JavaScriptで文字列を数値に変換する方法
方法: 1. Number() 関数を使用します。構文形式は「Number (文字列オブジェクト)」です。 2. parseInt() 関数を使用します。構文形式は「parseInt (文字列オブジェクト)」です。 3. parseFloat() 関数、構文形式「parseFloat (文字列オブジェクト)」を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 文字列を数値に変換します
①Number() 関数を使用します
数値を () に渡します) 変換関数は文字列を渡し、それを整数または浮動小数点数リテラルに変換しようとします。このメソッドは 10 進数に基づいてのみ変換でき、文字列に数値以外の文字を含めることはできません。それ以外の場合は NaN が返されます。
Number("023") // returns 23
Number(023) // returns 19注: 023 は実際には 8 進数であり、何をしても 19 が返されます。一重引用符や二重引用符のない 16 進数にも同じことが当てはまります。
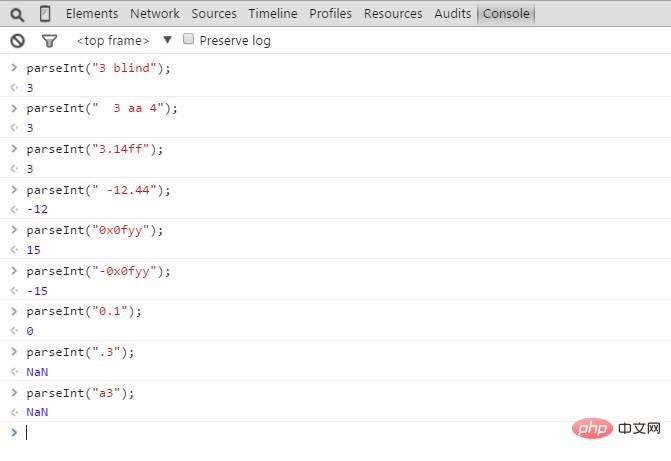
② parseInt() 関数を使用します。
これはグローバル関数であり、どのクラス メソッドにも属さず、整数のみを解析します。文字列プレフィックスが「0x」または「0X」の場合、parseInt() はそれを 16 進数として解釈します。任意の数の先頭のスペースをスキップし、できるだけ多くの数字を解析し、その後に続くものを無視し、最初のスペース以外の文字が数字以外の文字である場合は NaN を返します。例:

[推奨学習: javascript 上級チュートリアル]
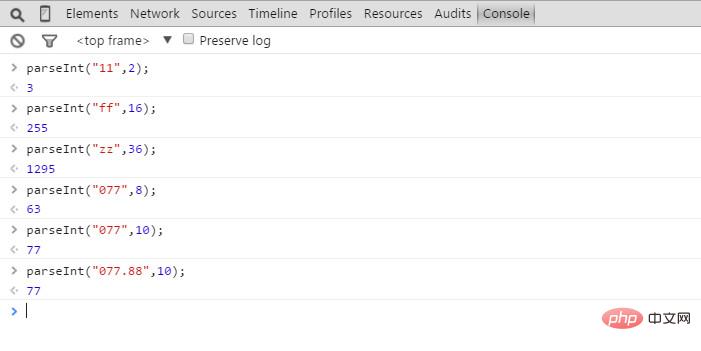
parseInt() は 2 番目のオプションのパラメータを受け取ることもできます。パラメータは数値変換の基数を指定します。有効な値の範囲は 2 ~ 36 です。例:

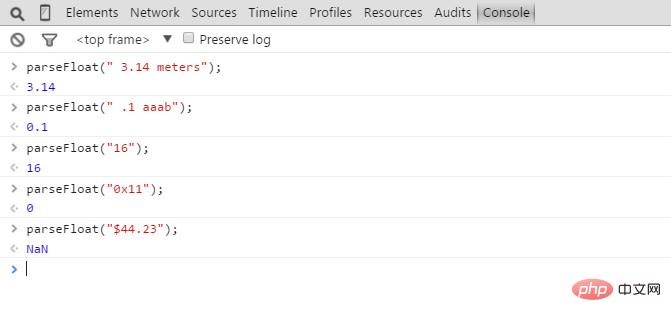
③ parseFloat() 関数を使用します:
これはグローバル関数でもあり、どのクラス メソッドにも属さず、整数と浮動小数点数を解析できます。 16 進数の接頭辞「0x」または「0X」は認識されません。また、解析時に先頭のスペースをいくつでもスキップし、できるだけ多くの数字を解析し、その後に続く文字を無視し、最初のスペース以外の文字が数字以外の文字の場合は NaN を返します。例:

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がJavaScriptで文字列を数値に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstring型に変換する方法を詳しく解説 PHPの開発では、int型をstring型に変換する必要に遭遇することがよくあります。この変換はさまざまな方法で実現できますが、この記事では、読者の理解を深めるために、具体的なコード例とともに、いくつかの一般的な方法を詳しく紹介します。 1. PHP の組み込み関数 strval() を使用する PHP には、さまざまな型の変数を文字列型に変換できる組み込み関数 strval() が用意されています。 int型をstring型に変換する必要がある場合、
 Golang 文字列が指定された文字で終わるかどうかを判断する方法
Mar 12, 2024 pm 04:48 PM
Golang 文字列が指定された文字で終わるかどうかを判断する方法
Mar 12, 2024 pm 04:48 PM
タイトル: Golang で文字列が特定の文字で終わるかどうかを判断する方法 Go 言語では、文字列が特定の文字で終わるかどうかを判断する必要があることがあります。これは文字列を処理するときに非常に一般的です。この記事では、Go 言語を使用してこの関数を実装する方法と、参考用のコード例を紹介します。まず、Golang で文字列が指定された文字で終わるかどうかを判断する方法を見てみましょう。 Golang の文字列内の文字はインデックス作成によって取得でき、文字列の長さは次のようになります。
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
1. まず pycharm を開いて、pycharm ホームページに入ります。 2. 次に、新しい Python スクリプトを作成し、右クリックして [新規] をクリックし、[Pythonfile] をクリックします。 3. 文字列、コード: s="-" を入力します。 4. 次に、文字列内のシンボルを 20 回繰り返す必要があります (コード: s1=s*20)。 5. 印刷出力コード、コード: print(s1) を入力します。 6. 最後にスクリプトを実行すると、下部に戻り値が表示されます。 - 20 回繰り返しました。
 Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか? Golang でプログラミングする場合、文字列が特定の文字で始まるかどうかを確認する必要がある状況によく遭遇します。この要件を満たすために、Golang の strings パッケージによって提供される関数を使用してこれを実現できます。次に、Golangを使って文字列が特定の文字で始まるかどうかを確認する方法を、具体的なコード例とともに詳しく紹介します。 Golang では、strings パッケージの HasPrefix を使用できます。
 Go言語で文字列をインターセプトする方法
Mar 13, 2024 am 08:33 AM
Go言語で文字列をインターセプトする方法
Mar 13, 2024 am 08:33 AM
Go 言語は、文字列インターセプトを含む豊富な文字列処理機能を提供する強力で柔軟なプログラミング言語です。 Go 言語では、スライスを使用して文字列をインターセプトできます。次にGo言語で文字列をインターセプトする方法を具体的なコード例を交えて詳しく紹介します。 1. スライスを使用して文字列をインターセプトする Go 言語では、スライス式を使用して文字列の一部をインターセプトできます。スライス式の構文は次のとおりです。slice:=str[start:end]where, s
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。
 PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する実装のヒント
Mar 28, 2024 pm 03:02 PM
PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する実装のヒント
Mar 28, 2024 pm 03:02 PM
PHP 文字列操作: 余分なカンマを削除し、カンマのみを保持する 実装のヒント PHP 開発では、文字列処理は非常に一般的な要件です。場合によっては、文字列を処理して余分なカンマを削除し、カンマのみを残す必要があります。この記事では、実装テクニックと具体的なコード例を紹介します。まず、一般的な要件を見てみましょう。複数のカンマを含む文字列があり、余分なカンマを削除して一意のカンマのみを保持する必要があるとします。たとえば、「apple,ba」を置き換えます。
 PHPで文字列をfloatに変換する方法
Mar 27, 2024 pm 12:48 PM
PHPで文字列をfloatに変換する方法
Mar 27, 2024 pm 12:48 PM
文字列を浮動小数点数に変換するのは PHP の一般的な操作であり、組み込みメソッドを使用して実行できます。文字列を浮動小数点数に正常に変換するには、まず文字列が有効な浮動小数点形式であることを確認してください。以下では、PHP で文字列を浮動小数点数に変換する方法を詳しく説明し、具体的なコード例を示します。 1. (float) キャストを使用する PHP で文字列を浮動小数点数に変換する最も簡単な方法は、キャストを使用することです。強制的に変換するには、文字列の前に (float) を追加します。これにより、PHP が自動的に変換します。




