CSS のどのプロパティを継承できるか
CSS で継承できる属性は、text-indent、text-align、line-height、word-spacing、letter-spacing、text-transform、visibility、color、cursor などです。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS 継承とは何ですか?
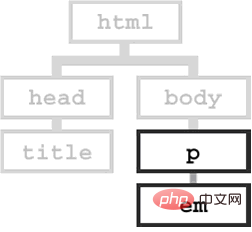
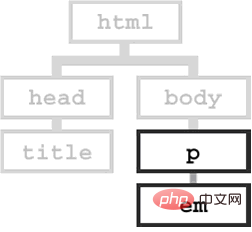
CSS スタイル シートの継承を理解するには、まずドキュメント ツリー (HTML DOM) から始めます。ドキュメント ツリーは HTML 要素で構成されます。

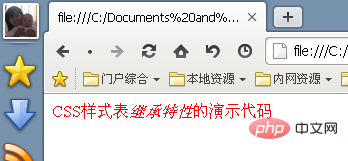
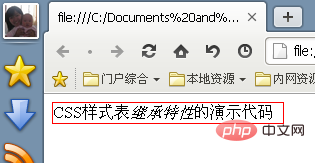
<p> CSS样式表<em>继承特性</em>的演示代码 </p>

<style>
p { color:red; }
</style>
p { border: 1px solid red; }

#それでは、どのプロパティを継承できるのでしょうか? #1. フォントファミリー属性
font: 結合フォント
font-family: フォントファミリーを指定します。要素
font-weight: フォントの太さを設定します。
font-size: フォントのサイズを設定します。
font-style: フォントのスタイルを定義します。 font
font-variant : テキストを表示するためのスモールキャップフォントを設定します。つまり、すべての小文字が大文字に変換されますが、スモールキャップを使用するすべての文字は、テキストの残りの部分に比べてフォントサイズが小さくなります。
font-stretch: テキストを広くしたり狭くしたりできます。すべての主要なブラウザでサポートされているわけではありません。
font-size-adjust: 要素のアスペクト値を指定します。フォントの小文字「x」の高さと「font-size」の高さの比率をアスペクト値と呼びます。フォント。これにより、優先フォントの x 高さが維持されます。
2. テキスト シリーズの属性
text-indent: テキストのインデント
text-align: テキストの水平方向の配置
line-height: 行の高さ
Word-spacing: 単語間のスペース (単語間隔) を増減します。
letter-spacing: 文字間のスペース (文字間隔) を増減します。
text-変換: テキストの制御 case
direction: テキストの書き込み方向を指定
color: テキストの色
3. 要素の可視性: Visibility
4. Tableレイアウト属性: caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、リスト属性: list-style-type、list-style-image、list-style-position 、list-style
6、生成されたコンテンツ属性: quotes
7、カーソル属性:cursor
8、ページ スタイル属性: page、page-break-inside、windows 、孤児
9、サウンド スタイル属性: 話す、話す-句読点、話す-数字、話す-ヘッダー、話す速度、音量、音声ファミリー、ピッチ、ピッチ範囲、ストレス、豊かさ、、方位、エレベーション
すべての要素によって継承できる属性:
- 要素の可視性: 可視性、不透明度
- ##カーソル属性: カーソル
- インライン要素によって継承できる属性:
- テキストを除く- indent と text-align 以外のテキスト シリーズ属性
- ブロック レベルの要素が継承できる属性: text-indent、text-align
プログラミングビデオ
にアクセスしてください。 !以上がCSS のどのプロパティを継承できるかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 PHP OOPで、self ::、parent ::、and static ::の違いを説明します。
Apr 09, 2025 am 12:04 AM
PHP OOPで、self ::、parent ::、and static ::の違いを説明します。
Apr 09, 2025 am 12:04 AM
Phpoopでは、self ::は現在のクラスを指し、親::は親クラスを指し、静的::は後期静的結合に使用されます。 1.Self ::静的方法と一定の呼び出しに使用されますが、後期静的結合をサポートしていません。 2.Parent ::サブクラスには、親クラスのメソッドを呼び出すために使用され、プライベートメソッドにアクセスできません。 3.Static ::継承と多型に適した後期静的結合をサポートしますが、コードの読みやすさに影響を与える可能性があります。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




