
html境界線の設定方法: 1. 「border-width」属性で境界線の幅を設定します。 2. 「border-style」属性で境界線のスタイルを設定します。 3. 境界線の色を設定します。 「border-color」属性。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
HTML 要素の境界線を設定する
属性: border。要素の上、右、下、左の境界線にすることができます (順序は非常に重要です)
値は 3 つあります:
1.border-width: 境界線の幅、デフォルトは 3px で、手動で設定できます。ピクセル値
2.border-style: 境界線のスタイル、必須です。望ましい: 実線 (実線の境界線) 破線 (破線の境界線) 点線 (点線の境界線) 二重 (二重境界線)
3.border-color: 境界線の色、色の値を取得します。デフォルトは黒です
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
h1{
width:300px;
height:150px;
}
.c1{
/*边框宽度与颜色有默认值,样式必须设置*/
border:solid;
}
.c2{
border:5px solid red;
}
.c3{
border:5px dashed green;
}
.c4{
border:5px dotted blue;
}
.c5{
border:5px double orange;
}
</style>
</head>
<body>
<h1 class="c1"></h1>
<h1 class="c2"></h1>
<h1 class="c3"></h1>
<h1 class="c4"></h1>
<h1 class="c5"></h1>
</body>
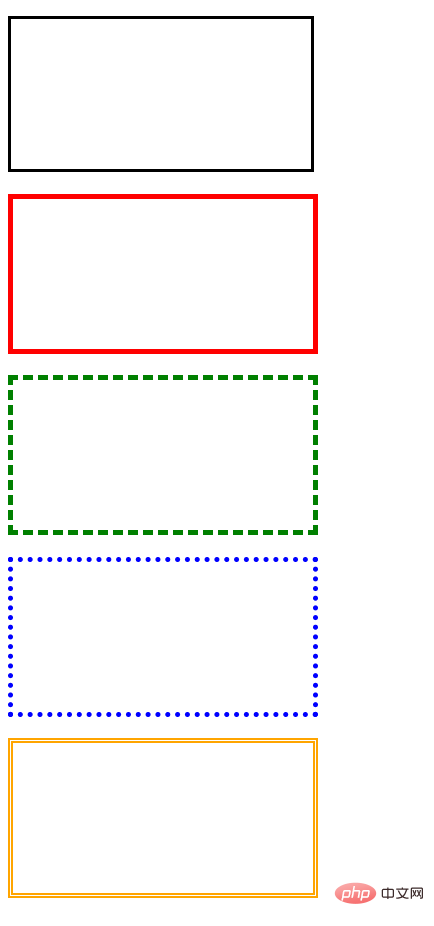
</html>効果は次のとおりです:

推奨学習: "HTML ビデオ チュートリアル " "css ビデオ チュートリアル "
以上がHTMLで枠線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



