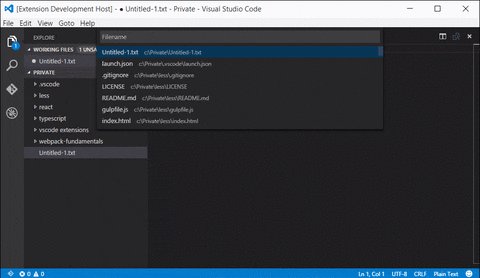
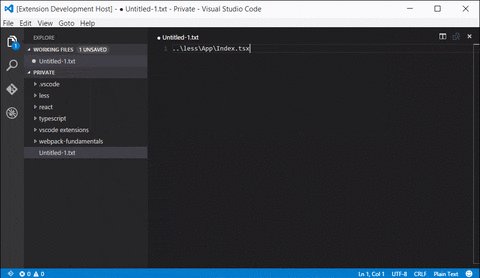
3.相対パス
アドレス: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath 
4.Prettier
アドレス: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier はファイルのフォーマット (最大長、タグとスペースの混合、引用スタイルなど) のみを考慮します。統一されたコード形式の問題は、Prettirer に任せるのが最善であることがわかります。 Eslintと併用するとさらに風味が良くなります。
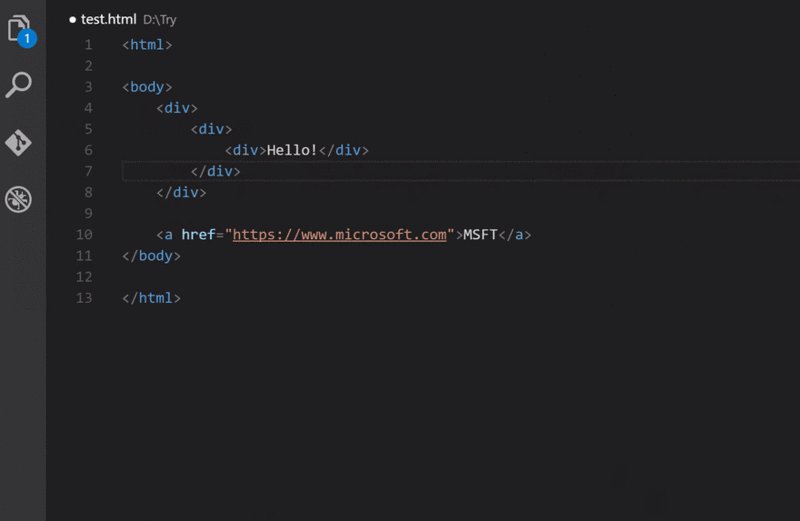
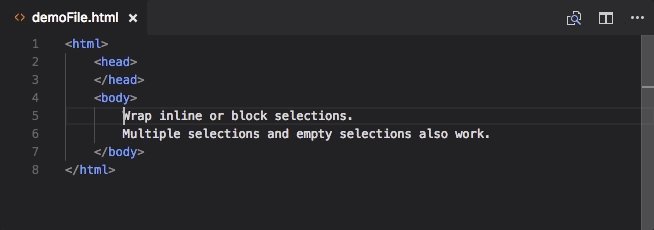
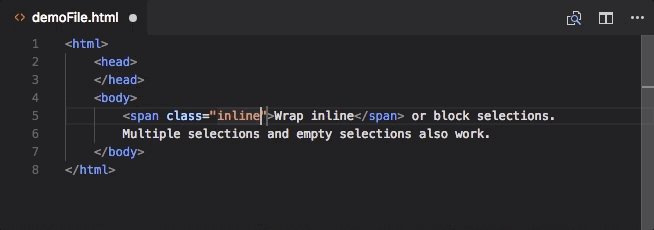
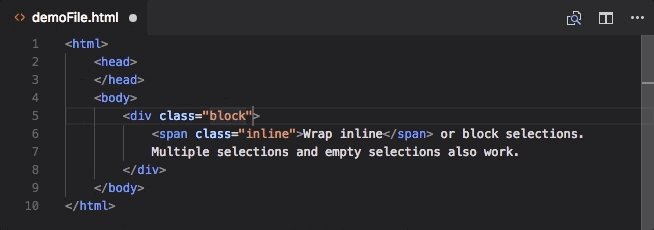
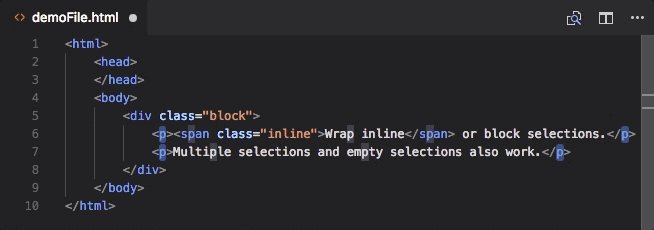
アドレス: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
 選択した HTML タグの外側にタグのレイヤーをラップできます。
選択した HTML タグの外側にタグのレイヤーをラップできます。
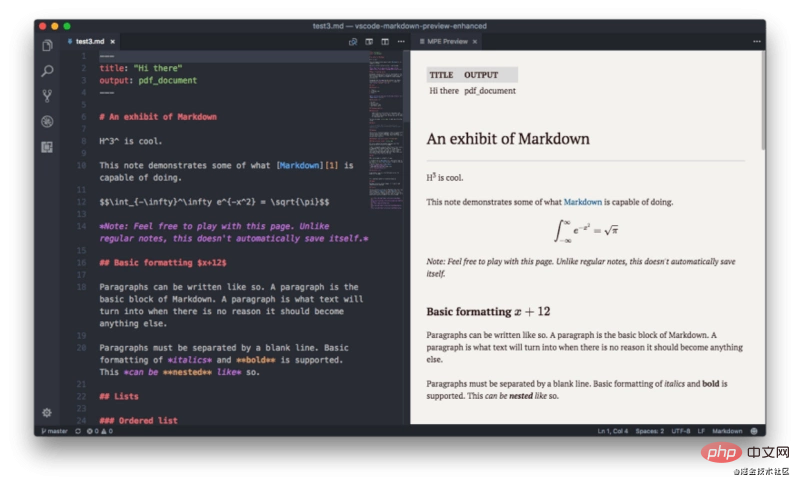
アドレス: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
 マークダウン ファイルを作成した場合、リアルタイム プレビューがあると非常に便利です。
マークダウン ファイルを作成した場合、リアルタイム プレビューがあると非常に便利です。
推奨学習:「
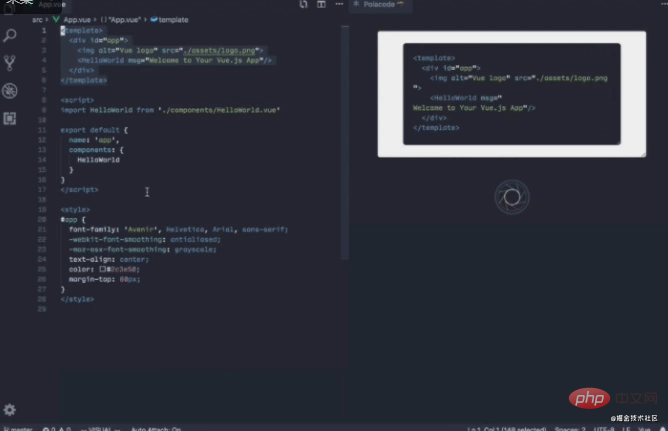
vscode チュートリアル 7. Polacodeアドレス: https://marketplace.visualstudio. com/items?itemName=pnp.polacode
 このプラグインは、コードを画像として保存して他の人と共有できます。
このプラグインは、コードを画像として保存して他の人と共有できます。
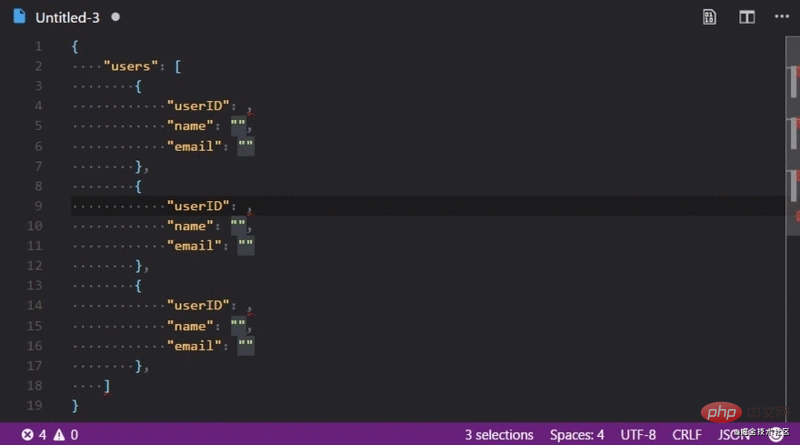
アドレス: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything
 このプラグインは、データの種類に応じてランダムなデータを自動生成することができ、特にテストデータの生成に適しています。
このプラグインは、データの種類に応じてランダムなデータを自動生成することができ、特にテストデータの生成に適しています。
#9. CSS ピーク
アドレス: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
CSS Peek プラグインは、HTML および ejs コード編集機能を拡張して、ソース コード内の文字列内の css/scss/less (クラスと ID) の検索をサポートします。これは主に、CSS インライン エディターと呼ばれる角括弧内の同様の機能からインスピレーションを受けています。 
10. ターボ コンソール ログ
アドレス: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log
console.log をすばやく追加し、ワンクリックですべての  console.log
console.log
このプラグインに使用されるショートカット キーを簡単に説明します:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
11. シンプルな React スニペット
アドレス: https://marketplace。 Visualstudio.com/items?itemName=burkeholland.simple-react-snippets
React テンプレート スニペットをすばやく生成~
12. スニペット作成者
アドレス: ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator
上記の React 用のスニペット拡張機能など、スニペット拡張機能は数多くありますが、独自のカスタム スニペットを作成したい場合もあります。このプラグインを使用すると、それが簡単に行えます。
元のアドレス: https://blog.csdn.net/qq449245884/article/details/113578723
原著者: Katherine Peterson
再版アドレス: https ://blog.csdn.net/qq449245884/article/details/114298467
翻訳者: フロントエンド Xiaozhi@大千世界
プログラミング関連の知識の詳細については、次を参照してください。 プログラミング学習! !
以上が開発で一般的に使用される 12 個の VSCode プラグインの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。




