
CSS で入力枠を削除する方法: 1. 「style="outline:none;"」を入力に直接追加して入力枠を削除します。 2. CSS スタイルを「input{ in」に直接制御します。最上位のスタイルのアウトライン:none;}" で十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
入力枠を削除する具体的な手順は次のとおりです。以下:
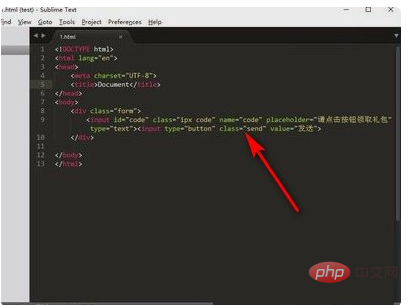
1. HTML ページに入力関連のコードを入力します。
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

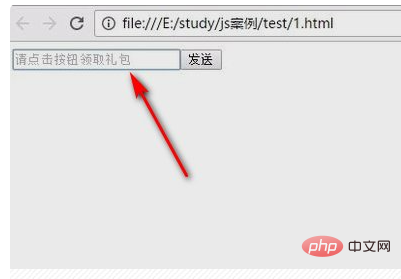
#2. ブラウザを開いて入力をクリックすると、青い枠線が表示されます。

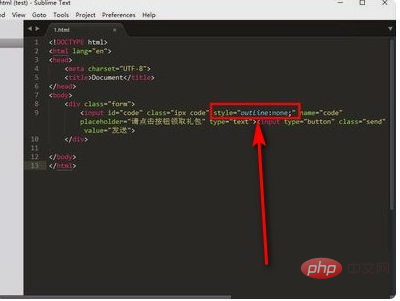
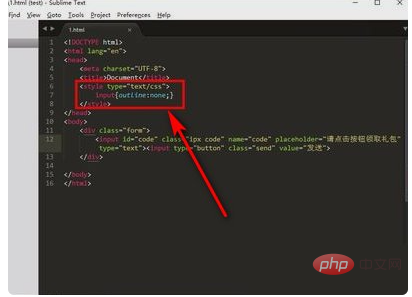
3. style="outline:none;" を入力に直接追加します。

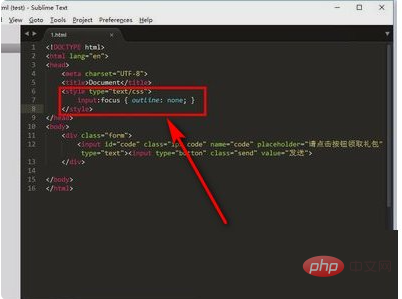
4. 最上位スタイルで CSS スタイルを直接制御します: > ; 。

5. input:focus {outline: none; } を直接使用してフォーカスを制御し、青い枠線を削除します。

推奨される学習: 「css ビデオ チュートリアル 」
以上がCSSで入力枠を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




