
CSS でテーブルを非表示にする方法: 最初にメモ帳を使用して HTML ページを作成し、次にテーブルを作成し、最後にテーブル「display:none」を非表示にするクラス スタイルを記述します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
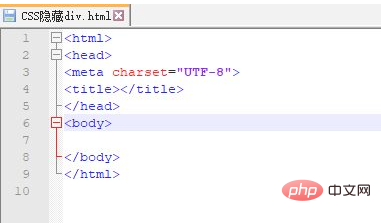
メモ帳を使用して HTML ページを作成します

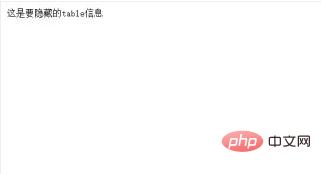
テーブルを作成します

ブラウザで確認してください作成したテーブルの効果

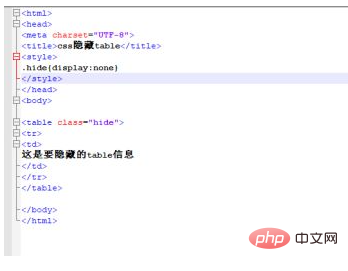
テーブル表示を非表示にするクラス スタイルを作成します。表示:なし

ブラウザを使用します。効果をご覧ください。 [推奨学習: css ビデオ チュートリアル ]

これがすべてのコードです
<html>
<head>
<meta charset="UTF-8">
<title>css隐藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
这是要隐藏的table信息
</td>
</tr>
</table>
</body>
</html>以上がCSSでテーブルを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




