CSSでスプライトを使用する方法
CSS でスプライト マップを使用する方法: 最初に、background-image 属性を使用してスプライト マップをインポートし、次に、background-repeat:no-repeat を使用して画像が繰り返されないように設定し、最後に、background-画像の初期位置を正確な位置に設定するには、position 属性を使用します。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS スプライトとは何ですか?
CSS Spriteとは直訳すると「CSSスプライト」で、「CSS画像ステッチング」や「CSSテクスチャポジショニング」とも呼ばれる、Web画像アプリケーションの処理方法です。実際には、複数の小さな画像を 1 つの画像に統合し、CSS "background-image"、"background-repeat"、"background-position" を使用します。 " を使用して背景の配置を実行すると、background-position は数値を使用して背景画像をレイアウト ボックス オブジェクトの位置に正確に配置できます。
利点:
Web ページの http リクエストを減らし、ページの読み込みを高速化し、ページのパフォーマンスを向上させます (小さな画像に適しています)。
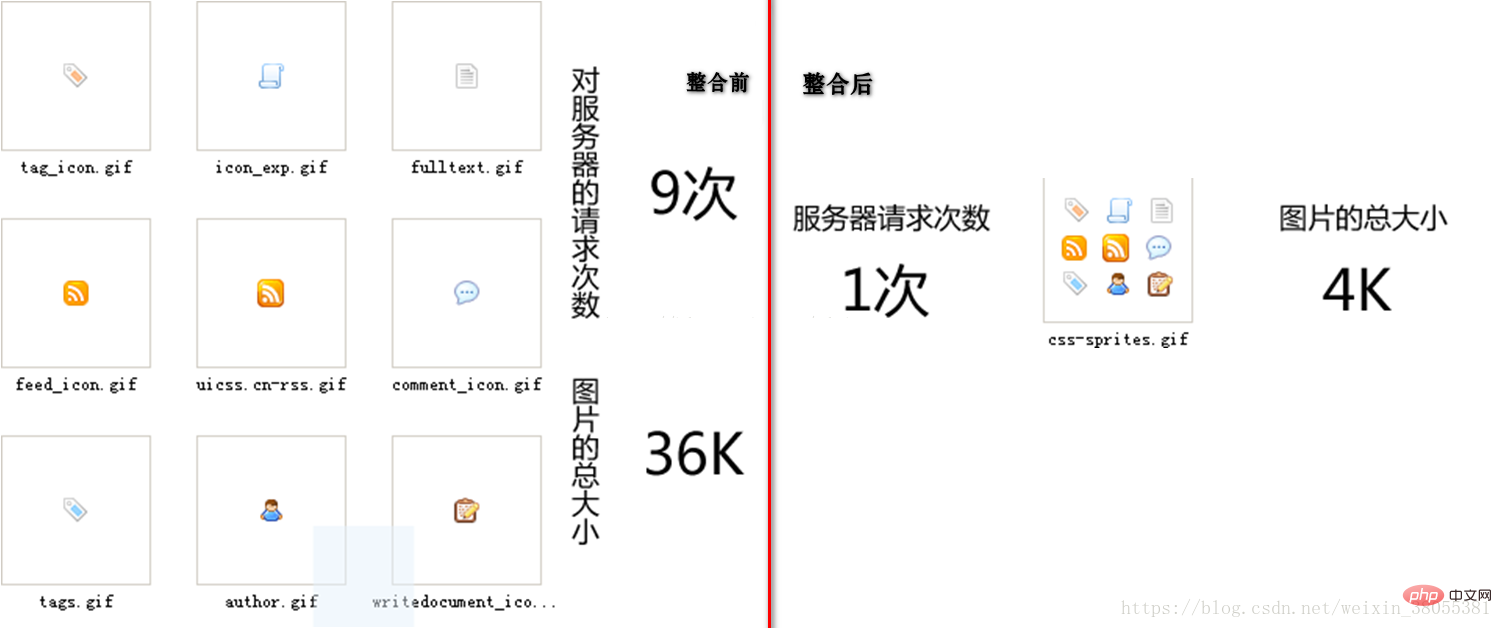
たとえば、ページ内で多数のアイコン画像が使用されている場合、ページがそれらの画像を 1 つずつリクエストすると、大量の http リクエストが発生することになります。このとき、これらの画像を 1 つに結合すると、ページはロードする必要があるのは 1 回だけです。これにより、http リクエストによるパフォーマンスの消費が軽減されます。以下に示すように:

画像の統合原理:
画像を切り取り、同時に統合します。
配置するときに下、右などを使用することは避けてください。スプライトの幅または高さを拡大するときに位置エラーを避けるには、特定の値を使用してください。
小さなアイコン用に十分なスペースを確保してください。通常、これらのアイコン要素を使用すると多くのコンテンツが含まれ、広いスペースが必要になる可能性があるため、この領域内の他の画像が誤って表示される可能性があります。通常の状況では、これらの小さなアイコンはファイルの右端に統合されます。
- #統合スプライト画像は 1 つにつき 100KB 以内にしてください。 #画像をカテゴリ別に統合します。
- サイズの計算を容易にするために、スプライトの座標は通常、整数倍として計算されます。
- 実装コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sprite精灵图使用</title>
<style type="text/css">
ol, ul ,li{list-style:none};
body, p, ul, li {margin:0; padding:0;}
ul li {
float: left;
background-color: #63caac;
color: #fff;
padding: 5px 10px;
margin-right: 10px;
}
li:hover{background-color:#347764;}
ul.sprite li span{display: block;}
ul.sprite li span.l1{background-position:0 0;}
ul.sprite li span.l2{background-position:-64px 0;}
ul.sprite li span.l3{background-position:-128px 0;}
ul.sprite li span.l4{background-position:-192px 0;}
ul.sprite li span{width:64px;padding-top:5px;height:64px;overflow:hidden;background:url(img.png) no-repeat;}
</style>
</head>
<body>
<ul class="sprite">
<li><span class="l1"></span></li>
<li><span class="l2"></span></li>
<li><span class="l3"></span></li>
<li><span class="l4"></span></li>
</ul>
</body>
</html>推奨学習: 「
css ビデオ チュートリアル以上がCSSでスプライトを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





