js内のhtmlタグを削除する方法
HTML タグを削除する JS メソッド: 最初に新しい HTML ファイルを作成し、次に p タグを使用してテキストの複数の段落を作成し、次に button タグを使用して「HTML を削除」ボタンを作成し、最後に delhtml を作成します。 ()関数、および関数内で指定したpタグを削除できます。

この記事の動作環境: Windows 7 システム、javascript1.8.5&&html バージョン 5、DELL G3 コンピューター
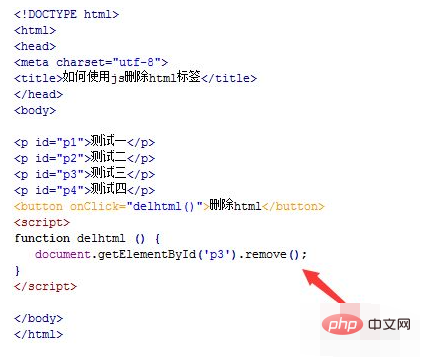
新しい html ファイルを作成しますjs を使用して HTML タグを削除する方法を説明するために、 test.html という名前を付けます。

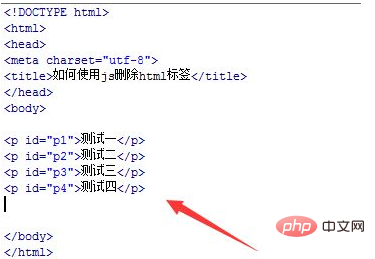
test.html ファイルで、p タグを使用してテキストの複数の段落を作成し、各 p タグの id 属性を同時に設定します。これは主に、以下の js を使用して、対応する p タグ オブジェクトを取得するために使用されます。

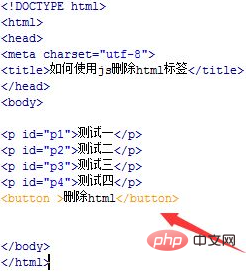
test.html ファイルで、button タグを使用して「HTML を削除」ボタンを作成します。

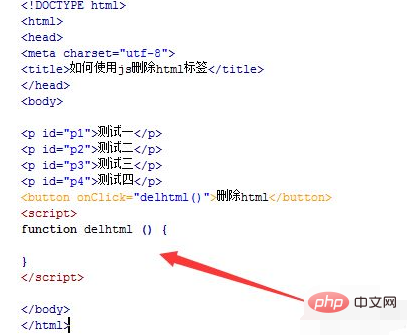
test.html ファイルで、onclick イベントをボタンにバインドします。ボタンがクリックされると、delhtml() 関数が実行されます。

test.html ファイルの js タグ内に delhtml() 関数を作成し、関数内の指定された p タグを削除します。

myfun() 関数では、getElementById() メソッドを通じて p タグ オブジェクトを取得し、remove() メソッドを使用して HTML を削除します。 p3 という ID を持つ p タグを削除します。

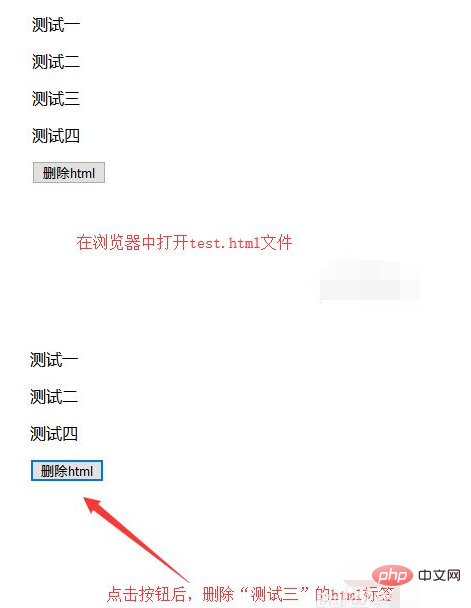
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

推奨学習: 「HTML ビデオ チュートリアル 」「js 基本ビデオ 」
以上がjs内のhtmlタグを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





