CSSでliのドットを削除する方法
HTML の li タグには、デフォルトで小さなドットがあります。CSS の list-style-type 属性を使用して、li の小さなドットを削除できます。必要なのは、「list-style-type: none」を追加することだけです。 ;" を li タグに追加します。" スタイルでは、li リスト項目の前にマークを設定しないだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML の
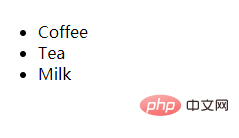
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
レンダリング:

この小さな点を削除するにはどうすればよいですか?実際、これは簡単で、
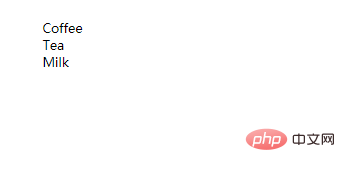
list-style-type: none; のスタイルを設定して、小さなドットを削除するだけです。 <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
レンダリング:

順序付きリストのシーケンス番号も使用できますlist-style-type: none; スタイルの削除。
css list-style-type 属性
list-style-type 属性は、リスト項目タグのタイプを設定します。 [推奨チュートリアル: CSS ビデオチュートリアル ]
設定できる属性値は次のとおりです:
| value | 説明 |
|---|---|
| none | タグがありません。 |
| ディスク | デフォルト。マーカーは塗りつぶされた円です。 |
| マークは白丸です。 | |
| マーカーは実線の正方形です。 | |
| マーカーは数値です。 | |
| 0 で始まる番号タグ。 (01、02、03 など) | |
| #小文字のローマ数字 (i、ii、iii、iv、v など) | |
| 大文字のローマ数字 (I、II、III、IV、V など) | |
| マーカーは下位アルファ (a、b、c、d、e など)です。 | |
| 大文字の英語文字 マーカーは、大文字のアルファ (A、B、C、D、E など) | |
| 小文字ラテン文字 (a、b、c、d、e など) | |
| upper-latin | 大文字のラテン文字 (A、B、C、D、E など) |
| hebrew | 伝統的なヘブライ語番号付け |
| アルメニア語 | 伝統的なアルメニア語番号付け |
| ジョージア語 | 伝統的なジョージア語番号付け (an,禁止、ガンなど) |
| 単純な表意文字番号 | |
| マーカーは、a、i、u、e、o、ka、ki などです。 (日本語のひらがな文字) | |
| マーカーは、A、I、U、E、O、KA、KI などです。 (カタカナ文字) | |
| マーカーは、「い」「ろ」「は」「に」「ほ」「へ」「と」などです。 (ひらがなの通し番号) | |
| 記号は「い」「ろ」「は」「に」「ほ」「へ」「と」などです。 (カタカナのシリアル番号) | |
| プログラミング関連の知識については、 | プログラミング ビデオをご覧ください。 ! |
以上がCSSでliのドットを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





