CSSでのスキューは何を意味しますか
skew は「傾き」を意味し、CSS の組み込み関数であり、要素の傾きを変換するには、transform 属性と一緒に使用する必要があります。 CSS の傾きには、X 軸と Y 軸に沿った傾き変換「skew(x-angle,y-angle)」、「skewX(angle)」または「skewY(angle)」の 3 種類があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。

#skew は「傾き」を意味し、CSS の組み込み関数であり、要素の傾き変換には、transform 属性と一緒に使用する必要があります。
Transform プロパティは、要素の 2D または 3D 変換に適用されます。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などが可能になります。
skew() には 3 種類あります
- ##skew(x-angle,y-angle) X 軸と Y 軸に沿った 2D スキュー変換を定義します。
- skewX(angle) X 軸に沿った 2D スキュー変換を定義します。
- skewY(angle) Y 軸に沿った 2D スキュー変換を定義します。
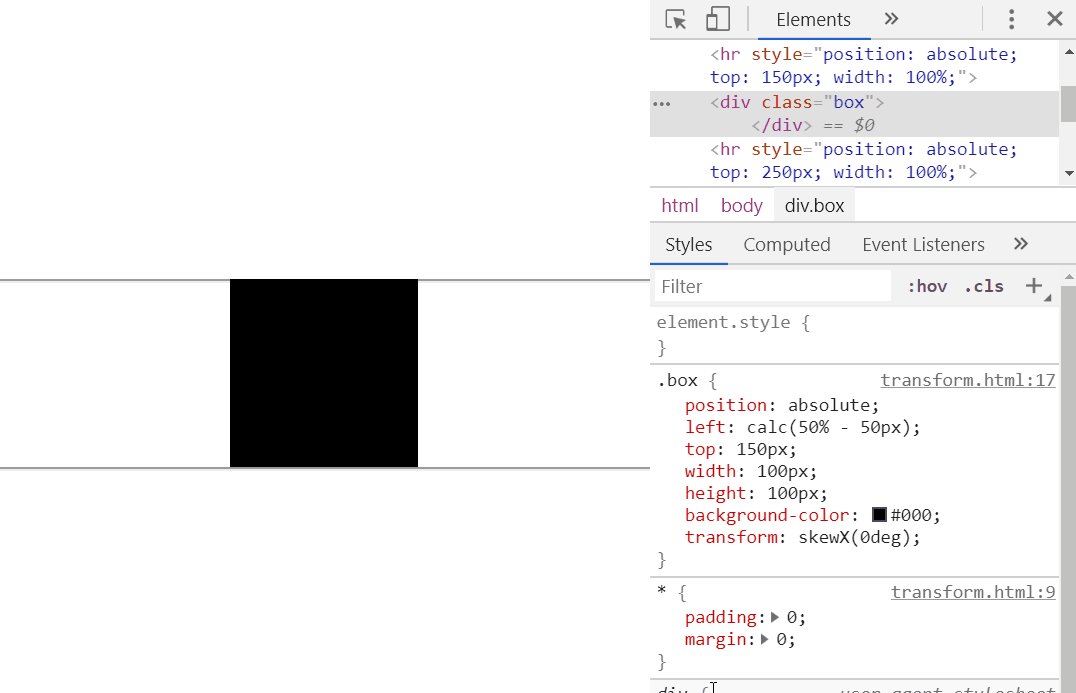
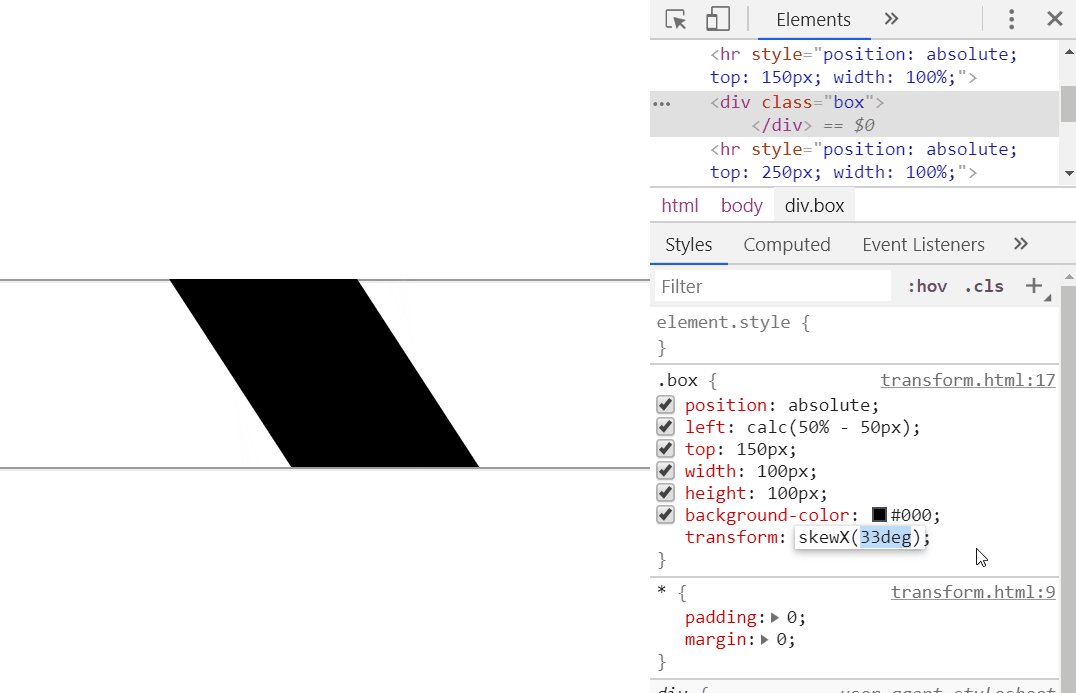
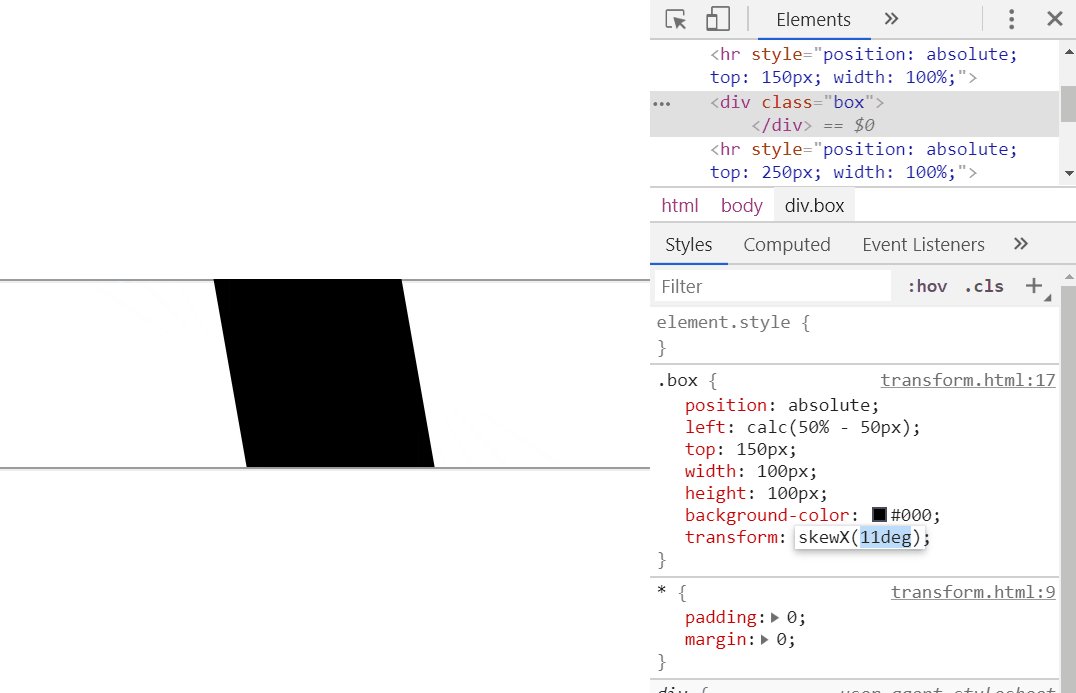
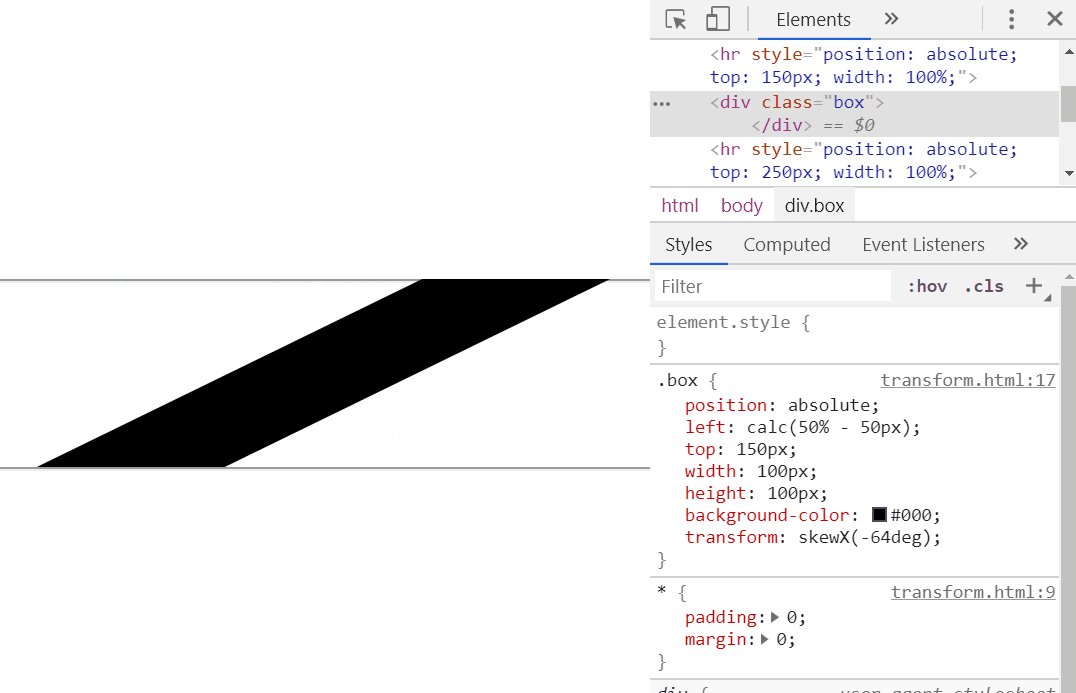
skewX()
要素を傾けて角度を設定します。↓の下に、次のように表示されます。要素が傾いていても、実際の高さは同じままです。賢い人なら、高さが一定であるということは、Y 軸が伸びていることを意味することがわかるでしょう。

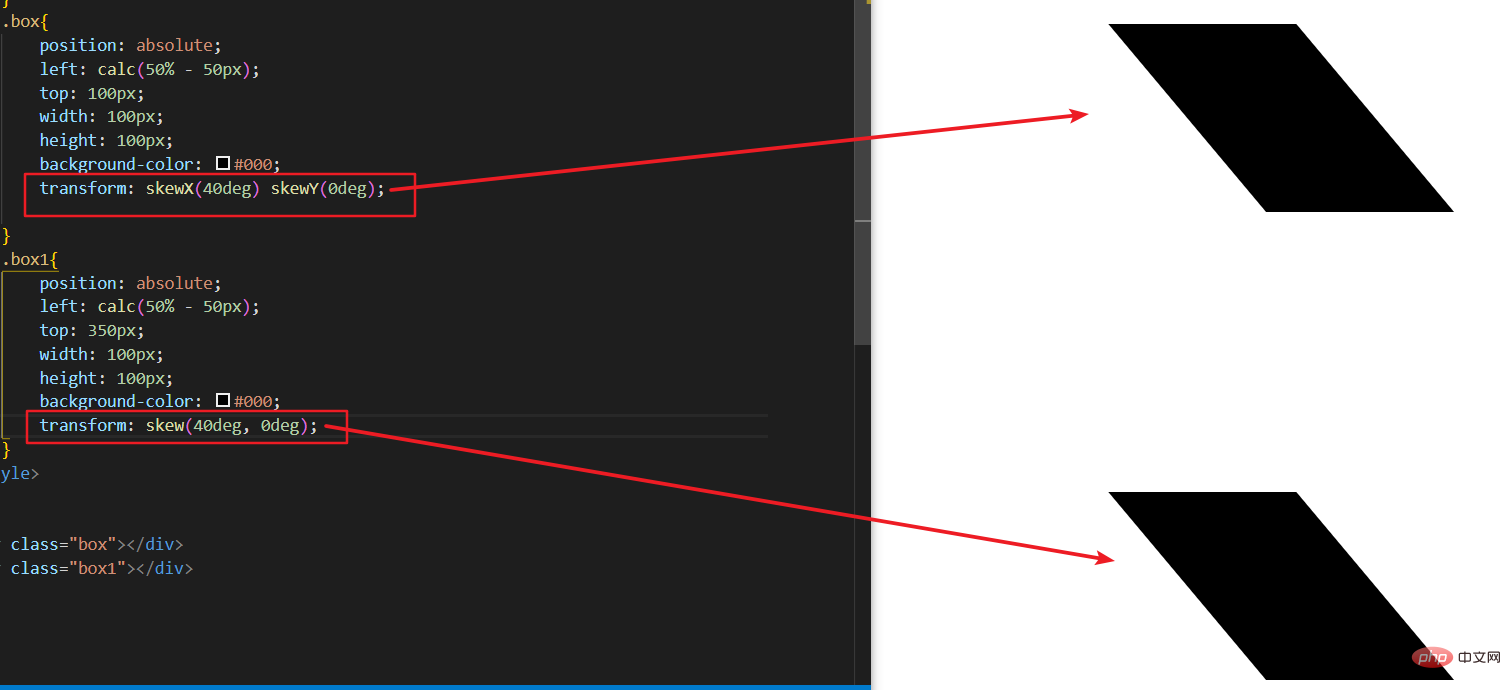
##skew
は skewx と skewy を組み合わせたものですが、違いがあります。
単一パラメータを使用する場合、skewx と skewy を単独で使用するのと同じ効果があります。 ただし、! 2 つのパラメーターを同時に使用する場合、skewx と skewy を同時に使用する場合とは少し異なります。
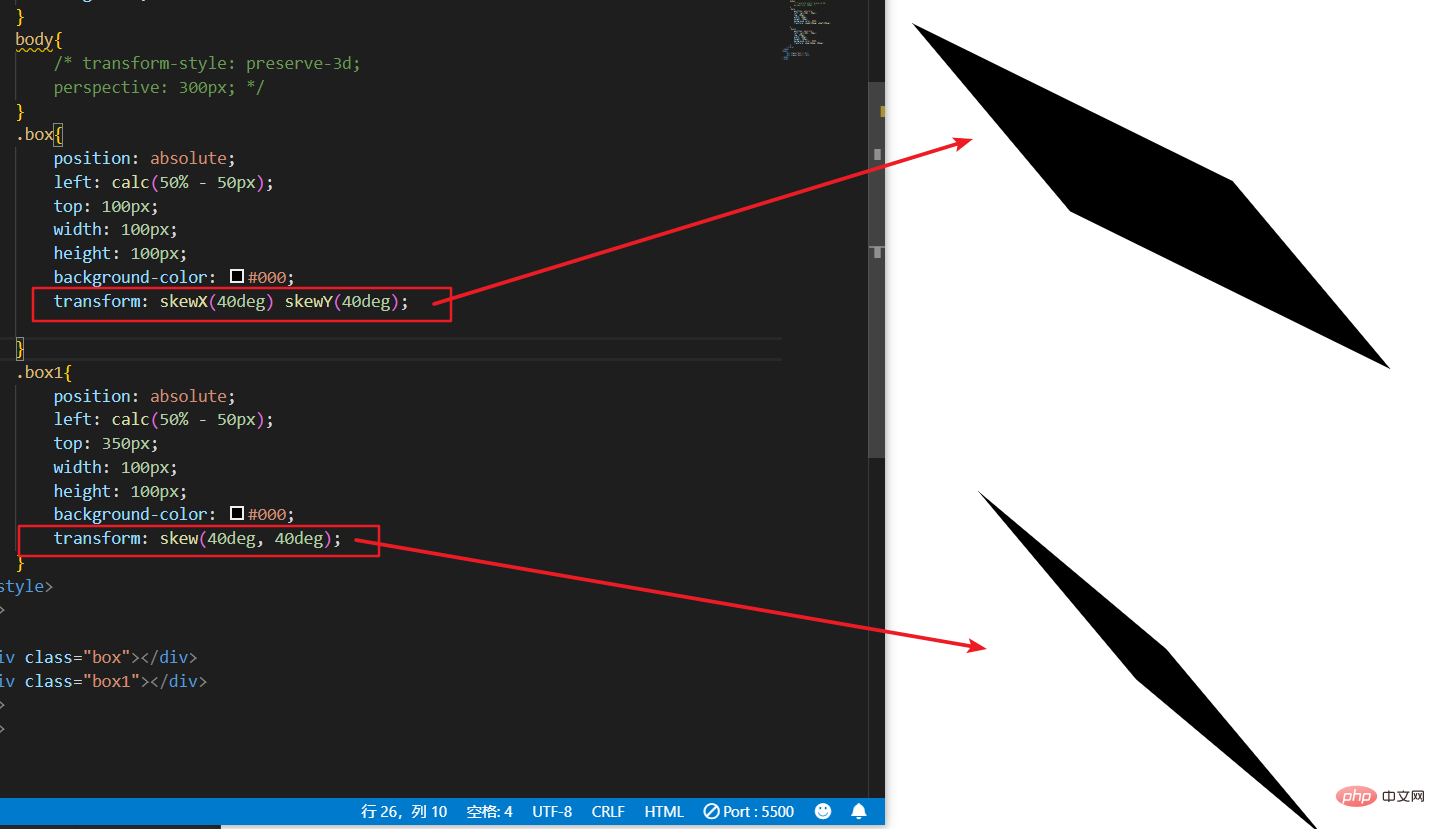
ただし、! 2 つのパラメーターを同時に使用する場合、skewx と skewy を同時に使用する場合とは少し異なります。
 では、なぜこのような違いが生じるのでしょうか?実はその理由は非常に単純で、skewX(40deg), skewY(40deg) の実行順序としては、まず X 軸に従って 40deg 傾け、次に Y 軸に従って 40deg 傾けるのですが、 skew(40deg, 40deg) は実行されません。これはそうではありません。同時に操作するので、結果は若干異なります。
では、なぜこのような違いが生じるのでしょうか?実はその理由は非常に単純で、skewX(40deg), skewY(40deg) の実行順序としては、まず X 軸に従って 40deg 傾け、次に Y 軸に従って 40deg 傾けるのですが、 skew(40deg, 40deg) は実行されません。これはそうではありません。同時に操作するので、結果は若干異なります。
css ビデオ チュートリアル
以上がCSSでのスキューは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 73
73
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





