
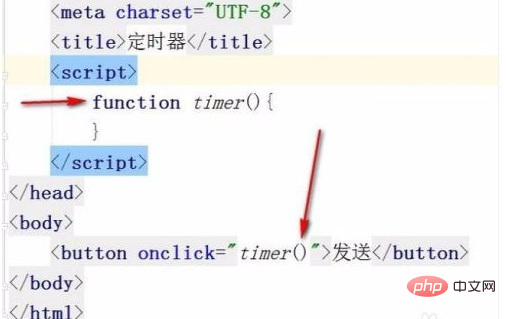
HTML でタイマーを設定する方法: 最初に新しい HTML ページを作成してボタンを設定し、次に関数をボタンにバインドし、次に変数を設定してタイマーを保存し、最後にそれを関数に記述します。実装するだけです。コード。


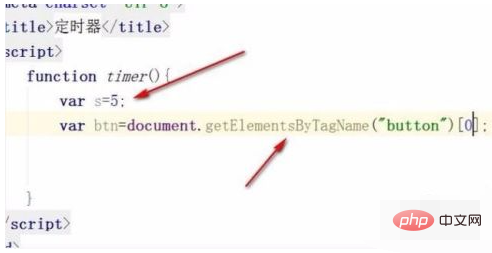
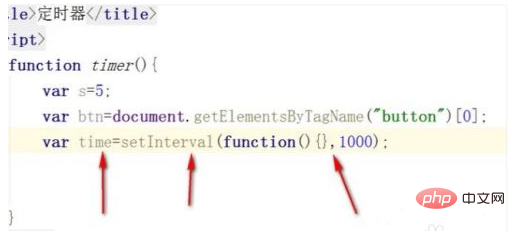
 #図に示すように、タイマーを保存する変数を設定します。 setInterval はタイマー関数です。これには 2 つのパラメータがあります。1 つ目は関数、2 つ目は時間です。ここでは、function() が 1000 ミリ秒ごとに呼び出されるように設定しています。
#図に示すように、タイマーを保存する変数を設定します。 setInterval はタイマー関数です。これには 2 つのパラメータがあります。1 つ目は関数、2 つ目は時間です。ここでは、function() が 1000 ミリ秒ごとに呼び出されるように設定しています。
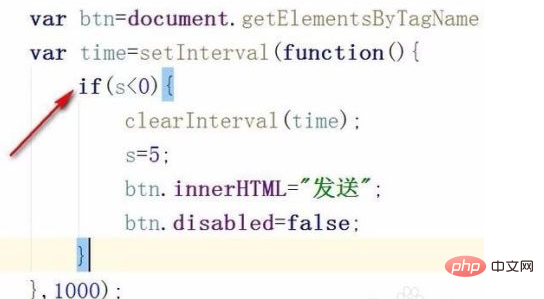
 それでは、関数内にコードを書き始めます まず、作成したタイマーは 5 秒からカウントダウンを開始するので、s が 0 より小さいかどうかを判断します。 0 の場合、表示されます。これは負の数なので、0 より小さいかどうかを判断する必要があります。0 より小さい場合は、タイマーをクリアし、ボタンの内容を変更して、ボタンを使用できるようにします。
それでは、関数内にコードを書き始めます まず、作成したタイマーは 5 秒からカウントダウンを開始するので、s が 0 より小さいかどうかを判断します。 0 の場合、表示されます。これは負の数なので、0 より小さいかどうかを判断する必要があります。0 より小さい場合は、タイマーをクリアし、ボタンの内容を変更して、ボタンを使用できるようにします。
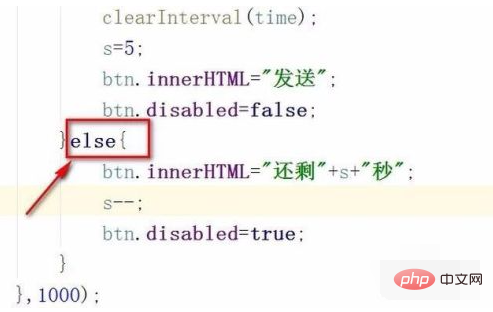
 これが 0 未満でない場合は、ボタンの内容を変更し、時間から 1 を減算して、ボタンを使用不可にします。
これが 0 未満でない場合は、ボタンの内容を変更し、時間から 1 を減算して、ボタンを使用不可にします。
#カウントダウンタイマーが完了すると、最初の効果は図のようになります。このとき、ボタンの色は比較的明るく、ボタンがオンであることを示します。クリック可能で、中のテキストは「送信」です。 
ボタンをクリックすると、5 秒間のカウントダウンが始まり、ボタンのテキストが変更され、ボタンをクリックできなくなります。カウントダウンが終了すると、ボタンはステップ 6 に変わります。もう一度クリックすると、再び循環します。 
推奨: 「 js 基本チュートリアル
js 基本チュートリアル
HTML ビデオ チュートリアル 」
以上がHTMLを使用してタイマーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


