CSSを初期化する必要があるのはなぜですか?
CSS を初期化する理由: 1. ブラウザーには互換性の問題があり、ブラウザーごとに一部のタグのデフォルト値が異なるため、CSS が初期化されていない場合、ブラウザー間でページの表示に差異が発生することがよくあります。 2. CSS を初期化すると、Web ページのコードが保存され、Web ページのダウンロード時間が節約され、Web ページのコンテンツがより便利で簡潔になり、コーディングの品質が向上します。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS の初期化とは、ブラウザのスタイルをリセットすることを指します。新しい Web サイトや Web ページを開発するたびに、CSS スタイルのプロパティを初期化する必要があります。これはなぜですか?その理由を以下に紹介していきます。
CSS を初期化する理由
1. ブラウザの違い
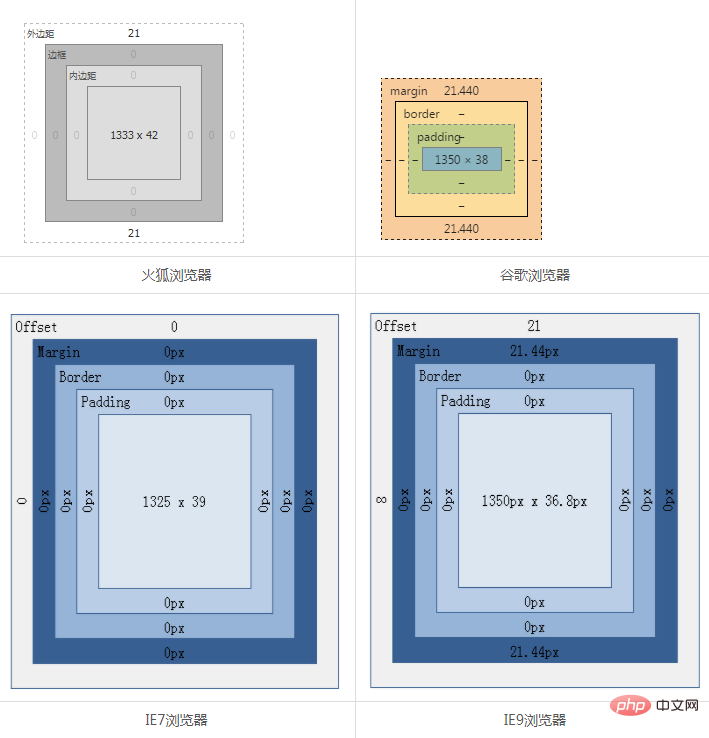
ブラウザの互換性の問題により、異なるブラウザの一部のタグのデフォルト値は次のとおりです。逆に、CSSが初期化されていない場合、ブラウザ間でページ表示に差異が発生することが多くなります。
<h1 id="标题-标签在不同浏览器的盒子模型">标题1标签在不同浏览器的盒子模型</h1>

上記のことからわかるように、同じタグに対して異なるブラウザによって解析されるデータは異なり、それが表示の違いにつながります。
2. コーディング品質の向上
CSS を初期化すると、Web ページのコードと Web ページのダウンロード時間が節約され、あまり考えずに Web ページのコンテンツを開発することがより便利かつ簡潔になります。多くの。
初期化されていない場合、CSS スタイルが多数繰り返され、ページ全体がひどいものになります。より複雑な Web ページを開発する場合、ここで CSS プロパティを設定したのか、前の CSS プロパティと同じなのか、Web ページ全体のスタイルやスタイルが統一されているのかがわかりません。
新しい Web サイトまたは Web ページを開発するたびに、CSS スタイルのプロパティを初期化して、使用する CSS または HTML タグをより便利かつ正確にし、いつでもより便利で簡潔にします。 Webページのコンテンツを開発すると同時に、CSSコードの量を減らし、Webページのダウンロード時間を節約します。
デメリット
初期化スタイルは SEO に一定の影響を与えますが、ケーキを持って食べることはできませんが、初期化してみてください最小限の影響で済みます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSを初期化する必要があるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





