
htmlスクロール バーを非表示にする方法: 最初に HTML サンプル ファイルを作成し、次に本文にコンテンツ領域を設定し、コンテンツ領域の外側に p を配置します。最後に p のスタイルを「overflow:hidden」に設定します。キャンです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
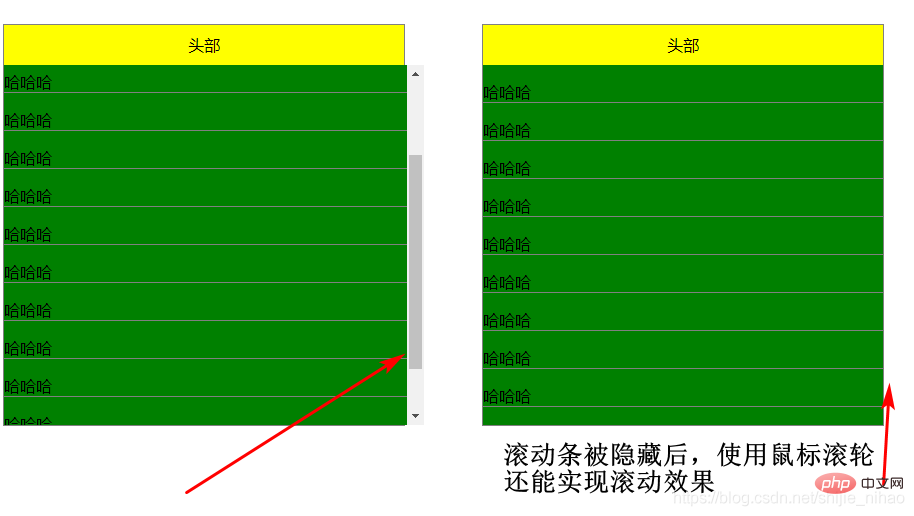
HTML はスクロール バーを非表示にし、スクロール効果をもたらします。

スクロール バーが表示されない場合、ヘッダーとコンテンツ領域の幅は同じですが、コンテンツ領域のコンテンツが多すぎるため、スクロール効果が小さくなる必要があります。スクロールバーは表示されずに保持されます。
コンテンツ領域の外層に p を配置し、p の overflow:hidden スタイルを設定し、コンテンツ領域の幅を「100% 20px」に設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|

推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLでスクロールバーを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



