html編集ソフトとは何ですか?
html 編集ソフトウェアには、Nuclide、Atom、Sublime Text、Visual Studio Code、Vim エディター、GNU Emacs エディター、Spacemacs エディター、Deco IDE、WebStorm、TextMate エディターなどが含まれます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
市場には開発作業用のエディタが多数ありますが、さまざまなプログラミング言語に適したエディタをどのように選択すればよいかよくわかりません。その後の React Native の開発中に、対応するエディターについて調査と研究を行ったので、この記事ではモバイル アプリケーション開発に非常に適したいくつかのエディターと IDE を要約します。
#1. Nuclide

- Github プロジェクト アドレス: facebook / nuclide(https://github.com/facebook/nuclide)
- ドキュメント:
-
セットアップ: https://nuclide.io/docs/editor/setup/- Nuclide と React Native: https://nuclide.io/docs/platforms/react-native/
- ライセンス: オープンソース
- 機能:
-
組み込みデバッグ- リモート開発
- 開発ハック
- サポート Mercurial
- 作業セット
Nuclide はその上に構築された単一のものですAtom パッケージはプログラマビリティを提供し、非常に活発なコミュニティを持っています。 React Native、Hack、Flow プロジェクトに一流の開発環境を提供します。
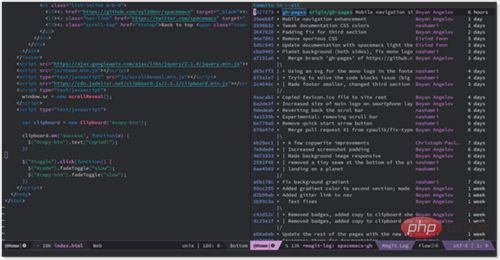
2. Atom

- Github プロジェクト アドレス: atom(https://github.com/atom)
- ドキュメント:
- セットアップ: http://flight-manual.atom.io/
- React Native を使用した Atom: https://blog.sendbird.com/tutorial-build-a-messaging-app -using-react-native/
サポートされているプラットフォーム: Windows、Mac、Linux
- ライセンス: オープンソース
- 特徴:
- クロスプラットフォーム編集
- 組み込みパッケージマネージャー
- スマートオートコンプリート
- ファイルシステムブラウザ
- 複数のペイン
- 検索と置換
Atom は、使いやすく、制御可能な最新のテキスト エディターです。 Atom は、多くのプログラミング言語の開発者によって広く使用されています。これには、多くの便利なプラグインを作成した大規模で活発なコミュニティがあります。
Atom で一般的に使用されるパッケージ:
- atom-react-native-autocomplete パッケージ - このパッケージは React-Native 用であり、Atom エディターに自動補完機能を提供します。
- atom-react-native-css - これは、SASS と SCSS をサポートする React-Native コンポーネントが組み込まれたパッケージです。 React-native-css は、有効な CSS、SASS を CSS の Facebook サブセットに変換します。
- react-native-snippets - このパッケージは、Atom および Nuclide 用の React Native スニペットです。
- zenchat-snippets - これは、react-native、redux、ES6 のスニペットのコレクションです。
- atom-xcode - Mac Xcode と atom を統合するため。インストールすると、iOS シミュレーターを atom 内で制御できるようになります。
- language-babel - ES2016 と ESNext を含む JavaScript のすべてのバージョンの構文、Facebook React の JSX 構文、Atom の etch が含まれています。
html ビデオ チュートリアル #」
#3. 崇高なテキスト

- 公式 Web サイト: https://www.sublimetext.com/
- Github プロジェクト アドレス: SublimeText(https://github.com/SublimeText)
- ドキュメント:
- 設定: https://www.sublimetext.com/docs/3/
- React Native の SublimeText: https://zaicheng.me/2016/06/20/react -native-initial-setup/
- React-JSX 開発用の SublimeText の設定: (http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
- サポートされているプラットフォーム: Windows、Mac、Linux
- ライセンス: 無料のダウンロードと試用版。継続して使用するにはライセンスを購入する必要があります。
- 機能:
- Goto Anything機能
- 複数選択
- コマンドターミナル
- 気を散らさないモード
- 分割編集 #インスタントプロジェクトスイッチ
- #プラグインAPI #何でもカスタマイズ
- #クロスプラットフォーム
- #設定React Native: nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
- Sublime Text 共通パッケージ
react-native-snippets - 反応ネイティブの Sublime Text のスニペットのコレクションbabel-sublime - React JSX 拡張機能を使用した ES6 JavaScript の構文定義。
- 4. Visual Studio コード
##
- 公式 Web サイト: https://code.visualstudio.com/
- Github プロジェクト アドレス: Microsoft/vscode(https://github.com/Microsoft/vscode)
- ドキュメント:
- セットアップ: https://code.visualstudio.com/docs
- Visual Studio Code を使用した React Native アプリケーションの開発: https://blogs.msdn.microsoft. com /visualstudio/2016/02/22/develop-reactnative-apps-in-visual-studio-code/
- サポートされているプラットフォーム: Windows、Mac、Linux
- 機能 :
- 組み込み Git コマンド
- 拡張性とカスタマイズ可能
Visual Studio Code は Microsoft によって Windows 向けに開発されており、 Linux および OS X 開発用のソース コード エディター。これは無料のオープン ソースであり、デバッグ、埋め込み Git コントロール、構文ハイライト、スマート コード補完、コード スニペット、コード リファクタリングをサポートしています。
拡張機能
- ReactNative ツール - この拡張機能は、React Native プロジェクトの開発環境を提供します。コードをデバッグしたり、コマンド ターミナルから react-native コマンドをすばやく実行したり、IntelliSense を使用して React Native API のオブジェクト、関数、パラメーターを参照したりできます。
Vim エディタ
5. Vim エディタ

- 公式 Web サイト: http://www.vim.org/
- Github プロジェクトのアドレス: vim/vim(https://github.com/vim/vim)
-
ドキュメント:
- Vim ドキュメント: http://www.vim.org/docs.php
- React-JSX 用の Vim のセットアップ: https:// jaxbot.me/articles/setting-up-vim-for-react-js-jsx-02-03-2015
ライセンス: オープンソース
- サポートされているプラットフォーム: Mac、Linux
- 機能:
- 永続的なマルチレベルの取り消しツリー
- 豊富なプラグイン システム
- 何百ものプログラミング言語とファイル形式をサポート #強力な検索および置換機能
- ##多くのツールと統合する機能
- Vim は、あらゆる種類のテキストを非常に効率的に作成および変更できる、高度に構成可能なテキスト エディターです。ほとんどの UNIX システムは、「vi」の形式でこれをサポートします。多くの開発者は、さまざまな編集タスクに Vim を使用することを好みます。 Vim は非常に安定しており、より良くなるために常に進化しています。
Vim プラグイン
vim-jsx - JSX の構文の強調表示とインデントを提供します。
vim-react-snippets - Facebook の React ライブラリで使用する Vim 用に構築されたスニペットのセット。- vim-babel - Facebook の React ライブラリで使用する Vim 用に構築されたスニペットのセット。
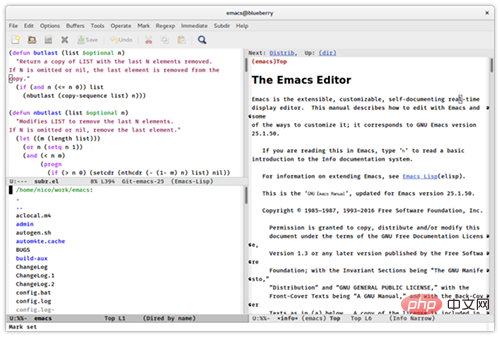
- 6. GNU Emacs エディタ

ドキュメント:
- 公式ドキュメント: https://www.gnu.org/software/emacs/documentation.html
- React Native の初期セットアップ: http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
- ライセンス: GPL に従う
- サポートされているプラットフォーム: Windows、Mac、Linux
機能: - 複数のファイル タイプに適した、構文の色付けを含む、コンテンツに応じた編集モード。
- 初心者向けチュートリアルを含む、完全な組み込みドキュメント。
- ほぼすべてのスクリプト言語の Unicode エンコードをサポートします。
- Emacs Lisp コードまたはグラフィカル インターフェイスを使用して高度にカスタマイズ可能。
- 拡張機能をダウンロードしてインストールするためのパッケージ システムがあります。
- GNU EMACS は、拡張可能でカスタマイズ可能な無料のテキスト エディターです。 #########拡大######
- web-mode.el - Web テンプレートを編集するための自律型 Emacs メイン モジュールです。 JSX (React) を含む多くの言語と互換性があります。
7. Spacemacs エディター

- # #公式 Web サイト: http://spacemacs.org/
- Github プロジェクトのアドレス: syl20bnr/spacemacs(https://github.com/syl20bnr/spacemacs)
- ドキュメント:
-
- 公式ドキュメント: http://spacemacs.org/doc/DOCUMENTATION.html
- サポートされているプラットフォーム: Windows、Mac、 Linux
- 機能:
-
ニーモニックプレフィックスを使用して整理されたキーバインディング- 発見可能 - 利用可能なキーバインディングの革新的なリアルタイム表示。
- 同様の関数には同じキーがあります
- シンプルなクエリ システムにより、利用可能なレイヤー、パッケージなどをすばやく見つけることができます。
- コミュニティ主導の構成は、ユーザーが調整可能な強力なパッケージを提供するため、バグを迅速に修正できます。
Spacemacs はコミュニティ主導の Emacs ディストリビューションです。最高のエディターは Emacs でも Vim でもなく、Emacs と Vim を組み合わせたものです。
React レイヤー - React 用の ES6 および JSX 構成レイヤー。 .jsx および .react.js ファイルは自動的に認識されます。 React 統合のためのラッパー。

- 公式Webサイト: https://www.decosoftware.com/
- Githubプロジェクトアドレス: decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)
- ドキュメント:
- 公式ドキュメント: https://www.decosoftware.com/docs
- サポートされているプラットフォーム: Mac (iOS のみ) )
- ライセンス: オープンソース
- 機能:
- コンポーネントの検索と挿入
- リアルタイム調整
- 新しいファイルホルダー
Deco は、React Native 用に特別に構築された IDE です。これは、環境セットアップなしでダウンロードして使用できる、React Native アプリケーションを作成するためのオールインワン ソリューションです。 Deco は、コンポーネントの再利用に重点を置き、ユーザーがリアルタイムで UI を編集できるようにすることで、React Native 開発ワークフローを改善します。
#9.WebStorm

# 公式サイト: https ://www.jetbrains.com/webstorm/- ドキュメント:
-
公式ドキュメント: https://www.jetbrains.com/webstorm/documentation/- 外部ツールの使用: https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
- サポートされているプラットフォーム: Windows、Mac、Linux
- 機能:
-
インテリジェントなコーディング支援- 最新テクノロジーをサポート
- バージョン管理システム
- シームレスなツール統合
- デバッグ、トレース、テスト
- 組み込みターミナル
# WebStorm は、JetBrains が 15 年以上かけて開発、改良してきたオープンソースの IntelliJ プラットフォーム上に構築されています。 VSC との緊密な統合、ローカル履歴機能、活気に満ちたプラグイン エコシステムを備え、完全に構成可能で、その他の多くの機能を提供します。 WebStorm は React と JSX の高度なサポートを提供し、React Native アプリケーションのコア コーディング支援を提供します。
10. TextMate エディタ

- ## 公式サイト: https : //macromates.com/
- ドキュメント:
-
- 公式ドキュメント: http://manual.macromates.com/en/
- サポートされているプラットフォーム: Mac
- 機能:
-
CSS セレクターにより操作と設定の範囲が決定されます- クイック概要とナビゲーションポップアップ
- お気に入りのスクリプト言語をプラグインとして統合
- ドキュメントからシェルコマンドを実行
- コードのハイライト表示
- Xcode と連携して Xcode プロジェクトを構築する
TextMate は IDE ではありませんが、強力なスニペット、マクロ、および独自のスコープ システムを使用することで、多くの場合、次のような機能を提供できます。プログラミング言語固有の IDE にもありません。 React は JSX を直接サポートしていませんが、以下のプラグインを使用すると、ほとんどの React コードのベースとなっている JSX のサポートを簡単に取得できます。
##javascript-jsx.tmbundle - JSX (React) 用の Textmate バンドル。構文の強調表示は現在サポートされています。
- プログラミング関連の知識について詳しくは、 プログラミング ビデオ
以上がhtml編集ソフトとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 61
61
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。