
フローティングをクリアする Css メソッド: 1. 親タグの最後に、「clear:both」スタイルで空の div タグを追加します。2. 親 div タグは疑似クラス「:after」を定義します。 " およびZoom 属性; 3. 親 div 要素は、"overflow:hidden" スタイルを定義します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
float を使用すると、親ボックスの高さが 0 になります。親の div を作成し、border 属性を設定し、その下に 2 つの子要素の span を作成し、float に設定する例を書いて見てみましょう。
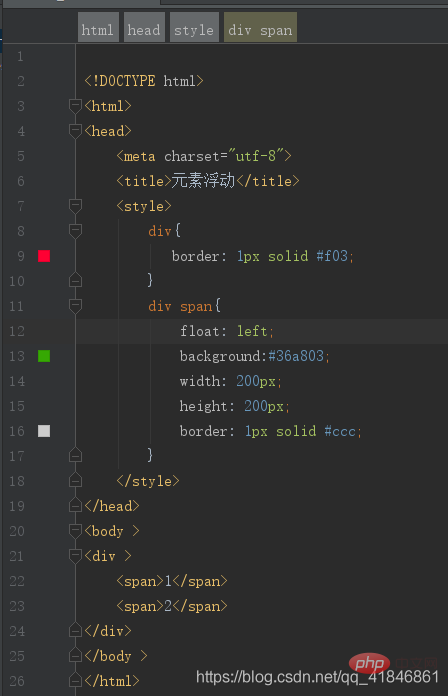
具体的なコードは次のとおりです:

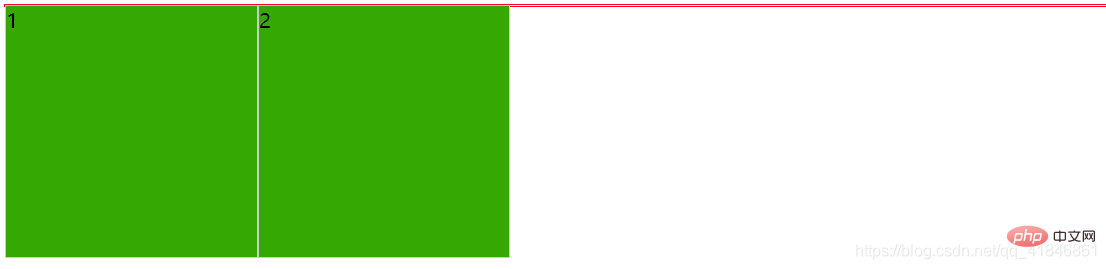
効果:

上の図 Span に float を追加すると、親要素 div の高さが 0 になることがわかります (赤いボックス)。この問題を解決するには、次の方法があります。
#1. タグの最後に空の div タグを追加します。clear:both
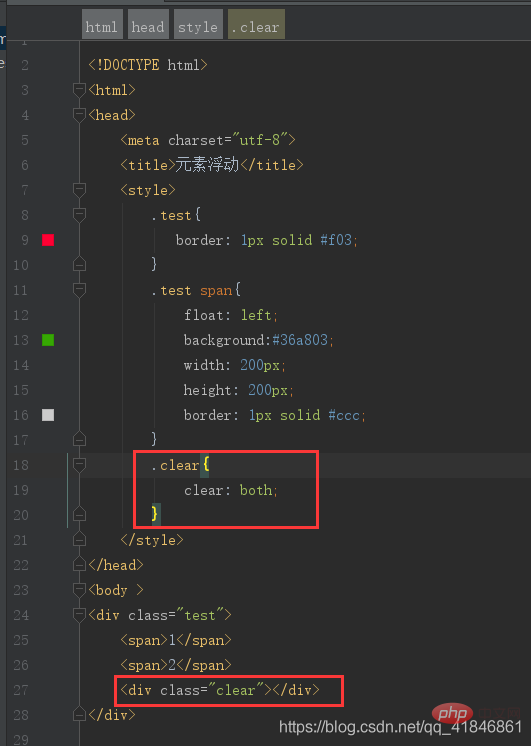
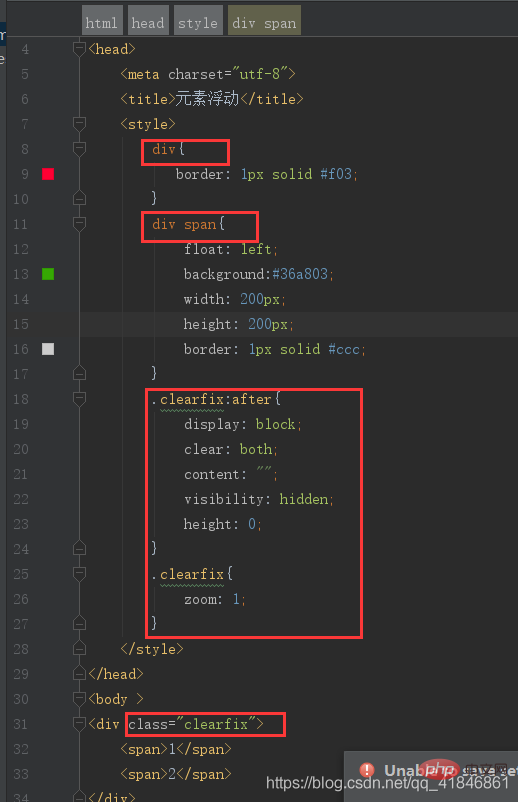
## ソースコード:

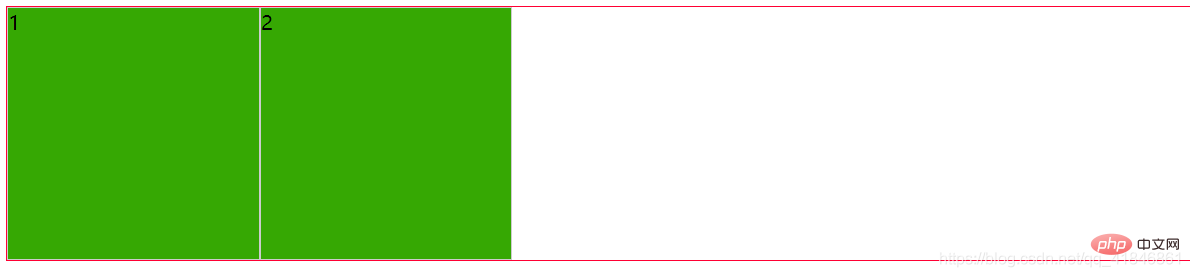
効果:

原則: 追加 空の div の場合、CSS によって生成された clear:both を使用して float をクリアし、親 div が自動的に高さを取得できるようにします。
利点: シンプル、コードが少なく、優れたブラウザサポート、奇妙な問題が発生しにくい
欠点: 多くの初心者は原理を理解していません。ページに多くのフローティング レイアウトがある場合、多くの空の div が追加されるため、ページの最適化には役立ちません。
(学習ビデオ共有: css ビデオ チュートリアル)
2. 親 div は疑似クラスを定義します: after とzoom
ソース コード:

# 効果:

## 原則: 要素生成疑似クラスの機能と効果は、方法 2 の原則と同等ですが、IE8 以降および IE 以外のブラウザでのみサポートされます: 後、ズーム (IE は属性で変換) ie6,ie7のフローティング問題も解決できる
利点: ブラウザのサポートが充実していて変な問題が起こりにくい 書き方が固定されているのでコピーして直接使える理解できない; (エディターはこの方法を使用することを強く推奨します。簡単で便利です。問題を解決するにはクラスを追加するだけです)
欠点: CSS コードが多く、初心者が多い原理が理解できません。主流のブラウザで使用するには 2 行のコードが必要です。すべてサポートされています。
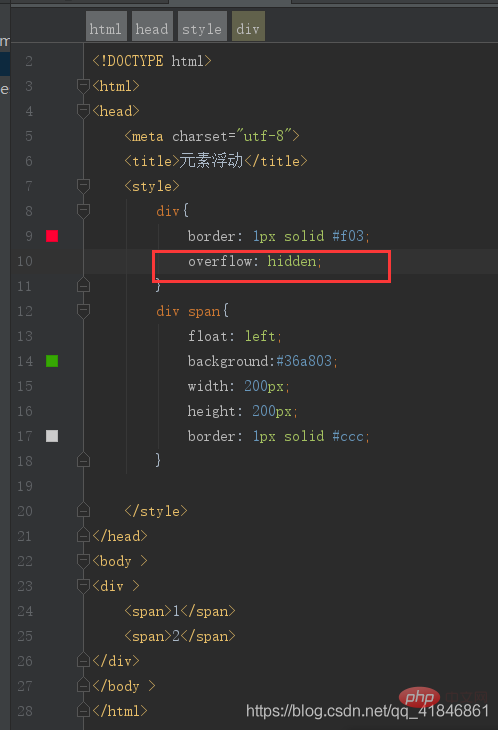
#3. 親 div 定義のオーバーフロー:非表示
##ソース コード:
 効果:
効果:  #利点:
#利点:
欠点: #サイズを超えた場合は非表示になるため、## を位置とともに使用することはできません。 (ページ要素のレイアウトに影響を与える可能性があるため、この方法は推奨されません)
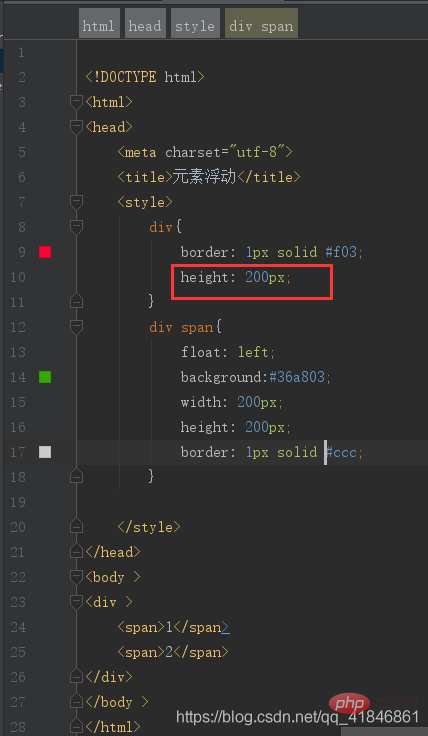
4. 親要素の高さを個別に定義します
ソース コード:効果: 
原則:
親要素で高さが定義されていない場合、親要素の高さは完全に引き伸ばされます。子要素により、親 div が高さを手動で定義することで、親 div が自動的に高さを取得できない問題が解決されます。 
利点: シンプルでコードが少なく、習得が簡単です。
欠点: 高さが固定されたレイアウトにのみ適しています。正確な高さを指定する必要があります。高さが親 div と異なる場合、問題が発生します。レスポンシブレイアウトに大きな影響を与えます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSでフロートをクリアする方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



