CSS3の新しいカラーモードとは何ですか?
css には 3 つの新しいカラー モードが追加されました: 1. RGBA モード、RGB モードにアルファ透明度を追加します (「rgba(255,0,0,0.5)」など)、2. HSL モード、たとえば, "hsl(360,50%,50%)"; 3. HSLA モード。HSL モードにアルファ透明度を追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
#1. CSS1&2 色の表現方法 (W3C 標準)
#1. 色名 color name 方法 (
対応する色を示すには色のキーワードを使用します。)
例: 赤 (赤)、青 (青)、ピンク (ピンク)
利点: 便利、高速、具体的色がより正確になります
欠点:
色の数が制限されることを意味します。
透明色はサポートされていません。
2. HEX モード 16 進数モード (色を表すには 16 進数を使用します)構文:
#RRGGBB 或 #RGB
# RR: 赤色の値。 16 進数の正の整数
GG: 緑色の値。 16 進数の正の整数 BB: 青色の値。 16 進数の正の整数 値の範囲: 00 ~ FF 例:#FF0000
赤#FFFF00 黄。 メリット: 色の種類が豊富で使いやすい
特定の色を使用するには、ツールの調整または特定の色混合の知識が必要です
3. RGB 3 原色マッチング方法構文
: RGB(R,G,B)
R: 赤色の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
値の範囲:0~255 または 0%~100%例:
rgb(255,0,0)Redrgb(255,255,0)Yellow利点: さまざまな色を示し、より使いやすくなります
欠点:
透明色はサポートされていません
特定の色にはツールの調整または特定の色混合の知識が必要です
2. CSS3 の新しい色表現
1. RGBA モード
このカラー モードは、RGB モードにアルファ透明度が追加されることを除いて、RGB と同じです。
構文:
RGBA(R,G,B,A)
R: 赤の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
A: アルファの透明度。値は 0 ~ 1 です。
例:
rgba(255,0,0,0.5)半透明の赤<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><style type="text/css">
body{background:rgba(255,0,0,1)}
div{width:300px;
height:300px;
background:rgba(0,0,255,0.4);
position:absolute;
top:0;
left:0;
}
</style>
<body>
猜猜我在哪里
<div></div>
</body></pre><div class="contentsignin">ログイン後にコピー</div></div>
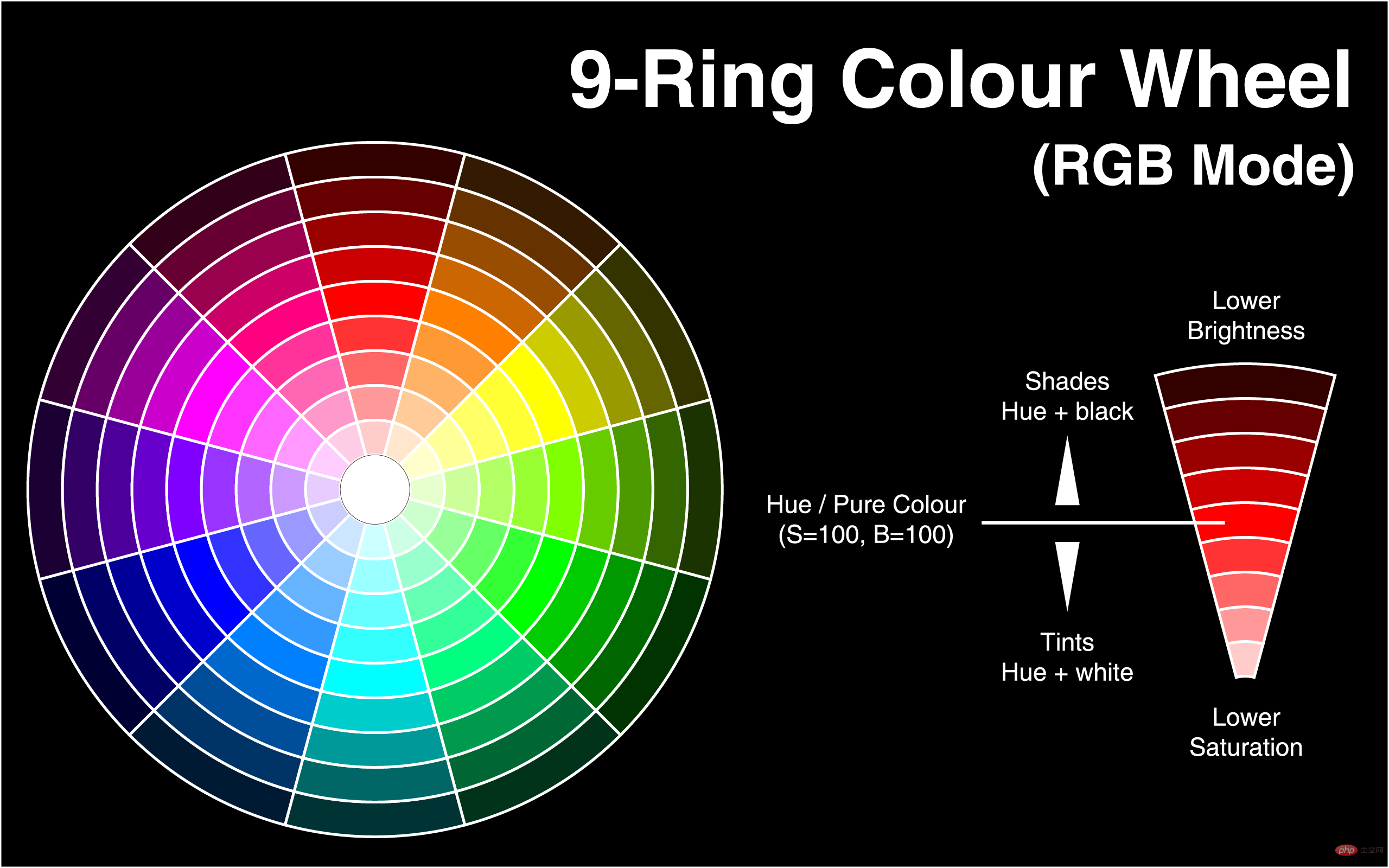
2. HSLモード (カラーホイールモードには透明度はありません)構文:
HSL(H,S,L)
値:
H:色相(色相)。 –0 (または 360) は赤を表し、120 は緑を表し、240 は青を表します。その他の値を使用して色を指定することもできます。値は0~360
S:彩度。値は: 0.0% - 100.0%
L: 明度。値は: 0.0% - 100.0%
例:
hsl(360,50%,50%) Red
<style type="text/css">
body{background:rgba(0,0,255,0.5);}
div{width:300px;
height:300px;
background:hsl(140,50%,50%);
position:absolute;
top:0;
left:0;
}
</style>
<body>
<div></div>
</body> 
(カラー ホイール モードには透明度があります)構文:
HSLA(H,S,L,A)
hsl(360,50%,50%,0.5
) red<style>
body{background:HSL(0,100%,50%)}
div{width:300px;
height:300px;
background:HSLA(230,100%,50%,0);
position:absolute;
top:0;
left:0;
}
</style>
</head>
<body>
猜猜我在哪里
<div></div>
</body>(学習ビデオ共有: css ビデオ チュートリアル) 3. その他の属性1. 透明
特殊color 透明色を示す値。直接カラーとして使用できます。
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年过去了,最忙的是元芳,你怎么看?</p>
</body>Opacity
Properties関数: 設定要素の透明度。
値: 0~1注意:对于尚不支持opacity属性的IE浏览器
滤镜:filter:alpha(opacity=50) 仅限IE
<style>
body{background:red}
div{background:blue;
width:300px;
height:300px;
opacity:0.5;
position:absolute;
top:0;
left:0
}
</style>
</head>
<body>
看到我你就成功了
<div></div>
</body>四、CSS3 颜色使用实例
background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */
background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */
background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }1、模拟渐变效果
使用透明度来模拟渐变

<style>
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,0.1)}
div:nth-child(2){background:HSLA(120,100%,50%,0.2)}
div:nth-child(3){background:HSLA(120,100%,50%,0.3)}
div:nth-child(4){background:HSLA(120,100%,50%,0.4)}
div:nth-child(5){background:HSLA(120,100%,50%,0.5)}
div:nth-child(6){background:HSLA(120,100%,50%,0.6)}
div:nth-child(7){background:HSLA(120,100%,50%,0.7)}
div:nth-child(8){background:HSLA(120,100%,50%,0.8)}
div:nth-child(9){background:HSLA(120,100%,50%,0.9)}
div:nth-child(10){background:HSLA(120,100%,50%,1.0)}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>使用饱和度模拟渐变
<style>
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,1)}
div:nth-child(2){background:HSLA(120,90%,50%,1)}
div:nth-child(3){background:HSLA(120,80%,50%,1)}
div:nth-child(4){background:HSLA(120,70%,50%,1)}
div:nth-child(5){background:HSLA(120,60%,50%,1)}
div:nth-child(6){background:HSLA(120,50%,50%,1)}
div:nth-child(7){background:HSLA(120,40%,50%,1)}
div:nth-child(8){background:HSLA(120,30%,50%,1)}
div:nth-child(9){background:HSLA(120,20%,50%,1)}
div:nth-child(10){background:HSLA(120,10%,50%,1)}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>使用亮度来实现模拟渐变
<style>
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,100%,1)}
div:nth-child(2){background:HSLA(120,100%,90%,1)}
div:nth-child(3){background:HSLA(120,100%,80%,1)}
div:nth-child(4){background:HSLA(120,100%,70%,1)}
div:nth-child(5){background:HSLA(120,100%,60%,1)}
div:nth-child(6){background:HSLA(120,100%,50%,1)}
div:nth-child(7){background:HSLA(120,100%,40%,1)}
div:nth-child(8){background:HSLA(120,100%,30%,1)}
div:nth-child(9){background:HSLA(120,100%,20%,1)}
div:nth-child(10){background:HSLA(120,100%,10%,1)}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>使用背景颜色:
<style>
#div1 { width:200px; height:200px; border:1px solid #333;
background:-moz-linear-gradient(top, red, yellow);
background:-webkit-linear-gradient(top, red, yellow);
background:-ms-linear-gradient(top, red, yellow);
background:linear-gradient(top, red, yellow);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=red, endColorstr=yellow)";
+background:#f9f9f9;/*兼容IE9,8,7*/
}
</style>
</head>
<body>
<div id="div1"></div>
</body>更多编程相关知识,请访问:编程视频!!
以上がCSS3の新しいカラーモードとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 RGBカラーモードとは何ですか?
Feb 28, 2023 pm 04:01 PM
RGBカラーモードとは何ですか?
Feb 28, 2023 pm 04:01 PM
RGB カラーモードは、画面表示モードの 1 つで、モニターでは、画面の赤、緑、青の発光電極を電子銃で叩いて色を生成します。コンピュータは一般に 32 ビットの色を表示できますが、約100万色以上の色があります。 RGB カラーモードは、赤、青、緑の 3 つの基本色をさまざまな方法で重ね合わせ、混合することで他の色を生成する色の標準化モードであり、この 3 色は他の色を生成する三原色でもあり、さまざまな色を生成できます。目に見えるすべての色を形成します。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




