JavaScriptでオブジェクトを文字列に変換する方法
JavaScript では、「JSON.stringify()」メソッドを使用してオブジェクトを文字列に変換できます。これにより、次の構文を使用して JavaScript 値 (通常はオブジェクトまたは配列) を JSON 文字列に変換できます。 「JSON.stringify(obj)」の形式。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でオブジェクトを文字列に変換する
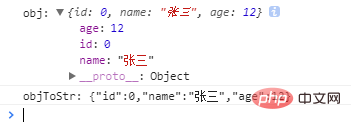
const obj = {
id: 0,
name: '张三',
age: 12
}
const objToStr = JSON.stringify(obj)
console.log('obj:', obj)
console.log('objToStr:', objToStr)出力:

JSON.stringify( )メソッド
JSON.stringify() メソッドは、JavaScript 値を JSON 文字列に変換するために使用されます。構文は次のとおりです。
JSON.stringify(value[, replacer[, space]])
パラメータの説明:
value:
必須、変換される JavaScript 値 (通常はオブジェクトまたは配列) )。
replacer:
オプション。結果の変換に使用される関数または配列。
replacer が関数の場合、JSON.stringify はその関数を呼び出し、各メンバーのキーと値を渡します。元の値の代わりに戻り値を使用します。この関数が未定義を返した場合、メンバーは除外されます。ルート オブジェクトのキーは空の文字列「"」です。
replacer が配列の場合、配列内のキー値を持つメンバーのみが変換されます。メンバーは配列内のキーと同じ順序で変換されます。
#space:
オプションで、テキストにインデント、スペース、改行が追加されます。スペースが数値の場合、戻り値のテキストは、指定された数のレベルごとにインデントされます。スペース。スペースが 10 より大きい場合、テキストはスペース 10 個分インデントされます。スペースには、\t などの数字以外の文字も使用できます。
戻り値: JSON テキストを含む文字列を返します。
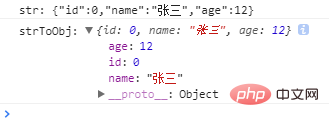
補足: json 文字列をオブジェクトに変換する
const str = '{"id":0,"name":"张三","age":12}'
const strToObj = JSON.parse(str)
console.log('str:', str)
console.log('strToObj:', strToObj)
プログラミング ビデオ ## を参照してください。 #! !
以上がJavaScriptでオブジェクトを文字列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstring型に変換する方法を詳しく解説 PHPの開発では、int型をstring型に変換する必要に遭遇することがよくあります。この変換はさまざまな方法で実現できますが、この記事では、読者の理解を深めるために、具体的なコード例とともに、いくつかの一般的な方法を詳しく紹介します。 1. PHP の組み込み関数 strval() を使用する PHP には、さまざまな型の変数を文字列型に変換できる組み込み関数 strval() が用意されています。 int型をstring型に変換する必要がある場合、
 Golang 文字列が指定された文字で終わるかどうかを判断する方法
Mar 12, 2024 pm 04:48 PM
Golang 文字列が指定された文字で終わるかどうかを判断する方法
Mar 12, 2024 pm 04:48 PM
タイトル: Golang で文字列が特定の文字で終わるかどうかを判断する方法 Go 言語では、文字列が特定の文字で終わるかどうかを判断する必要があることがあります。これは文字列を処理するときに非常に一般的です。この記事では、Go 言語を使用してこの関数を実装する方法と、参考用のコード例を紹介します。まず、Golang で文字列が指定された文字で終わるかどうかを判断する方法を見てみましょう。 Golang の文字列内の文字はインデックス作成によって取得でき、文字列の長さは次のようになります。
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
1. まず pycharm を開いて、pycharm ホームページに入ります。 2. 次に、新しい Python スクリプトを作成し、右クリックして [新規] をクリックし、[Pythonfile] をクリックします。 3. 文字列、コード: s="-" を入力します。 4. 次に、文字列内のシンボルを 20 回繰り返す必要があります (コード: s1=s*20)。 5. 印刷出力コード、コード: print(s1) を入力します。 6. 最後にスクリプトを実行すると、下部に戻り値が表示されます。 - 20 回繰り返しました。
 Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか? Golang でプログラミングする場合、文字列が特定の文字で始まるかどうかを確認する必要がある状況によく遭遇します。この要件を満たすために、Golang の strings パッケージによって提供される関数を使用してこれを実現できます。次に、Golangを使って文字列が特定の文字で始まるかどうかを確認する方法を、具体的なコード例とともに詳しく紹介します。 Golang では、strings パッケージの HasPrefix を使用できます。
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法
Mar 04, 2024 am 09:36 AM
PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法
Mar 04, 2024 am 09:36 AM
PHP で 16 進数の文字列を変換するときに中国語の文字化けを解決する方法. PHP プログラミングでは、16 進数で表された文字列を通常の中国語の文字に変換する必要がある状況に遭遇することがあります。しかし、この変換の過程で、場合によっては中国語の文字化けが発生することがあります。この記事では、PHPで16進数を文字列に変換する際に中国語が文字化けする問題を解決する方法と、具体的なコード例を紹介します。 16 進数の変換には hex2bin() 関数を使用します。PHP の組み込み hex2bin() 関数は 1 を変換できます
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。




