ブートストラップでサイドナビゲーションバーをカスタマイズする方法の詳細な説明
この記事では、bootstrap サイド ナビゲーション バーをカスタマイズする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

bootstrap に付属のレスポンシブ ナビゲーション バーは下にスライドします。パーソナライズされたニーズを満たせない場合があります。Android のdrawerLayout のような横にスライドするメニューを作成する必要があります。これは実装したいブートストラップカスタム横スライドメニューです 多くの公式サイトの横スライドを参考にしています 実装方法も異なり、メリットデメリットも一目瞭然です 横スライドだけを実現するには一部の公式ウェブサイトのトップエフェクトでは、owl.carousel が使用されていますが、スライディング スクリーン プラグインは、個人的にはモグラ塚から山を作っているように感じます。このブートストラップのサイド スライド メニューのより専門的な名前は、モバイル ナビゲーション バーと呼ばれます。また、ブートストラップの特性により一致するこの名前も比較します。そこで、この記事では初心者でも受け入れやすい簡単な方法を紹介します。
関連する推奨事項: 「ブートストラップ チュートリアル」
ブートストラップ サイド ナビゲーション バーの実装原則
サイド スライド バーは固定位置を使用します
- #ブートストラップの応答性を使用し、ツール クラス Visible-sm Visual-xs hidden-xs hidden-sm などを使用して、さまざまな画面に適応します
- 横スライド バーの横スライド効果は、jquery メソッドを使用しません。p を移動するために css3 変換属性を使用します。横スライド アニメーション効果は、css 属性のtransitionを使用します
- 欠点: PC 画面に表示されるメニューと携帯端末に表示される携帯電話のナビゲーション メニューの 2 つのメニューを使用するため、この欠点は比較的明らかです。無関係なタグを生成します。利点は、コードが少なく、シンプルで受け入れやすいことです。
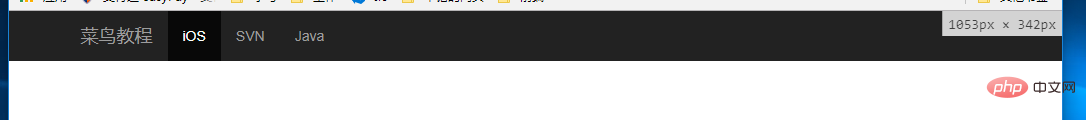
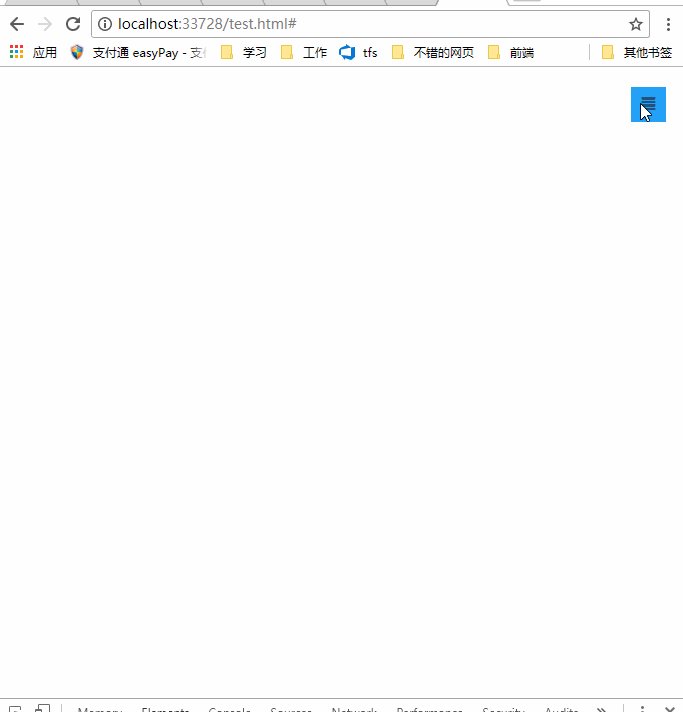
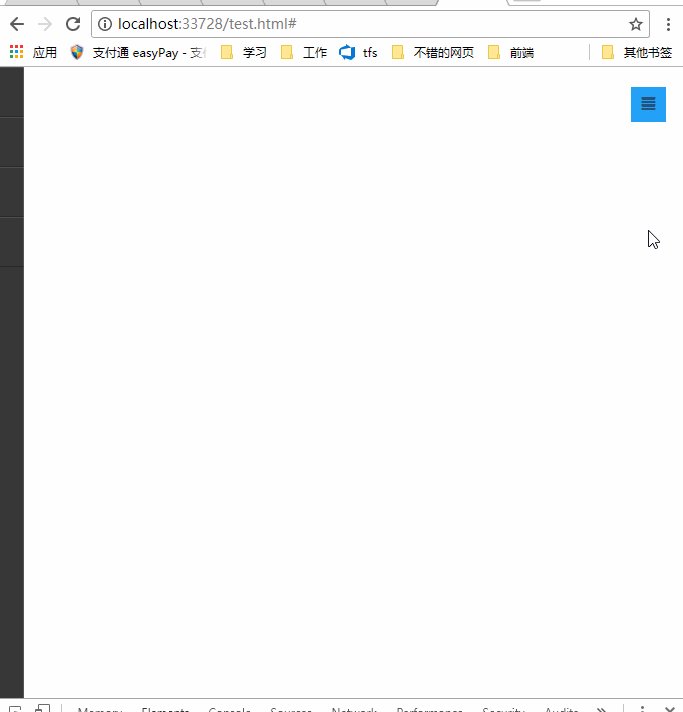
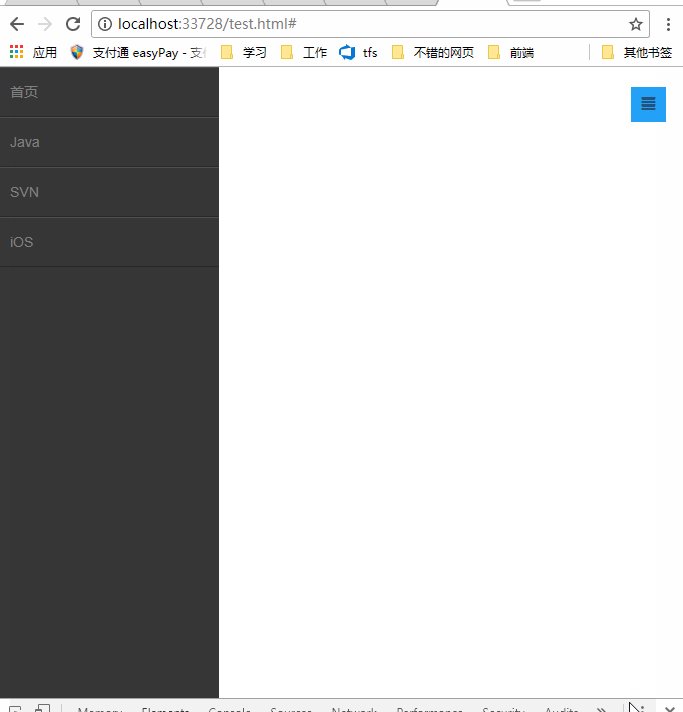
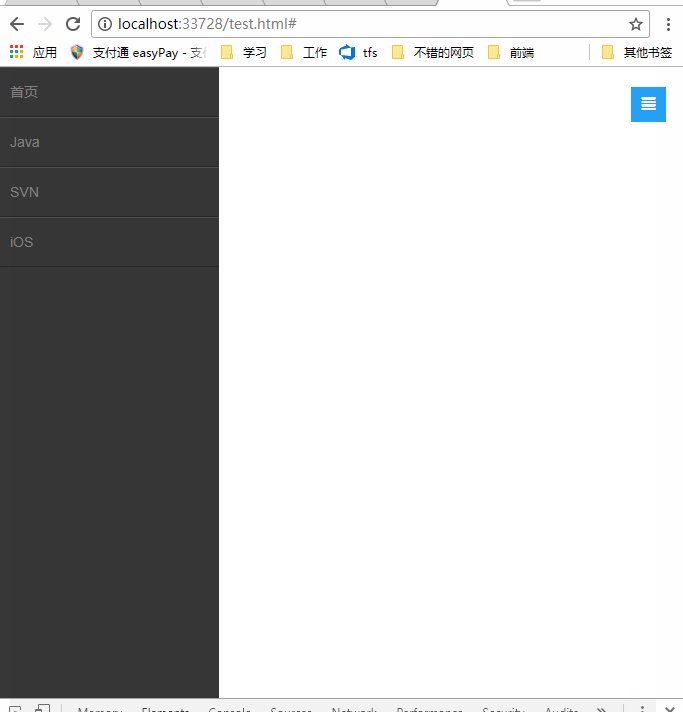
レンダリング


<!--手机导航栏-->
<div id="mobile-menu" class="mobile-nav visible-xs visible-sm">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav class="navbar-inverse visible-lg visible-md" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div class="nav-btn visible-xs visible-sm">
<a href="#" class="mobile-nav-taggle" id="mobile-nav-taggle">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div>
コードはそれほど多くなく、わずか 10 行です
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}CSS3 には 2 つのプロパティがあることに注意してください:
transform: 回転 p、要素の 2D または 3D 回転をサポートします。属性値 translationX (X) は、
transition: property duration timing-function delay;
Click イベント スイッチのサイド スライドでの Xpx の移動距離です。
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})概要
メニュー ナビゲーション バーを 2 つ使用することはお勧めしません。欠点は明らかですが、効果を達成するためだけです。気にしないでください。実際、これはメニュー ナビゲーション バーでも実現でき、メディアを試してみると実現できます。 この記事は次から転載されています: http://blog.csdn.net/kebi007/article/details/76038251
プログラミング関連の知識の詳細については、こちらを参照してください:
プログラミング ビデオ! !
以上がブートストラップでサイドナビゲーションバーをカスタマイズする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





