CSSセレクターとは何ですか
各 CSS スタイル定義は、「セレクター {style}」の形式の 2 つの部分で構成されます。「{}」の前の部分が「セレクター」です。 「セレクター」は、「{}」内の「スタイル」のオブジェクト、つまり「スタイル」が Web ページ内のどの要素に作用するかを指定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用して HTML ページ内の要素を 1 対 1、1 対多、または多対 1 で制御するには、CSS セレクターを使用する必要があります。 HTML ページの要素は CSS セレクターを通じて制御されます。
各 CSS スタイル定義は 2 つの部分で構成され、形式は次のとおりです: selector{style}、{} より前の部分は「セレクター」です。 「セレクター」は、{} の「スタイル」のオブジェクトを指定します。つまり、「スタイル」が Web ページ内のどの要素に作用するかを指定します。
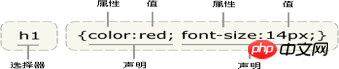
次に、画像を見てみましょう。上記の定義を具体的に分析したものです。

図に示すように、次のことがわかります。
{} より前の部分は「セレクター」であり、「セレクター」は要素を指定します。 in {} 「style」のオブジェクト、つまり、Web ページ内のどの要素が「style」の影響を受けるか。
セレクターは通常、スタイルを変更するために必要な HTML 要素です。 p>,
,< ;h1>Waiting各形式宣言文は「属性名:属性値」の組で構成され、属性名と属性値はコロンで区切られます。英語では「;」の前にセミコロンが付きます。
CSS セレクターとは何かを紹介した後、CSS セレクターにはどのような種類があるのかを見てみましょう。
CSS セレクターにはどのような種類がありますか?
CSS セレクターには多くの種類があります。CSS セレクターの種類を見てみましょう
1. タグ セレクター (body、div、p、ul、li など) )。
2. クラス セレクター (class="head"、class="head_logo" など)。
3. ID セレクター (id="name"、id="name_txt" など)。
4. グローバル セレクター (* など)。
5. 組み合わせセレクター (.head .head_logo など、2 つのセレクターはスペースバーで区切られていることに注意してください)。
6. セレクターを継承します (例: div p、2 つのセレクターはスペースバーで区切られていることに注意してください)。
7. 疑似クラス セレクター (例: リンク スタイル、要素の疑似クラス、4 つの異なる状態: リンク、訪問済み、アクティブ、ホバー)。
8. 文字列マッチング用の属性セレクター (^ $ * 3 種類、それぞれ開始、終了、包含に対応)。
推奨チュートリアル: CSS ビデオ チュートリアル
以上がCSSセレクターとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 HTMLテキストボックスのサイズを変更する方法
Feb 20, 2024 am 10:03 AM
HTMLテキストボックスのサイズを変更する方法
Feb 20, 2024 am 10:03 AM
HTML テキスト ボックスのサイズの設定は、フロントエンド開発において非常に一般的な操作です。この記事では、テキスト ボックスのサイズを設定する方法を説明し、具体的なコード例を示します。 HTML では、CSS を使用してテキスト ボックスのサイズを設定できます。具体的なコードは次のとおりです。 input[type="text"
 表示のずれを防ぐためにWordPressテーマを調整する方法
Mar 05, 2024 pm 02:03 PM
表示のずれを防ぐためにWordPressテーマを調整する方法
Mar 05, 2024 pm 02:03 PM
表示のずれを避けるために WordPress テーマを調整する方法には、具体的なコード例が必要です。WordPress は強力な CMS システムとして、多くの Web サイト開発者や Web マスターに愛されています。しかし、WordPress を使用して Web サイトを作成する場合、ユーザーエクスペリエンスやページの美しさに影響を与えるテーマのずれの問題によく遭遇します。したがって、表示のずれを避けるために、WordPress テーマを適切に調整することが非常に重要です。この記事では、テーマの調整方法を具体的なコード例を通して紹介します。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 CSSセレクターの除外セクションの要素は何ですか
Apr 06, 2024 am 02:42 AM
CSSセレクターの除外セクションの要素は何ですか
Apr 06, 2024 am 02:42 AM
:not() セレクターは、特定の条件下で要素を除外するために使用できます。その構文は :not(selector) {style rules} です。例: :not(p) はすべての非段落要素を除外し、li:not(.active) は非アクティブなリスト項目を除外し、:not(table) は非テーブル要素を除外し、div:not([data-role="primary"] ) プライマリ以外の役割を持つ div 要素を除外します。
 CSSセレクターの優先順位とは何ですか
Apr 25, 2024 pm 05:30 PM
CSSセレクターの優先順位とは何ですか
Apr 25, 2024 pm 05:30 PM
CSS セレクターの優先順位は、次の順序で決定されます。 特異性 (ID > クラス > タイプ > ワイルドカード) ソースの順序 (インライン > 内部スタイル シート > 外部スタイル シート > ユーザー エージェント スタイル シート) 宣言の順序 (最新の宣言が優先されます) 重要度 (!重要優先順位を強制的に上げます)
 高度なセレクターである CSS セレクター
Oct 07, 2023 pm 02:59 PM
高度なセレクターである CSS セレクター
Oct 07, 2023 pm 02:59 PM
CSS セレクターの高度なセレクターには、子孫セレクター、子要素セレクター、隣接兄弟セレクター、ユニバーサル兄弟セレクター、属性セレクター、クラス セレクター、ID セレクター、疑似クラス セレクター、疑似要素セレクター待機が含まれます。詳細な紹介: 1. 子孫セレクターは、スペースで区切られたセレクターを使用して要素の子孫要素を選択します; 2. 子要素セレクターは、大なり記号で区切られたセレクターを使用して要素の直接の子要素を選択します; 3.隣接する兄弟セレクターは、プラス記号で区切られたセレクターを使用して、要素の直後にある最初の兄弟要素を選択します。
 CSS セレクター ワイルドカードの重みと優先順位を深く理解する
Dec 26, 2023 pm 01:36 PM
CSS セレクター ワイルドカードの重みと優先順位を深く理解する
Dec 26, 2023 pm 01:36 PM
CSS セレクター ワイルドカードの重みと優先順位についての深い理解 CSS スタイル シートでは、セレクターは、スタイルを適用する HTML 要素を指定するための重要なツールです。複数のルールが HTML 要素に同時に適用される場合、セレクターの優先順位と重みによって、どのスタイルが適用されるかが決まります。ワイルドカード セレクターは、CSS の一般的なセレクターです。これは「*」記号で表され、すべての HTML 要素と一致することを意味します。ワイルドカード セレクターはシンプルですが、特定の状況では非常に役立ちます。ただし、ワイルドカード セレクターの重みと優先順位も
 CSS セレクターを使用する基本的な構文を学習します。
Jan 13, 2024 am 11:44 AM
CSS セレクターを使用する基本的な構文を学習します。
Jan 13, 2024 am 11:44 AM
基本的な CSS セレクター構文をマスターするには、特定のコード例が必要です。CSS セレクターは、フロントエンド開発の非常に重要な部分です。CSS セレクターは、HTML ドキュメントのさまざまな要素を選択および変更するために使用できます。基本的な CSS セレクター構文をマスターすることは、効率的なスタイルシートを作成するために重要です。この記事では、いくつかの一般的な CSS セレクターと対応するコード例を紹介します。要素セレクター 要素セレクターは、タグ名によって対応する要素を選択できる最も基本的なセレクターです。たとえば、すべての段落 (p 要素) を選択するには、次のようにします。




