Web ページに JavaScript エラーが表示された場合の対処方法
Web ページに表示される JavaScript エラーの解決策: まずブラウザを開いて [インターネット オプション] を選択し、次に [セキュリティ] タブに切り替えてカスタム レベルをクリックして入力し、次に [有効にする] 項目を選択して [] をクリックします。はい" ;最後に設定を終了します。

Web ページに表示される JavaScript エラーの解決策:
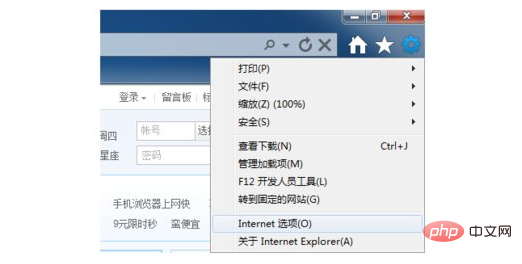
1. IE ブラウザを開き、IE ブラウザの上のメニュー バーでツール項目を見つけて、次に、「

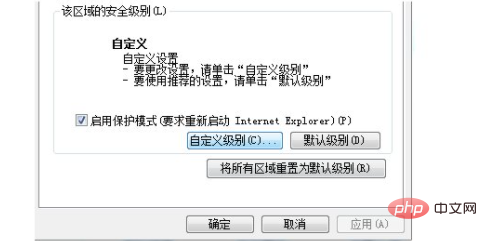
3. セキュリティ タブに切り替えます。セキュリティ タブ ページでは、この領域のセキュリティ レベル ウィンドウに「カスタム レベル」項目があることがわかります。下部にある [レベルのカスタマイズ] エントリをクリックします;

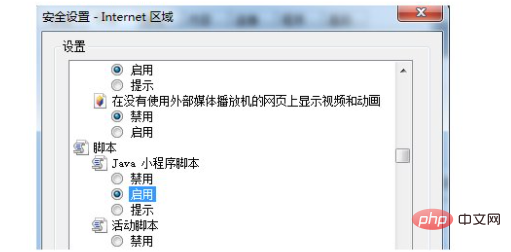
#4. この時点で、セキュリティ設定のインターネット エリア ウィンドウが表示されます。設定のスライダーを引き下げて、 「Java アプレット スクリプト」を見つけて、図に示すように「有効にする」項目を選択し、「OK」をクリックして終了します;

5. 設定が完了したら、警告が表示されますが、心配する必要はありません。「はい」ボタンを直接クリックして設定を終了すると、Web ページのエラーは解決されます。

関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
##
以上がWeb ページに JavaScript エラーが表示された場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
この記事では、スクリプトのパフォーマンスを大幅に向上させるための10の簡単な手順の概要を説明します。 これらの手法は簡単で、すべてのスキルレベルに適用できます。 更新の維持:NPMのようなパッケージマネージャーを使用して、Viteなどのバンドラーを使用して確認してください
 後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
Sequelizeは、約束ベースのnode.js ormです。 PostgreSQL、MySQL、MariadB、SQLite、およびMSSQLで使用できます。このチュートリアルでは、Webアプリのユーザー向けに認証を実装します。また、人気のある認証ミドルであるPassportを使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます




