
CSS で境界線を削除する方法: 1. "border:none" を使用して div の境界線を削除します; 2. "border:1px Solid traditional" を使用して境界線を透明に設定し、 divの枠線; 3.枠線を透明にする divの枠線表示を消すには。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
test.html という名前の新しい HTML ファイルを作成します。 , CSSでdivの枠線を消す方法を解説します。

test.html ページで div を作成し、その CSS クラス名を con に設定します。コードは次のとおりです:

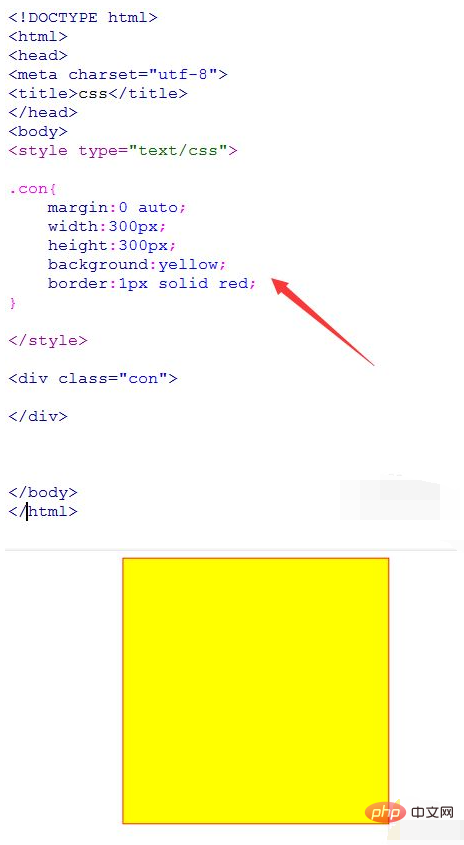
css を使用して、ページの中央に表示される div を設定し、幅と高さを 300px に設定し、div を赤い枠線に設定します。

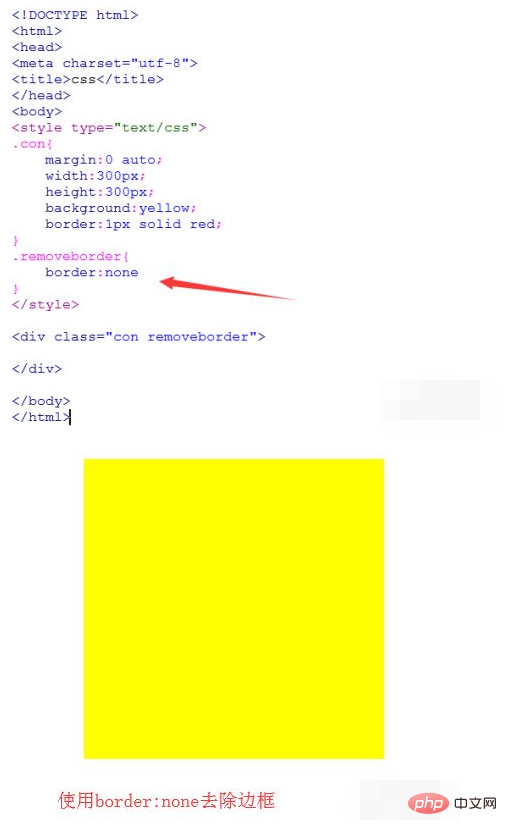
css で、境界線スタイルを削除するクラス名 Removeborder を設定し、それを div の class 属性に追加します。 [推奨学習: "css ビデオ チュートリアル "]


以上がCSSで枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




