
html メソッドは、選択された要素のコンテンツを設定または返すために使用される jQuery html() メソッドを指します。このメソッドがコンテンツを返すために使用される場合、最初に一致した要素のコンテンツが返されます。 when コンテンツの設定に使用すると、一致するすべての要素のコンテンツがオーバーライドされます。

jQuery htmlメソッドの使用例
すべての要素の内容を変更します:
$("button").click(function(){
$("p").html("Hello <b>world</b>!");
});jQuery html() メソッドの定義と使用法
html() メソッドの設定 または 選択した要素 (innerHTML) のコンテンツを返します。 このメソッドを使用してコンテンツを返すと、最初に一致した要素のコンテンツが返されます。 このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。 ヒント: 選択した要素のテキスト内容を設定または返すだけの場合は、text() メソッドを使用してください。構文
戻り内容:$(selector).html()
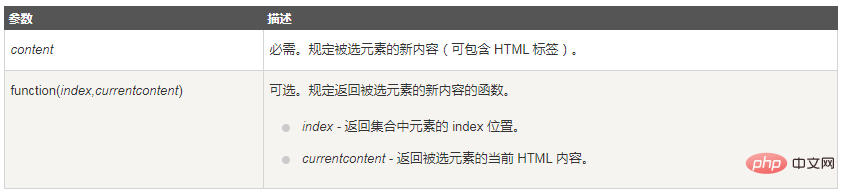
$(selector).html(content)
$(selector).html(function(index,currentcontent))

jquery ビデオ チュートリアル】
以上がhtmlメソッドとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



