CSSでラベルを非表示にする方法
CSS でタグを非表示にする方法: 1. Opacity 属性を使用してタグが表示されないようにします; 2. Display 属性を使用して要素を非表示にします; 3. Visibility 属性によってタグを非表示にします; 4.これを非表示にするには、クリップパス属性を使用します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS を使用してページ要素を非表示にする方法はたくさんあります。
不透明度を 0、可視性を非表示、表示なし、または位置を絶対に設定して、位置を非表示の領域に設定できます。
ただし、各方法には微妙な違いがあり、これらの違いによって特定の状況でどの方法を使用するかが決まります。この記事では、状況に応じて適切な方法を選択できるように、これらの違いについて説明します。
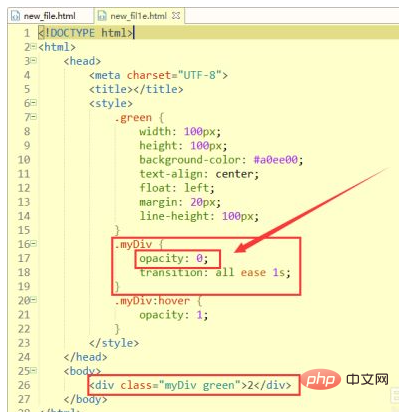
最初の方法は、不透明度属性を使用する方法です。
この属性の意味は、オブジェクトの不透明度を取得または設定することです。透明度が 0 の場合、視覚的には消えますが、それでもその位置を占め、Web ページのレイアウトで役割を果たします。ユーザーのインタラクションにも応答します。この属性が追加された要素の場合、背景と要素のコンテンツもそれに応じて変更されます。この機能を使用して、優れたアニメーション効果を作成できます。ここでは単純な小さな効果を作成しました。コードは次のとおりです:

注: この属性は、IE9 以降のブラウザと互換性があります。IE8 以前のバージョンでは、代替フィルタ属性 (例: filter:Alpha(opacity=50)) がサポートされています。
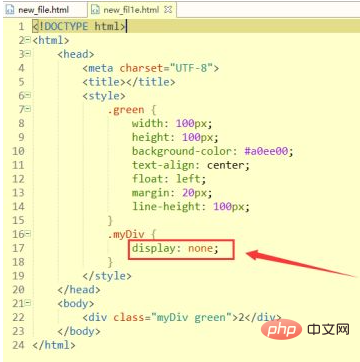
2 番目の方法は、Display 属性を使用する方法です。
この属性は実際の非表示要素です。要素の表示属性が none の場合、要素はビジョンから消えます。ボックスモデルは生成されず、ページ上のどの位置にも配置されず、さらにその子要素も一緒にボックスモデルから消えてしまいます。これとその子要素に追加されたアニメーション効果やインタラクションは効果がありません。 jq の show()、hide()、および toggle() メソッドは、display の値を変更することで効果を変更します。
[推奨される学習: css ビデオ チュートリアル ]

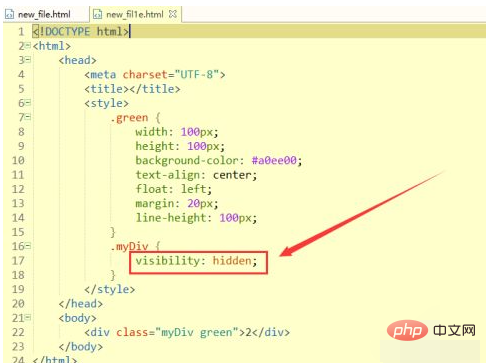
3 番目の方法は、Visibility 属性を使用することです
この属性は不透明度属性に似ています。属性値が非表示の場合、要素は非表示になり、独自の位置を占め、Web ページのレイアウトに影響を与えます。不透明度との唯一の違いは、どのユーザーにも応答しないことです。交流。さらに、要素は画面読み上げソフトウェアで非表示になります。このプロパティは、初期状態と終了状態が異なる限りアニメーション化することもできます。これにより、表示状態の切り替え間の遷移アニメーションが時間的にスムーズになります。

注: 1. Internet Explorer のどのバージョン (IE8 を含む) も、「継承」をサポートしていません。および「折りたたみ」属性値。
2. 要素の可視性がhiddenに設定されているが、その子要素を表示したい場合は、表示したい子要素にvisibility:visible;を追加するだけです。 p タグ内の番号ではなく、非表示の要素にカーソルを合わせてみると、マウス カーソルが指に変わらないことがわかります。現時点では、マウスをクリックしてもクリック イベントはトリガーされません。
タグは、引き続きすべてのマウス イベントをキャプチャできます。マウスをテキスト上に移動すると、
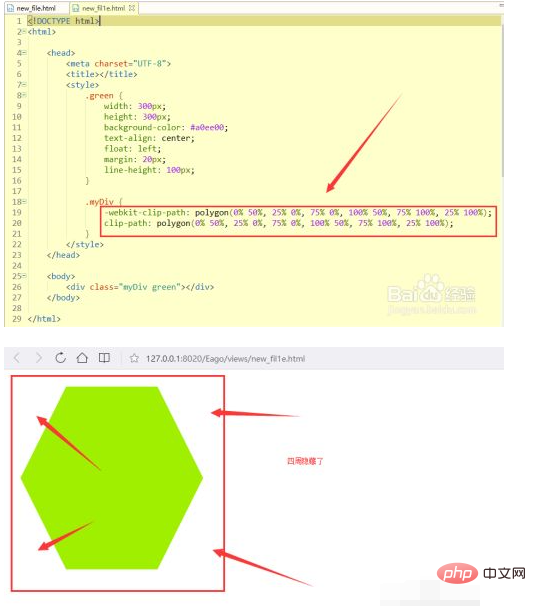
4 番目の方法は、クリップ パス属性を使用することです。
この属性はまれで、クリッピングによって非表示になります。非表示のコンテンツは依然としてその位置を占めており、周囲の要素は表示されているかのように動作します。マウスオーバーやクリックなどのユーザー操作は、クリッピング領域の外では有効にならないことに注意してください。さらに、このプロパティを使用すると、さまざまなトランジション アニメーションを使用してさまざまな効果を実現できます。
注: クリップパスがあまり普及していない理由は、ブラウザの互換性の問題です。 IEでは一切サポートされていないため、使用する場合はカーネルプレフィックスを追加することをお勧めします。

注: クリップパスがあまり普及していない理由は、ブラウザの互換性の問題です。 IEでは一切サポートされていないため、使用する場合はカーネルプレフィックスを追加することをお勧めします。
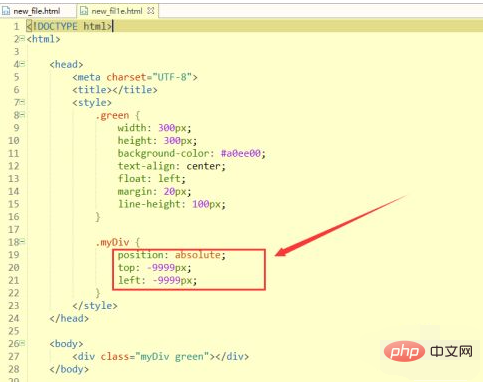
5 番目の方法は、Position 属性を使用する方法です。
この属性の意味は、要素をドキュメント フローおよび表示領域の外に移動することです。この属性を追加してもレイアウトには影響しませんが、要素の操作性も維持されます。この属性を適用すると、主に、特定の値に到達して現在のページを離れる方向 (上、左、右、下) を制御できます。

注: このメソッドを使用してフォーカス可能な要素を非表示にすると、ユーザーがその要素にフォーカスを与えたときに使用不可エラーが発生するため、使用しないでください。フォーカスの切り替えが必要です。この方法は、カスタム チェックボックスやラジオ ボタンを作成するときによく使用されます。
結論:
ここでは 5 つの方法を紹介します。それぞれの方法には違いがあります。どれを使用するかは状況によって異なります。
以上がCSSでラベルを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





