HTMLに音声を追加する方法
オーディオを HTML に追加する方法: 最初に空の HTML5 ドキュメント構造を作成し、次に body タグに audio 要素を挿入し、ソースを通じてオーディオ ファイルを導入し、最後に作成されたページ プログラムを実行します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
Sublime Text ツールを開き、下図に示すように、挿入する音声ファイルと HTML ファイルが含まれるディレクトリ構造を準備します。

HTML ファイルを開き、次の図に示すように、新しい空の HTML5 ドキュメント構造を作成します。エンコードは UTF-8 に設定する必要があることに注意してください。

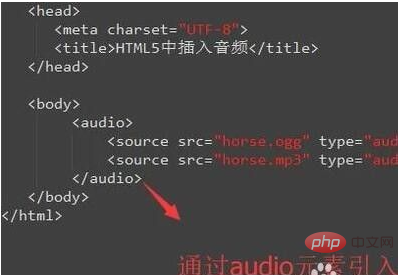
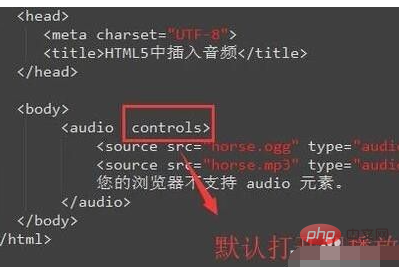
次に、body タグに audio 要素を挿入します。次の図に示すように、audio 要素はソースを通じてオーディオ ファイルを紹介します。ファイル タイプは次のとおりである必要があることに注意してください。正しく書かれています。

作成したページ プログラムを実行すると、Web ページに以下のようなオーディオ プレーヤーが表示され、再生ボタンをクリックすると、オーディオが自動的に再生されます。

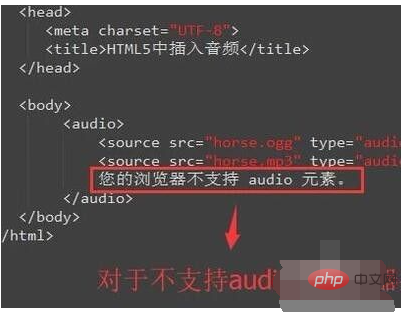
もちろん、audio 要素をサポートしていない古いバージョンのブラウザがたくさんありますが、現時点では、ブラウザがサポートしていない場合に音声にプロンプトを追加できます。 audio 要素をサポートすると、このプロンプトが表示されます。

再生ページに入った直後にオーディオ コンテンツを自動的に再生したい場合は、次の図に示すように、オーディオにcontrols属性を追加する必要があります。

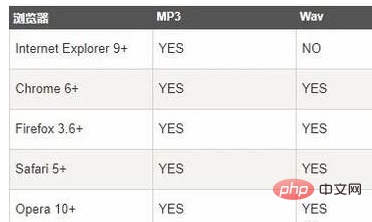
最後に、編集者は、現在の主流ブラウザによる HTML5 の audio 要素のサポートをリストしました。これは参考として使用できます。

推奨学習: 「HTML5 ビデオ チュートリアル 」
以上がHTMLに音声を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1237
1237
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





