
JavaScript で配列を文字列に変換する方法: 1. toString() 関数を使用します。この関数は、配列内の各要素を文字列に変換し、出力をカンマで接続します。 2. join() 関数を使用すると、配列内のすべての要素が文字列に変換され、要素は指定された区切り文字で区切られます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 5、Dell G3 コンピューター。
JavaScript 配列を文字列に変換する
方法 1: toString() 関数を使用する
toString() メソッドは、Number オブジェクトを文字列に変換し、結果を返します。構文は次のとおりです。
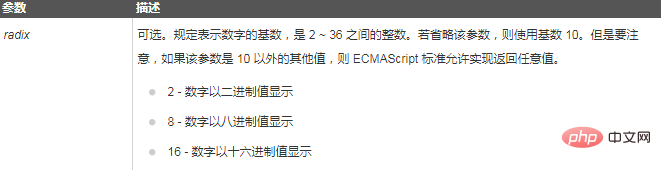
number.toString(radix)

配列内の toString() メソッドは、各要素を文字列に変換し、出力をカンマで接続して表示できます
例:
var arr = [1,2,3,4,5]; //定义数组
var str = arr.toString();;
console.log(str);
console.log("str的数据类型:"+typeof(str));出力:

#toString() 配列を文字列に変換するときは、まず配列の各要素を変換します。配列を文字列に変換します。各要素を文字列に変換するとカンマ区切りでリストとして出力されます。
var a = [1,[2,3],[4,5],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(s);
出力:

[推奨学習: js 基本チュートリアル]
方法 2: join() 関数を使用する
join() メソッドは、配列内のすべての要素を文字列に変換するために使用されます。要素は指定された区切り文字で区切られます。構文は次のとおりです。
array.join(separator)
セパレータ: オプション。使用する区切り文字を指定します。このパラメータを省略した場合は、カンマが区切り文字として使用されます。
戻り値:
文字列を返します。文字列は、arrayObject の各要素を文字列に変換し、2 つの要素の間に区切り文字列を挿入して文字列を連結することによって生成されます。
注:
join() メソッドは配列を文字列に変換できますが、区切り文字を指定することもできます。 join() メソッドを呼び出すときに、各要素を結合するためのセパレータとしてパラメータを渡すことができます。パラメーターを省略した場合、デフォルトでカンマが区切り文字として使用され、toString() メソッドと同じ変換効果があります。
例:
var arr = [1,2,3,4,5]; //定义数组
var str = arr.join(""); //指定分隔符
console.log(str); //返回字符串“12345”
console.log("str的数据类型:"+typeof(str));出力:

プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がJavaScriptで配列を文字列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。