HTMLファイルにコメントを入れる方法
HTML ファイルにコメントを追加する方法: 最初に HTML サンプル ファイルを作成し、次に 3 つの新しい div レイヤーを作成し、最後に「」を介してコメントを追加します。

この記事の動作環境: Windows 7 システム、HTML5&&CSS3&&Sublime エディター バージョン 3.2.1、Dell G3 コンピューター。
新しいtxtドキュメントを作成し、そのファイル名を次の図に示すようにhtmlファイル「index.html」に変更します。

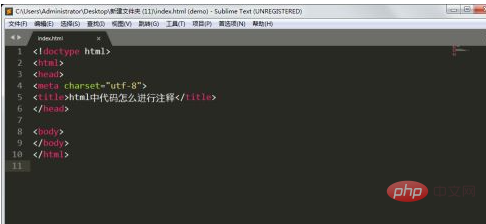
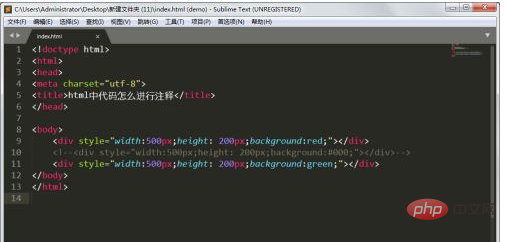
HTML ファイルをエディタで開き、その標準の HTML5 コードを改良します。コードは次の図に示すとおりで、タイトルを変更します。

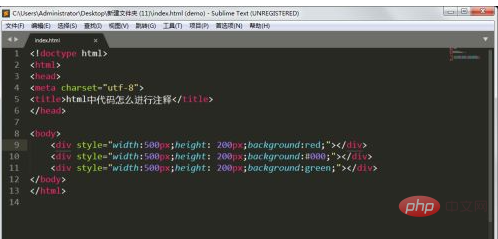
3 つの div レイヤーを作成し、レイヤーの色をそれぞれ赤、黒、緑に設定します。

index.html ファイルをブラウザで開くと、ファイルの表示効果は次のようになります。3 つのカラー レイヤーの表示が依然として非常に明白であることがわかります。

「」を使用して HTML に注釈を付けます。次のエディターは、図に示すように、中央の黒いレイヤーに注釈を付けます。下に。

Web ページを更新すると、注釈が付けられたレイヤーがフロントエンド ページに表示されず、注釈が完了していることがわかります。

【推奨学習: html ビデオ チュートリアル 、CSS ビデオ チュートリアル 】
以上がHTMLファイルにコメントを入れる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





