WeChat ミニ プログラム開発 (1) WeChat 開発者ツールとミニ プログラム フレームワークの概要
まえがき
いつもぬるぬるしていた WeChat ミニ プログラムが 2018 年を迎えます。 2 度目の春、私の記憶では 小游戏 の出現とともに、春の雨後のキノコのように何千万もの WeChat ミニプログラムが誕生しました。私たちの視界。この大きな波を受けて、私の会社もニーズの一部を WeChat ミニ プログラムに移行し始めました。次に、最近の Calendar Check-in アプレットの開発プロセスと遭遇した問題について、いくつかの記事で紹介します。
関連する無料学習の推奨事項: WeChat ミニ プログラム開発
(1) WeChat 開発者ツール
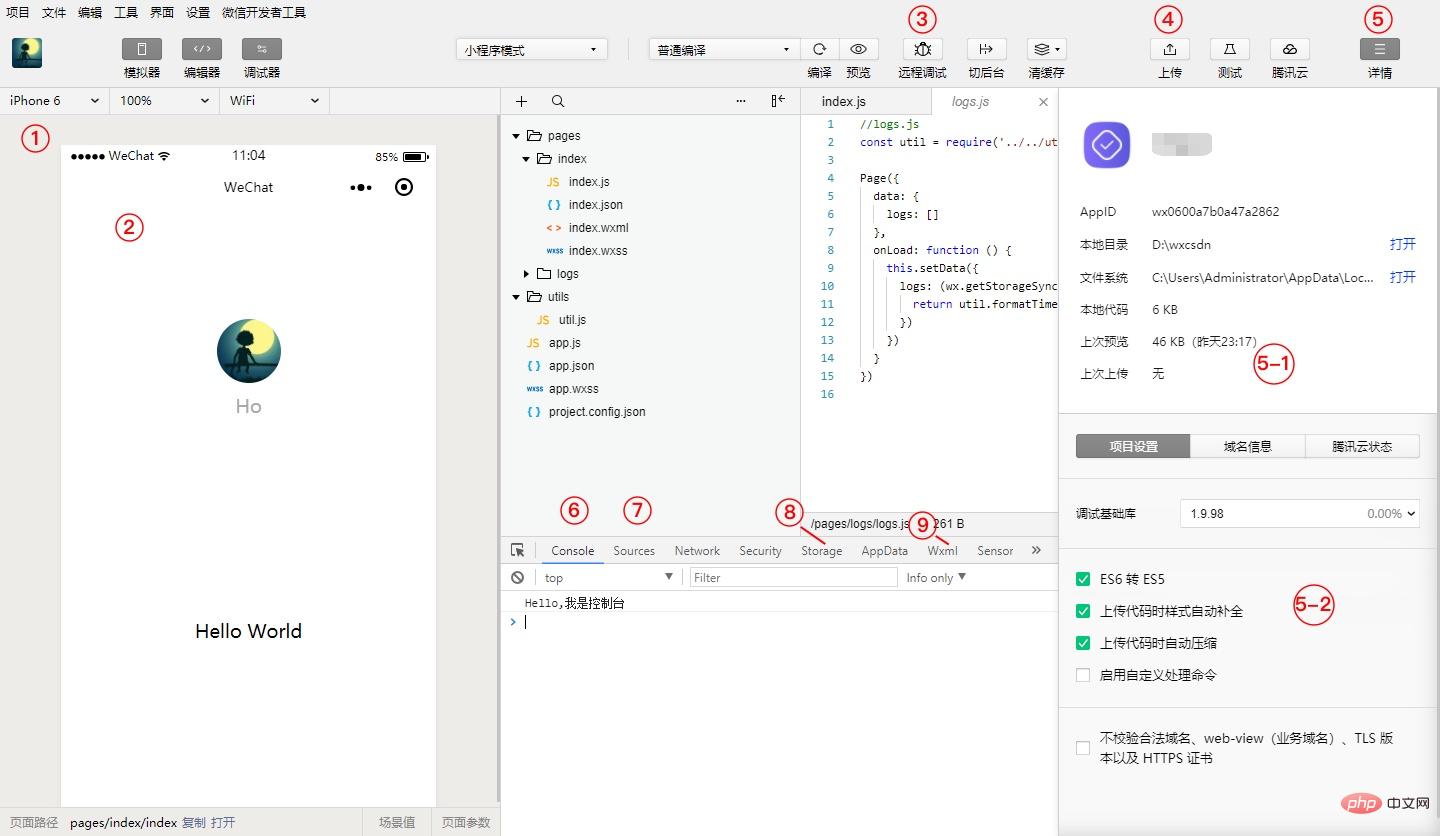
#ミニ プログラム チームは、独自の開発ツールである WeChat 開発者ツールを立ち上げました。現在、WeChat 開発者ツールはまだ継続的に改善されており、ミニ プログラムを開発する際には常に更新する必要があることがよくあります。フォーラムでもこれについての不満の記事が多く、バグも多く、筆者も開発中に騙されていました。筆者は Android 開発者であり、この種のビジュアル プログラミングには慣れているため、Webstrom などの開発ツールを選択しませんでした 次に、WeChat 開発者ツールの基本的な機能を紹介します。
(2) アプレット フレームワークとディレクトリ構造の概要 小規模プログラム開発フレームワークのロジック層は JavaScript で記述されます。 ロジック層はデータを処理してビュー層に送信し、同時にビュー層からのイベント フィードバックを受け取ります。ロジック層は js ファイルに相当し、各ページの js ファイルでは、ページ ライフ サイクル onLoad()、onShow()# などの一連のメソッドがシステムによって提供されます。 # #,onHide(), など、プルダウンして更新 onPullDownRefresh()、ページを一番下まで (プルアップしてロード) onReachBottom()メソッド、共有関数onShareAppMessage()など。 wxml と wxss で構成され、コンポーネントによって書き込まれ、表示されます。 論理層のデータをビューに反映すると同時に、ビュー層のイベントを論理層に送信します。 wxml はアプレットによって提供されるコンポーネントで構成され、wxss は css スタイルです。 (3) 結論 この記事では、WeChat 開発者ツールとミニ プログラム フレームワーク、WeChat 開発ドキュメントについて簡単に紹介します。関連機能の紹介は次のとおりです。とても詳しいです。次に、カレンダー チェックイン アプレットの開発を開始します。  #
#
フレームのビュー レイヤーは##app.json <span style="color:rgb(199,37,78);font-family:Consolas, Inconsolata, Courier, monospace;letter-spacing:.2px;background-color:rgb(249,242,244);"></span> ファイルは WeChat を追加するために使用されます。プログラムはグローバル構成を実行し、ページ ファイルのパスの決定、ウィンドウのパフォーマンス、ネットワーク タイムアウトの設定、複数のタブの設定などを行います。ページの json ファイルは通常、現在のページのウィンドウ パフォーマンスを構成するために使用されます。 app.js は、baseUrl などのグローバル変数を提供するために使用されます。 app.wxss グローバル CSS スタイルを提供します{
"pages": [ //页面的路径(在此处可快捷创建页面)
"pages/index/index",
"pages/logs/index"
],
"window": { //视图窗口
"navigationBarTitleText": "Demo"
},
"tabBar": { //底部tab
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": { //设置是否超时
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
システムによって提供されるツール クラスは、通常、他のページを呼び出す際に便利なようにエクスポートするパブリック メソッドを作成します。
関連する学習に関する推奨事項:
以上がWeChat ミニ プログラム開発 (1) WeChat 開発者ツールとミニ プログラム フレームワークの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95