
text-align 属性は、CSS でテキストの水平方向の配置を設定するために使用できます。構文は「text-align:left|right|center|justify」です。値 left は左配置を設定し、right は右配置を設定します。配置、center は中心を設定し、justify は両端揃えを設定します。

この記事の動作環境: Windows 7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
ブロックレベルのコンテナーでは、行内のインライン レベルのボックス 幅がコンテナの幅より小さい場合、text-align 属性を使用して行内のこれらのインライン ボックスの水平方向の分布を指定します。
実際、text-align 属性は、ライン ボックスがどの点に位置合わせされるかを指定することによって、インライン レベルのボックスがライン内で水平方向にどのように配置されるかを決定します。これはブロック レベルの要素にのみ適用でき、最も一般的な用途は、段落内のコンテンツの各行の水平方向の配置を指定することです。
段落はブロック レベルのコンテナです。コンテナ内のコンテンツの各行は、行ボックスを生成します。段落は、これらの行ボックスのスタックと考えることができます。コンテンツのすべての行がコンテナーの幅を満たすわけではないため、text-align 属性を使用して各行のコンテンツの水平方向の配置を指定できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
/*vertical-align: top; background: lightcoral;opacity: 0.7;*/
/*vertical-align: text-top;background: lightgray;*/
/*vertical-align: middle;font-size: 30px;*/
/*vertical-align: bottom;background: lightgray;*/
vertical-align: text-bottom;
}
</style>
</head>
<body>
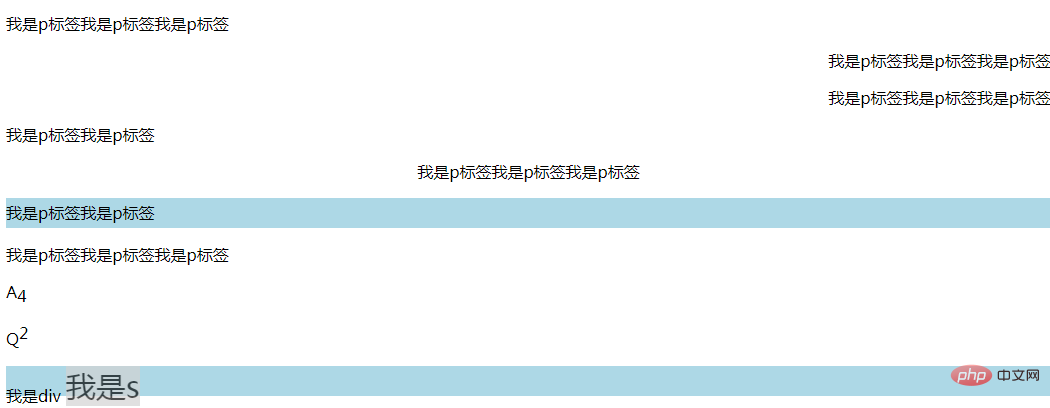
<p style="direction: ltr;">我是p标签我是p标签我是p标签</p>
<p style="direction: rtl;">我是p标签我是p标签我是p标签</p>
<p style="text-align: right;">我是p标签我是p标签我是p标签</p>
<p style="text-align: left;">我是p标签我是p标签</p>
<p style="text-align: center;">我是p标签我是p标签我是p标签</p>
<p style="line-height: 30px;background: lightblue;">我是p标签我是p标签</p>
<p style="vertical-align:baseline;">我是p标签我是p标签我是p标签</p>
<p>A<span style="vertical-align: sub;">4</span></p>
<p>Q<span style="vertical-align: super;">2</span></p>
<div style="background: lightblue;height: 30px;">
我是div
<span class="a1">
我是s
</span>
</div>
</body>
</html>
推奨される学習: 「css ビデオ チュートリアル 」
以上がCSSテキストの水平方向の配置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





