
ページング ナビゲーションは、ほぼすべての Web サイトで見られます。優れたページングは、ユーザーに優れたユーザー エクスペリエンスをもたらします。この記事では、Bootstrap ページネーションについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

概要
Bootstrap フレームワークでは 2 種類のページング ナビゲーションが提供されています。
☑ ページ番号付きのページング ナビゲーション☑ ページめくり付きのページング ナビゲーションページ番号付きのページング
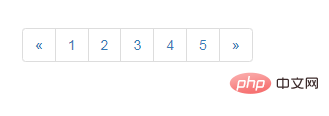
ページングページ番号付きナビゲーションは、ページング ナビゲーションの最も一般的なタイプです。特にリスト ページに多くのコンテンツが含まれている場合、ユーザーにはページング ナビゲーション メソッドが提供されます[デフォルトのページング]
通常、多くの人はp>a および p>span 構造を使用して、ページ番号付きのページング ナビゲーションを作成することを好みます。ただし、Bootstrap フレームワークは ul>li>a のような構造を使用し、ul タグにページネーション メソッドを追加します:
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav> ##関連する推奨事項: "
##関連する推奨事項: "
リンクはさまざまな状況でカスタマイズできます。クリックできないリンクには
.disabled クラスを追加し、現在のページには .active クラスを追加できます。アクティブまたは無効を追加することをお勧めします。状態リンク (つまり、
タグ) を <span> タグで指定するか、前方/後方矢印の <a> タグを省略します。必要なスタイルが維持され、クリックできないようにするためです。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<span aria-label="Previous">
<span aria-hidden="true">«</span>
</span>
</li>
<li class="active"><span>1</span></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav></pre><div class="contentsignin">ログイン後にコピー</div></div>

Bootstrap フレームワークでは、次のことができます。 2 つの異なるパスを渡しますボタンと同様に、状況に応じてサイズを設定します:
1. ページング ナビゲーションを大きくするには、「pagination-lg」を使用します。
2. 「pagination-sm」を使用します。
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>

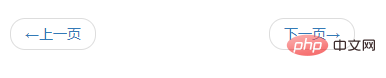
ページめくりページング ナビゲーションを提供することに加えて、ページ番号に加えて、Bootstrap フレームワークはページ ナビゲーションも提供します。この種のページ分割されたナビゲーションは、個人のブログや雑誌 Web サイトなどの単純な Web サイトでよく見られます。この種のページング ナビゲーションでは、特定のページ番号は表示されませんが、「前のページ」と「次のページ」ボタンが提供されるだけです。
#[デフォルトの使用法]#実際にはページめくりのページング ナビゲーションは、ページ番号を使用したページング ナビゲーションに似ています。pager
クラスを ul タグ<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
 【に追加します。配置設定]
【に追加します。配置設定]
デフォルトでは、ページ ナビゲーションは中央に表示されますが、場合によっては、一方を左側に、もう一方を右側に表示する必要があります。 Bootstrap フレームワークには 2 つのスタイルが用意されています。
☑ 前へ: 「前へ」ボタンを左側にします#☑ 次へ: 「次へ」ボタンを右側にします
具体的な用途 現時点では、対応するクラス名を
liタグに追加するだけです。
実装原理は非常に単純です。つまり、一方は左側にフロートし、もう一方はフローティングになります。右にフロートします<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><ul class="pager">
<li class="previous"><a href="#">&larr;上一页</a></li>
<li class="next"><a href="#">下一页&rarr;</a></li>
</ul></pre><div class="contentsignin">ログイン後にコピー</div></div>
[ステータス設定]
無効なクラス名がli タグに追加すると、ページング ボタンは無効になりますが、そのクリック機能も無効にすることはできません。これは js を通じて処理することも、a タグを
spantag<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.pager .disabled > a,
.pager .disabled >a:hover,
.pager .disabled >a:focus,
.pager .disabled > span {
color: #999;
cursor: not-allowed;
background-color: #fff;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><ul class="pager">
<li class="disabled"><span>&laquo;上一页</span></li>
<li><a href="#">下一页&raquo;</a></li>
</ul></pre><div class="contentsignin">ログイン後にコピー</div></div><code class="marker">
プログラミングビデオ
以上がBootstrap のページネーション コンポーネントの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。