
HTML で垂直線を記述する方法: 最初に HTML サンプル ファイルを作成し、次に本文に p タグのコンテンツを作成し、最後に「border-left:3px Solid #369;」属性を使用して垂直線を実現します。ラインエフェクトです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
html: に縦棒を追加します。 div
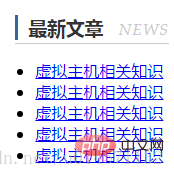
##border-left: 3px ソリッド #369; 効果は次のとおりです コードは次のとおりです
コードは次のとおりです
<p class="new-right">
<p class="title-top">
<h3>
最新文章 <span>NEWS</span>
</h3>
</p>
<ul class="news-ul">
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
</ul>
</p>.new-right{
float: right;
}
.title-top{
height: 28px;
text-align: left;
border-bottom: 1px solid #ccc;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(204, 204, 204);
}
.title-top h3{
padding-left: 10px;
border-left: 3px solid #369;
color: #333;
}
.title-top span{
color: #ccc;
font: italic 16px/18px Palatino Linotype,simsun;
padding-left: 10px;
letter-spacing: 1px;
}
.news-ul{
padding-left:20px;
}HTML ビデオ チュートリアル 」
以上がHTMLで縦線を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


