15 個の実用的な VSCode プラグインを共有し、集めてください。

推奨学習:「vscode チュートリアル 」
Visual Studio Code は、Microsoft が開発した無料のクロスプラットフォーム テキスト エディターです。優れたパフォーマンスと豊富な機能を備えています。 VSCode には拡張機能とテーマ マーケットもあります。ダウンロードする価値のあるプラグインを選択できるように、実用的で興味深いプラグインをいくつか集めて共有します。
1. ブラウザで開く

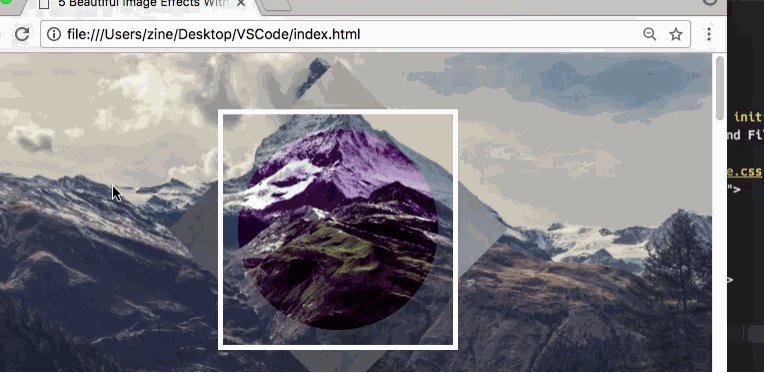
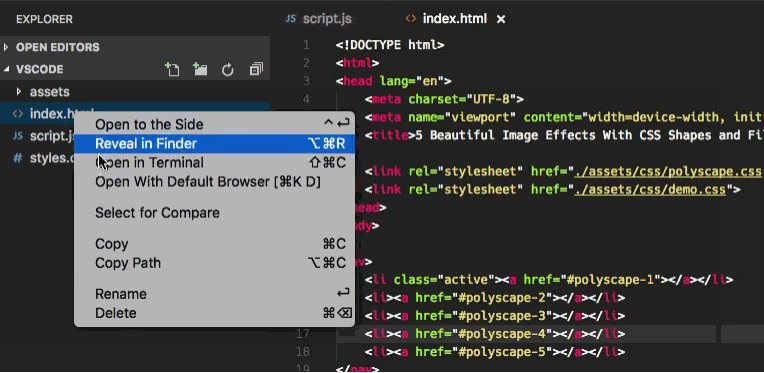
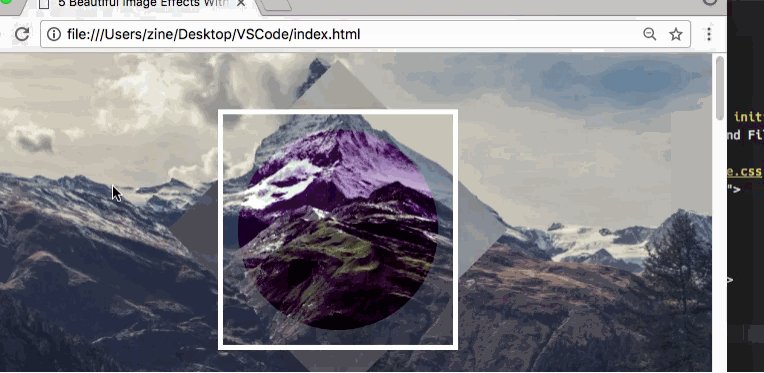
VSCode はブラウザで直接開くことができないため、ファイル用の組み込みインターフェース。このプラグインは、クライアント (Firefox、Chrome、##) だけでなく、ショートカット メニューのデフォルトのブラウザでもファイルを表示するオプションを追加します。 #IE ) をクリックして、コマンド パネル オプションを開きます。
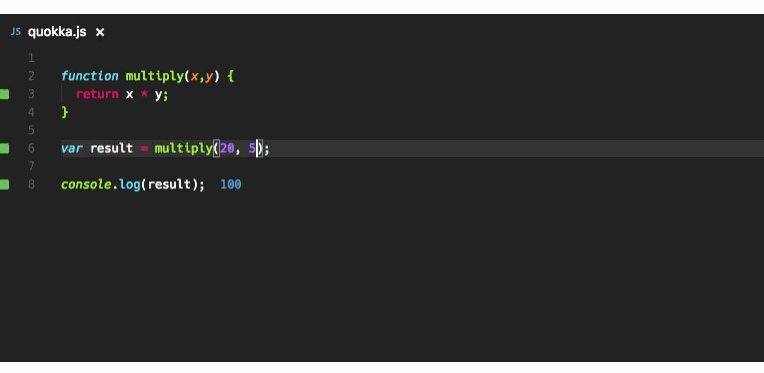
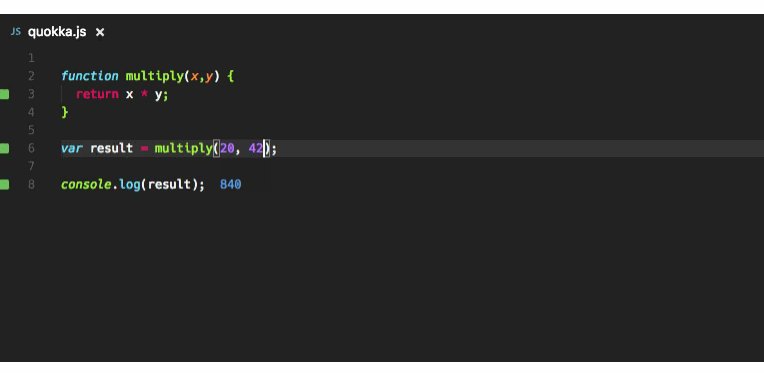
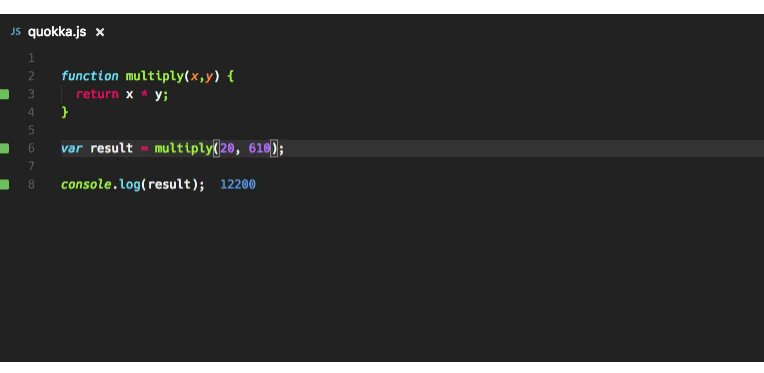
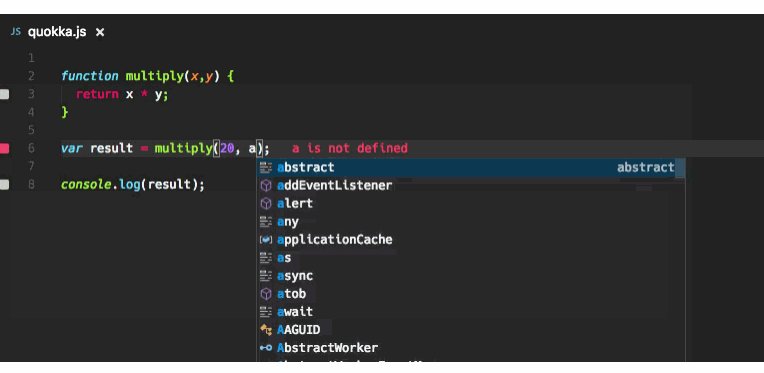
2. Quokka
Quokka は、コードに基づいてリアルタイムのフィードバックを提供するデバッグ ツール プラグインです。書き込み。設定が簡単で、関数や変数の計算値の結果をプレビューする機能を提供します。さらに、 JSX または TypeScript を使用するプロジェクトでは、そのまま使用できます。
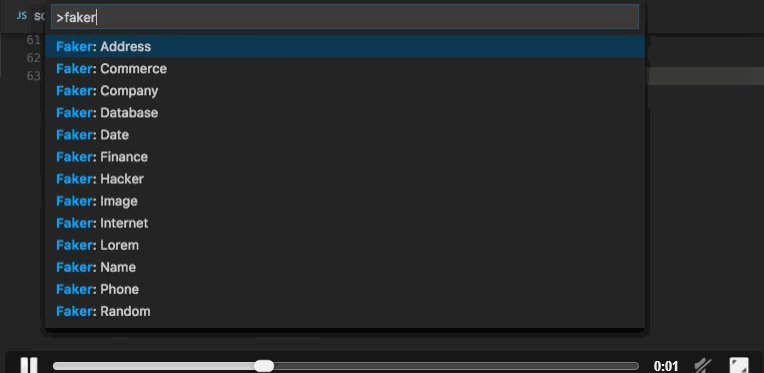
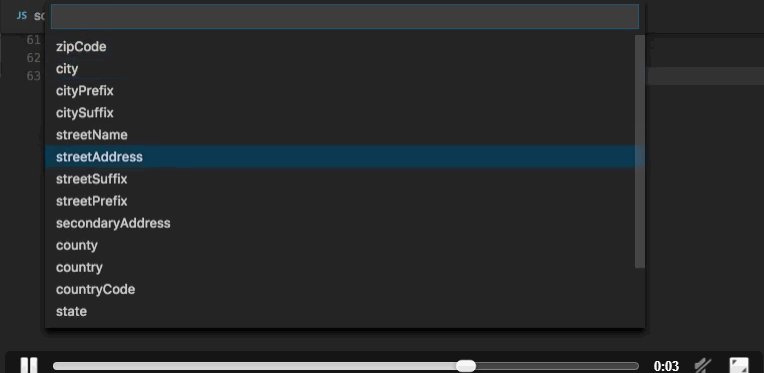
3. Faker

JavaScript ライブラリ – Faker を使用します。これは、ユースケース データを迅速に挿入するのに役立ちます。 Faker は、名前、住所、画像、電話番号、または古典的なランダムな偽の段落をランダムに生成でき、各カテゴリにはさまざまなサブカテゴリも含まれており、必要に応じてこれらのデータを使用できます。
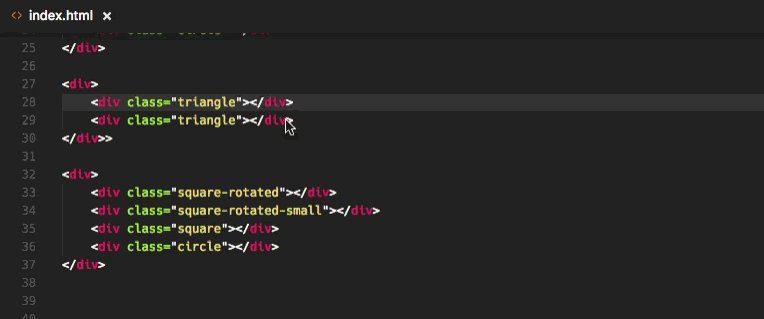
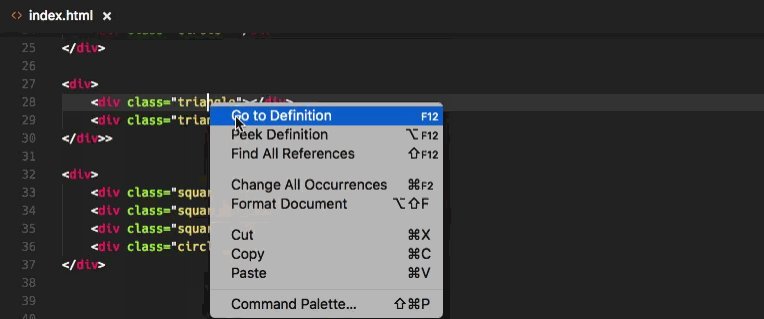
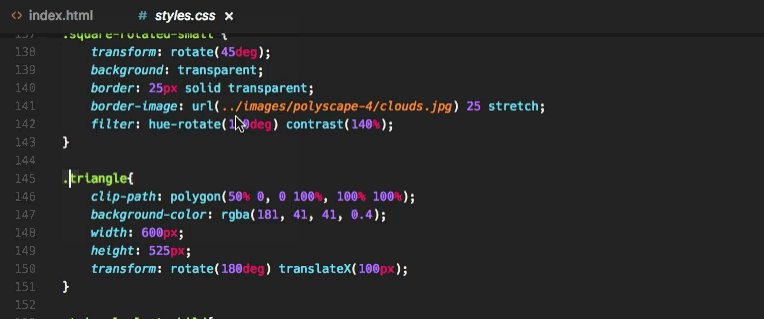
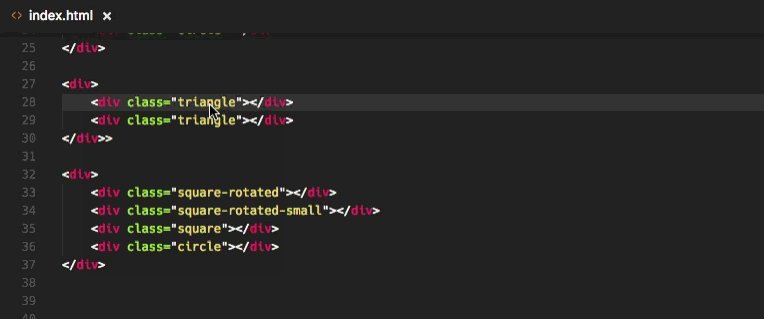
4. CSS Peek

CSS クラスをトレースできます。シートと ID が定義されている場所。 HTML ファイル内のセレクターを右クリックし、[定義に移動して定義を表示] オプションを選択すると、スタイル設定用の CSS コードが送信されます。
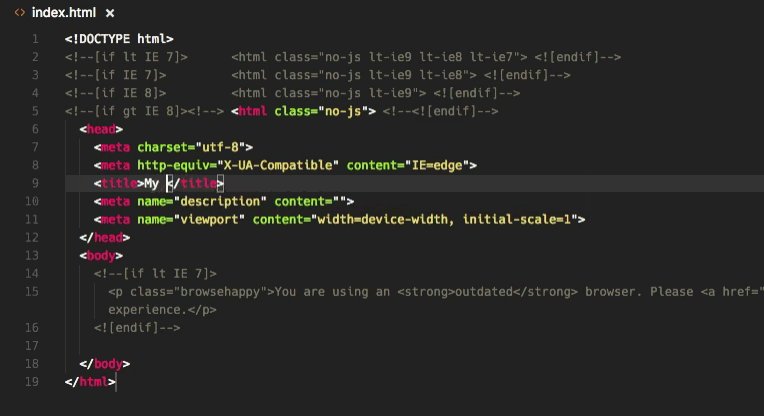
5. HTML ボイラープレート

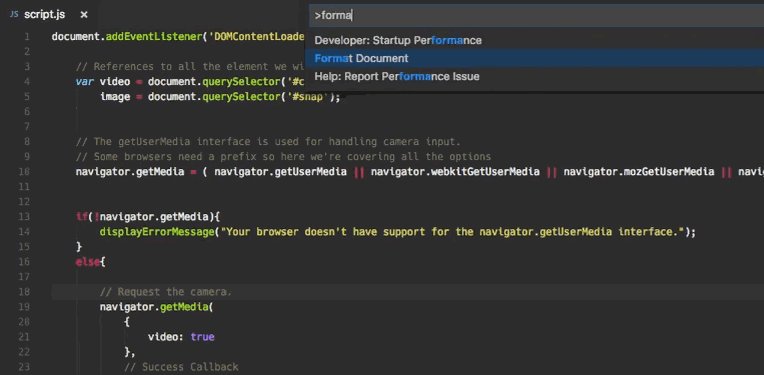
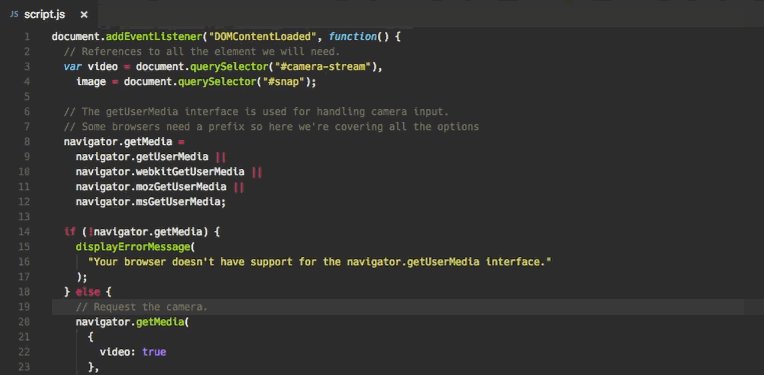
6. Prettier

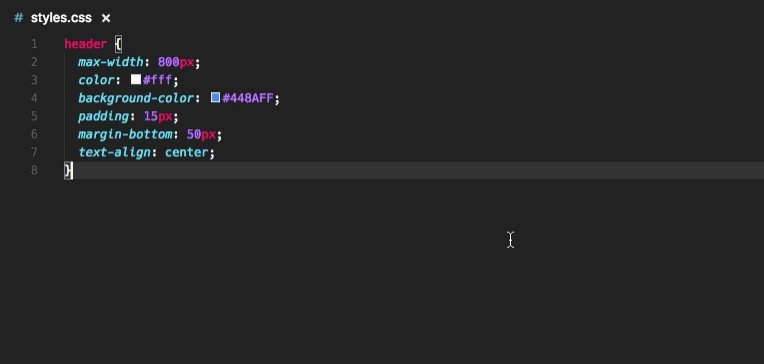
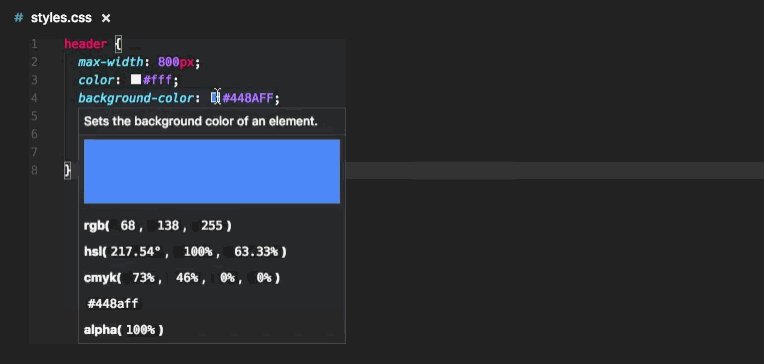
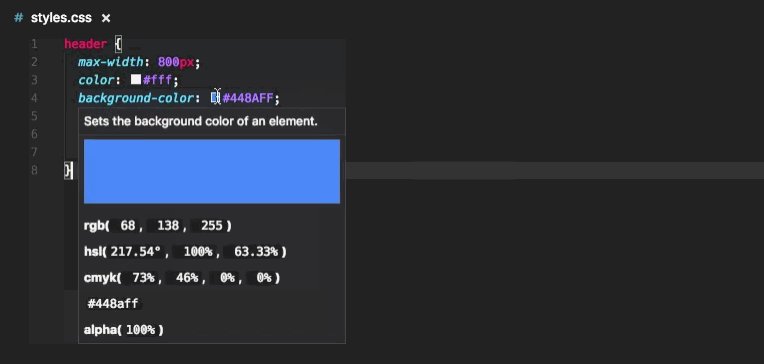
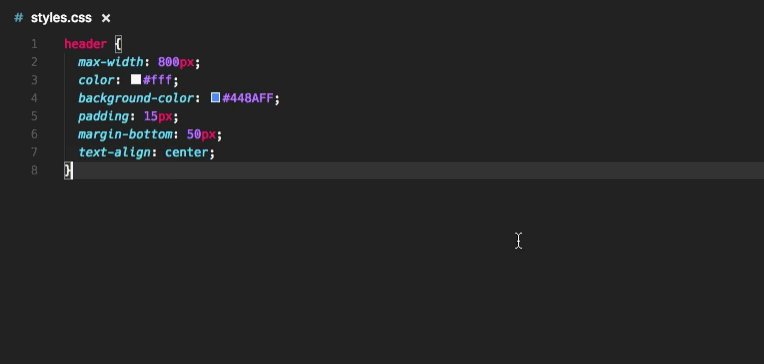
7. カラー情報

8. SVG Viewer

コード ## に多くの実用的な を追加します。 SVG エディターを離れることなく SVG ファイルを開いて表示できるようにするプログラム。また、PNG 形式に変換し、データ URI パターンを生成するオプションも含まれています。
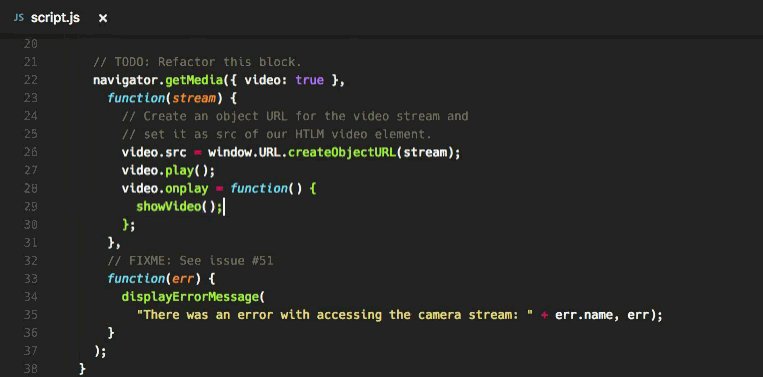
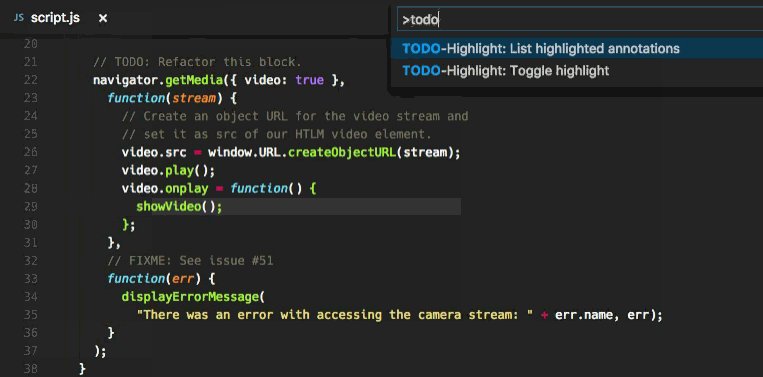
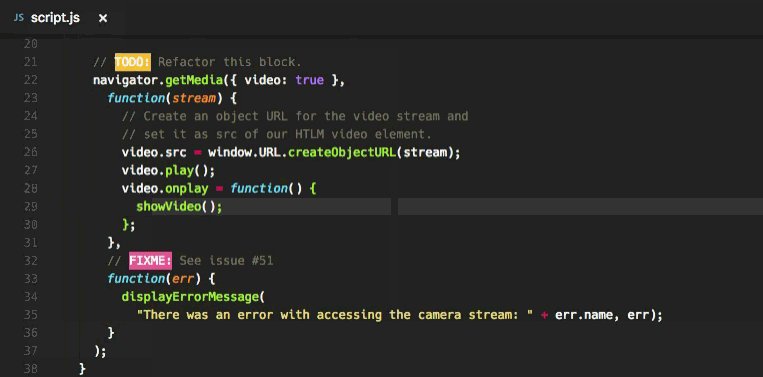
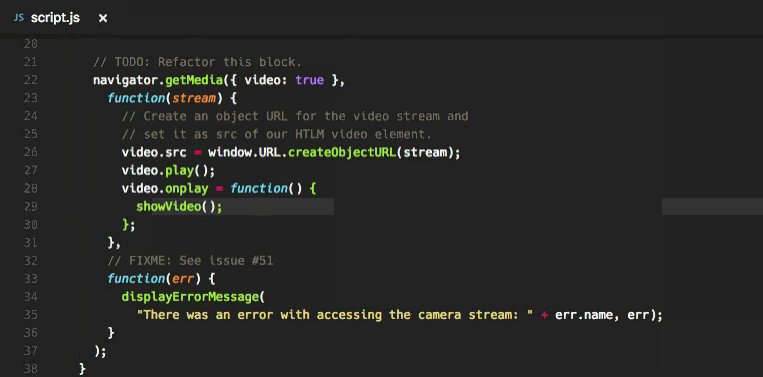
 このプラグインは、コード内のすべての TODO コメントをマークして、すべての TODO コメントを追跡しやすくします。未完の仕事。デフォルトでは、
このプラグインは、コード内のすべての TODO コメントをマークして、すべての TODO コメントを追跡しやすくします。未完の仕事。デフォルトでは、
および FIXME キーワードが検索されます。もちろん、カスタム式を追加することもできます。
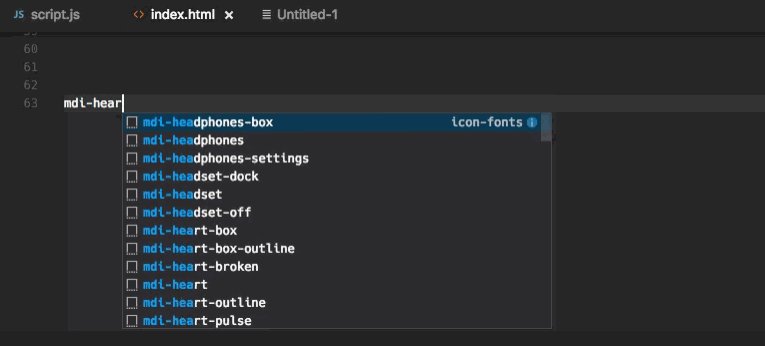
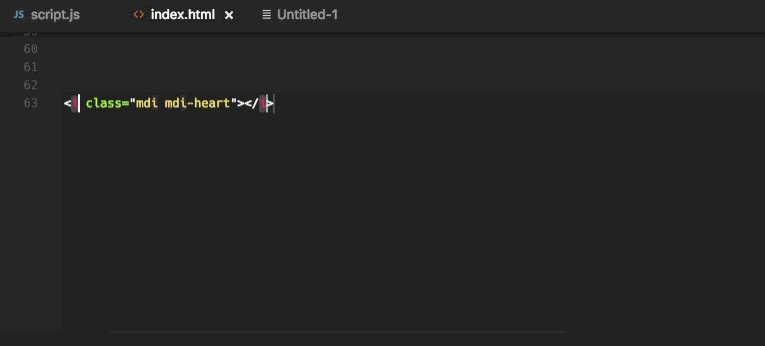
 プロジェクトにアイコンフォントを追加できるプラグインです。このプラグインは、
プロジェクトにアイコンフォントを追加できるプラグインです。このプラグインは、
、Ionicons、Glyphicons、マテリアル デザイン アイコンなど、20 を超える人気のあるアイコン セットをサポートしています。
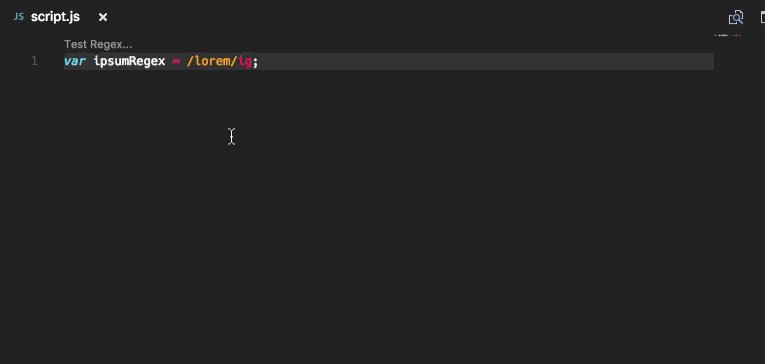
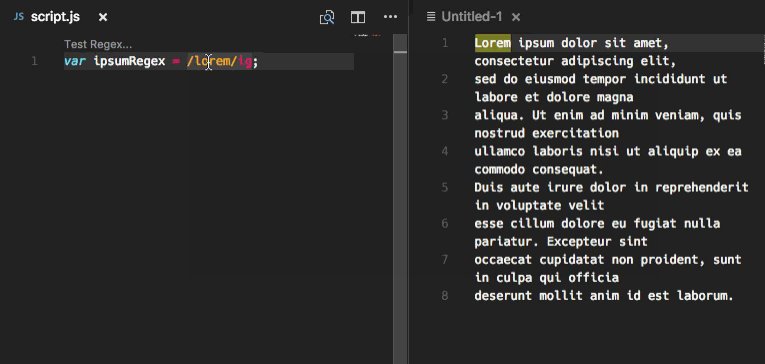
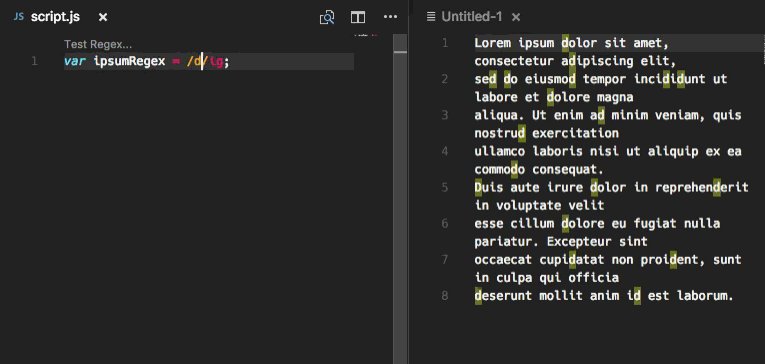
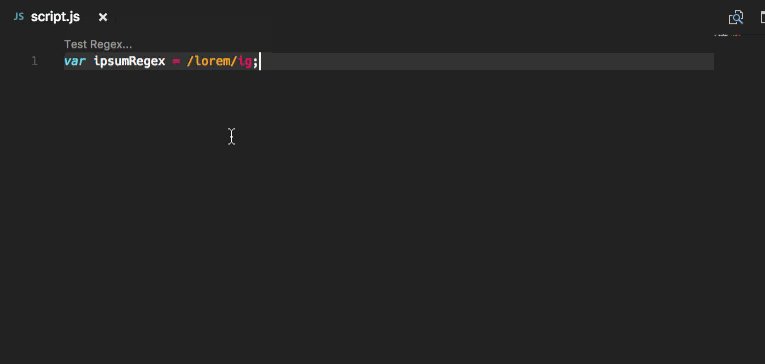
これは、 12. 大文字と小文字を変更する VSCode にはすぐに使えるテキスト変換オプションが組み込まれていますが、変換できるのはテキストのみです大文字と小文字の変換。このプラグインは、キャメルケースの命名、アンダースコアで区切られた命名、 13. Regex Previewer これは、正規表現をリアルタイムでテストするための実用的なツールです。開いているファイルに正規表現パターンを適用し、一致するものをすべて強調表示します。 14. 言語およびフレームワーク パック VSCode はデフォルトで多数の主流プログラミング言語をサポートしていますが、使用しているプログラミング言語は含まれていませんが、拡張パックをダウンロードすることで自動的に追加することもできます。同時に、 15. テーマ もちろん、数多くの実用的なプラグインの中に、美しいテーマがないわけがありません。 VSCode エディターは毎日使用するものなので、見た目をもっと美しくしたいのはなぜでしょうか。サイドバーやアイコンの配色を変更して共有するのに役立つテーマをいくつか紹介します。 • 1 つの Monokai • Aglia • 1 つダーク • マテリアル アイコン プログラミング関連の知識については、プログラミング ビデオをご覧ください。 ! 
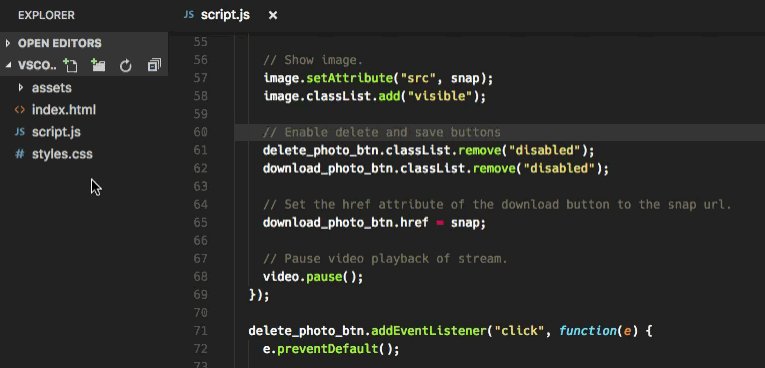
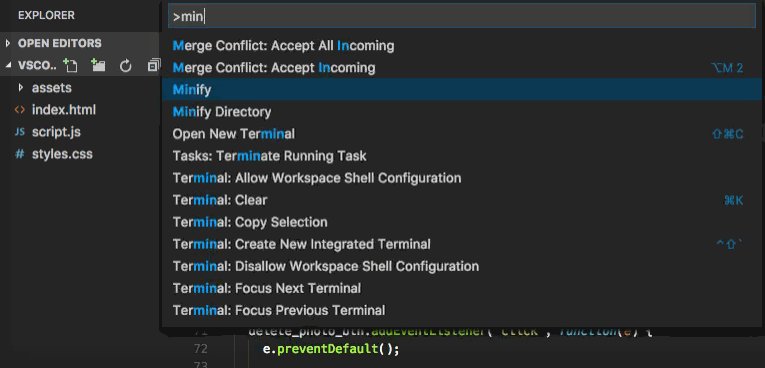
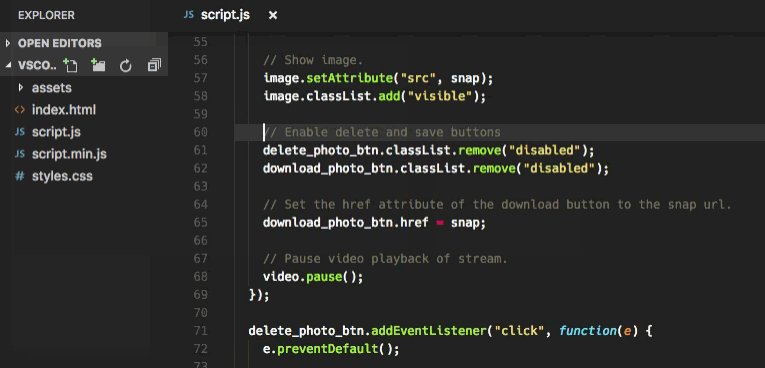
JavaScript ファイルと CSS ファイルを圧縮および結合するためのアプリケーションです。カスタマイズ可能な設定が多数用意されているほか、自動的に圧縮して保存し、.min ファイルにエクスポートするオプションも提供されます。 uglify-js、clean-css 、 html-minifier、および JavaScript、CSS を渡すことができます。 HTML で動作します。 
snake_case の命名、CONST_CAS の命名など、テキストを変更するための命名形式をさらに追加します。 

React Native や Vue など、関連する Web 開発プラグイン パッケージを追加することもできます。 
以上が15 個の実用的な VSCode プラグインを共有し、集めてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VS Code で IntelliSense が機能しない問題を解決する方法
Apr 21, 2023 pm 07:31 PM
VS Code で IntelliSense が機能しない問題を解決する方法
Apr 21, 2023 pm 07:31 PM
Visual Studio Code (VSCode として最も一般的に知られている) は、開発者がコーディングに使用するツールの 1 つです。 Intellisense は、プログラマーの作業を容易にする VSCode に含まれる機能です。コードを記述するための提案やツール ヒントが提供されます。これは開発者が好む種類の拡張機能です。 IntelliSense に慣れている人は、IntelliSense が機能しない場合にコーディングが難しくなるでしょう。あなたもその一人ですか?その場合は、この記事を参照して、VS Code で IntelliSense が機能しないことを修正するためのさまざまな解決策を見つけてください。インテリセンスを以下に示します。コードを作成するときに提案が表示されます。まず確認してください
 VS Code で中国語インターフェイスに切り替えるスキルを素早く習得します
Mar 25, 2024 pm 05:06 PM
VS Code で中国語インターフェイスに切り替えるスキルを素早く習得します
Mar 25, 2024 pm 05:06 PM
Visual Studio Code (以下、VSCode) で UI インターフェイスを中国語に切り替えることは複雑なことではなく、次の手順に従うだけで簡単に実現できます。 VSCode は、さまざまなプログラミング言語とツールをサポートする強力で人気のあるコード エディターであり、開発者の多様なニーズを満たすフレンドリーで柔軟なインターフェイスを備えています。以下では、誰もが簡単に操作できるように、VSCode で中国語インターフェイスにすばやく切り替える方法を、具体的なコード例とともに紹介します。ステップ 1: 開く
 VUE3 初心者にとって必須の開発ツール
Jun 16, 2023 am 10:27 AM
VUE3 初心者にとって必須の開発ツール
Jun 16, 2023 am 10:27 AM
Vue3 を学習して使用するプロセスにおいて、適切な開発ツールを選択することは非常に重要なステップです。この記事では、Vue3 をより効率的かつ正確に開発するのに役立つ、初心者向けの重要な開発ツールをいくつか紹介します。 VisualStudioCodeVisualStudioCode は、無料のオープンソースの軽量コード エディターです。複数のプログラミング言語をサポートし、強力な拡張機能を備えています。 Vue3開発の場合、VisualStudioC
 VS Code の言語を中国語に調整する方法を段階的に教えます
Mar 25, 2024 pm 12:15 PM
VS Code の言語を中国語に調整する方法を段階的に教えます
Mar 25, 2024 pm 12:15 PM
情報技術の急速な発展に伴い、プログラミングは人々の日常生活に欠かせないものになりました。プログラミング プロセスでは、優れた統合開発環境 (IDE) を使用すると、開発効率が大幅に向上します。 Visual Studio Code (略して VSCode) は、強力なオープン ソース コード エディターとして、幅広い開発者に歓迎されています。この記事では、プログラミング体験をよりスムーズにするために、VSCode の言語を中国語に設定する方法を段階的に説明します。ステップ 1: VSCode を開く
 VSコードとVisual Studioの違いは何ですか?
Apr 05, 2025 am 12:07 AM
VSコードとVisual Studioの違いは何ですか?
Apr 05, 2025 am 12:07 AM
VSCODEは、複数の言語と拡張機能に適した軽量コードエディターです。 VisualStudioは、主に.NET開発に使用される強力なIDEです。 1.VSCODEは電子に基づいており、クロスプラットフォームをサポートし、モナコエディターを使用します。 2。VisualStudioは、Microsoftの独立したテクノロジースタックを使用して、デバッグとコンパイラを統合します。 3.VSCODEは単純なタスクに適しており、VisualStudioは大規模なプロジェクトに適しています。
 Python での VS Code のヒント
Jun 10, 2023 am 10:03 AM
Python での VS Code のヒント
Jun 10, 2023 am 10:03 AM
Python は広く使用されており、そのシンプルさ、学習の容易さ、効率的なコーディングにより、ますます多くの開発者が魅了されています。 VSCode も人気のあるテキスト エディターとして広く使用されており、Python 向けの最適化も数多く行われています。この記事では、コーディングをより効率的にするために Python の VSCode で使用されるいくつかのテクニックを紹介します。ショートカット キー VSCode には、コーディングのスピードアップに役立つ多くのショートカット キーが組み込まれています。 Pythonエディターを使用してコンパイルする場合
 VS Code でインターフェイス言語を中国語に設定するにはどうすればよいですか?
Mar 25, 2024 pm 09:51 PM
VS Code でインターフェイス言語を中国語に設定するにはどうすればよいですか?
Mar 25, 2024 pm 09:51 PM
タイトル: VSCode でインターフェイス言語を中国語に設定するにはどうすればよいですか? Visual Studio Code (略して VSCode) は、中国語を含むさまざまなプログラミング言語やインターフェイス言語をサポートする、非常に人気のあるオープン ソース コード エディターです。 VSCode のインターフェース言語を中国語に設定すると、ユーザーはより快適な開発環境を提供できます。この記事では、VSCode でインターフェイス言語を中国語に設定する方法と具体的なコード例を紹介します。
 最も効率的な Go 言語 IDE を探索してください: 半分の労力で 2 倍の結果を得ることができる IDE はどれですか?
Jan 23, 2024 am 09:02 AM
最も効率的な Go 言語 IDE を探索してください: 半分の労力で 2 倍の結果を得ることができる IDE はどれですか?
Jan 23, 2024 am 09:02 AM
Go 言語 IDE の概要: 半分の労力で 2 倍の結果を得るのに役立つ IDE はどれですか?はじめに: Go (または Golang) 言語の人気に伴い、開発効率を向上させるために効率的な Go 言語 IDE を求める開発者がますます増えています。この記事では、いくつかの一般的な Go 言語 IDE を紹介し、読者が IDE を選択する際に明確になるように比較分析を行います。 GoLandGoLand は、JetBrains チームによって開発された強力な Go 言語 IDE です。以下を含む包括的な Go 言語サポートを提供します。




