
animate.css の使用方法: 最初に animate css ファイルをフォルダーに置き、次に animate ファイルを HTML の先頭に追加し、アニメーションが必要なタグにコードを追加し、最後に無限の缶を追加します。アニメーションをループ再生します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
animate.css の使用方法:
1. animate css ファイルと html ファイルをフォルダーに置きます。

#2. アニメーション ファイルを HTML の先頭に追加します。

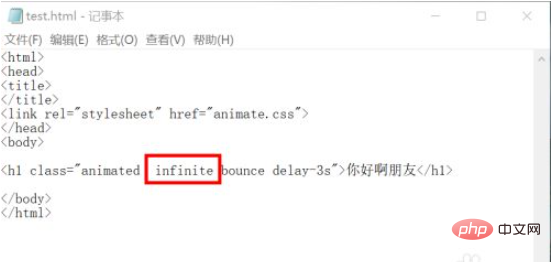
3. アニメーションが必要なラベルに class="animated bounce late-3s" を追加します。3 秒の遅延の後、animate のバウンス アニメーションが再生されます。

#4. アニメーションをループで再生するには、真ん中に無限を追加します。

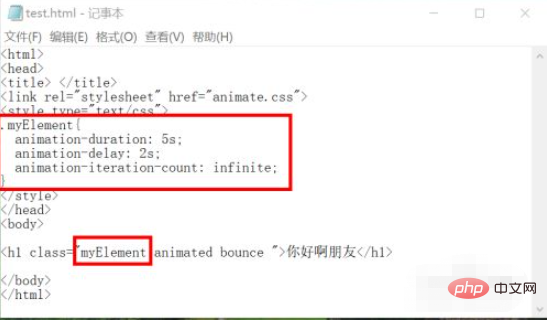
5. クラス スタイルを自分で追加し、再生速度を 5 秒に設定し、2 秒遅延させ、ループ再生し、定義をクラスの前に直接記述することもできます。ラベルクラス 以上です。

#6. 再生回数を設定したい場合は、無限を 2 に変更します。これは、2 回再生されることを意味します。

#7. ブラウザで開くと、テキストがジャンプするアニメーションが表示されます。他のアニメーションも同様に使用できます。変更する必要があるのは、アニメ名。

関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がanimate.cssの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。