
JavaScript で三角形を出力する方法: 最初に静的なキャンバス コンテナーを作成します。次に、js を使用して、キャンバス ID を持つコンテナーを取得し、それをキャンバスとして定義します。最後に、js を使用して三角形を描画します。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
最初のステップ、以下に示すように、sublimeText エディターを開きます。

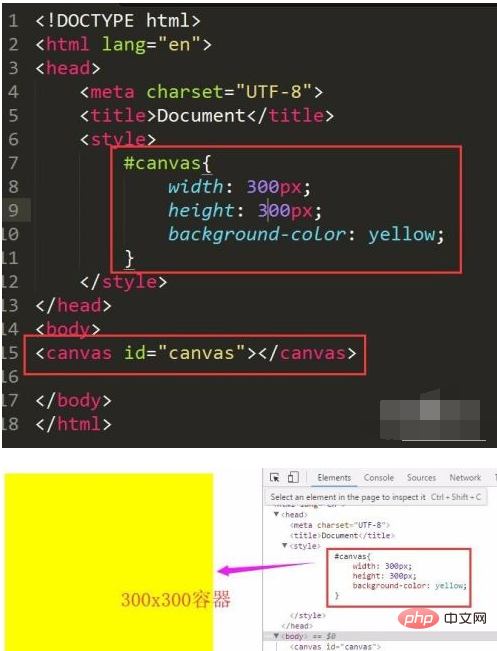
2 番目のステップ、静的キャンバス コンテナーを作成します。例は 300x300 コンテナーです。詳細は、コードは以下のとおりです。

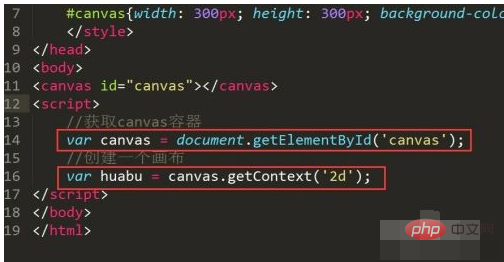
3 番目のステップは、js を使用して、キャンバス ID を持つコンテナーを取得し、それをキャンバスとして定義することです
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d');
詳細なコードは次のとおりです。 図

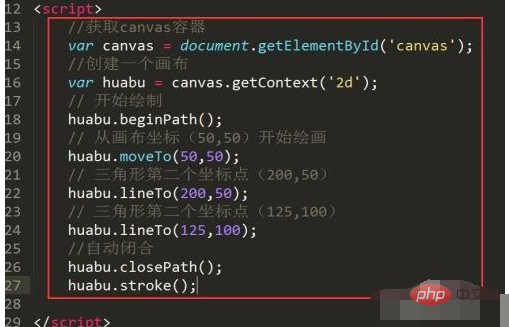
4 番目のステップは、js を使用して三角形を描画することです [推奨学習: js 基本チュートリアル ]
コード例: 描画 3 三角形の 3 つの座標点を使用して線を描画します
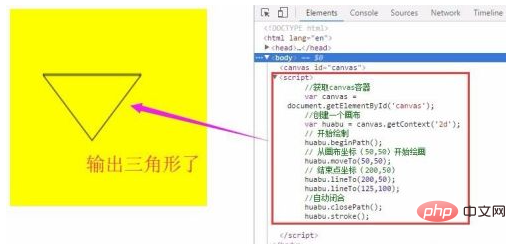
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d'); // 开始绘制 huabu.beginPath(); // 从画布坐标(50,50)开始绘画 huabu.moveTo(50,50); // 三角形第二个坐标点(200,50) huabu.lineTo(200,50); // 三角形第二个坐标点(125,100) huabu.lineTo(125,100); //自动闭合 huabu.closePath(); huabu.stroke();
詳細なコードは以下のとおりです。 ,

5 番目のステップ、以下に示すように、js によって描画される三角形のエフェクトです。

以上がJavaScriptで三角形を出力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。