JavaScriptで文字列を分割する方法
分割方法: 1. "string.split (セパレータ)" を使用する; 2. "String.substring (開始位置、終了位置)" を使用する; 3. "String.substr (開始位置、インターセプト)" を使用するlength)"; 4. 「String.slice(開始位置,終了位置)」を使用します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
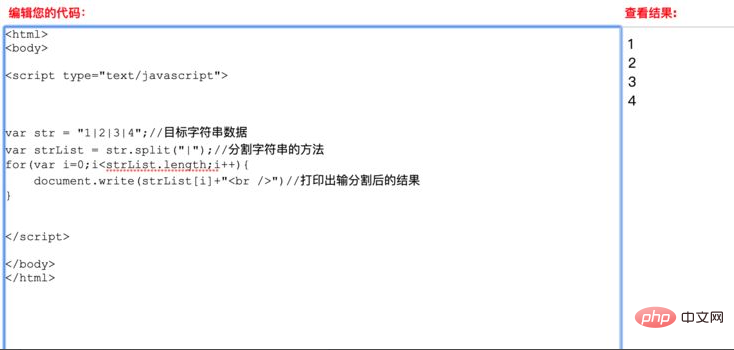
1. string.split() メソッドを使用して文字列を分割します
ターゲット文字列にデータ分割用の [セパレータ] がある場合、次のことができます。このメソッドを使用して文字列を分割します。例: [|] を区切り文字とする「1|2|3|4」データ、String.split("|")。

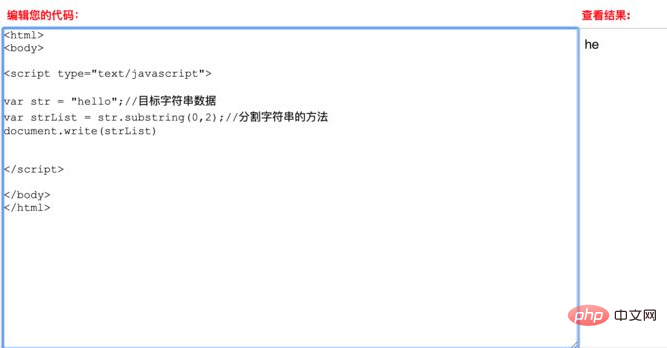
2. String.substring (start, stop) を使用して文字列を分割します
start は必須です。抽出する部分文字列の最初の文字の文字列内での位置を指定する非負の整数。
stop はオプションで、負ではない整数です。ヘッダーには末尾は含まれません。最後のターゲット文字番号より 1 大きい値である必要があります。

3. String.substr(start,length) を使用して文字列を分割します。
start は必須です。抽出される部分文字列の開始インデックス。数値である必要があります。負の場合、このパラメータは文字列の末尾からの位置を宣言します。つまり、-1 は文字列の最後の文字を指し、-2 は最後から 2 番目の文字を指し、以下同様になります。
長さはオプションです。部分文字列内の文字数。数値である必要があります。このパラメータを省略した場合は、文字列の先頭から末尾までの文字列が返されます。

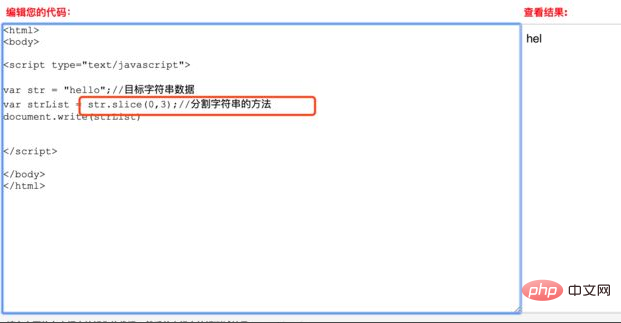
4. String.slice(start,end) を使用して文字列を分割します
文字列の特定の部分を抽出し、抽出した部分を新しい文字列として返します。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJavaScriptで文字列を分割する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstring型に変換する方法を詳しく解説 PHPの開発では、int型をstring型に変換する必要に遭遇することがよくあります。この変換はさまざまな方法で実現できますが、この記事では、読者の理解を深めるために、具体的なコード例とともに、いくつかの一般的な方法を詳しく紹介します。 1. PHP の組み込み関数 strval() を使用する PHP には、さまざまな型の変数を文字列型に変換できる組み込み関数 strval() が用意されています。 int型をstring型に変換する必要がある場合、
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
1. まず pycharm を開いて、pycharm ホームページに入ります。 2. 次に、新しい Python スクリプトを作成し、右クリックして [新規] をクリックし、[Pythonfile] をクリックします。 3. 文字列、コード: s="-" を入力します。 4. 次に、文字列内のシンボルを 20 回繰り返す必要があります (コード: s1=s*20)。 5. 印刷出力コード、コード: print(s1) を入力します。 6. 最後にスクリプトを実行すると、下部に戻り値が表示されます。 - 20 回繰り返しました。
 Golang 文字列が指定された文字で終わるかどうかを判断する方法
Mar 12, 2024 pm 04:48 PM
Golang 文字列が指定された文字で終わるかどうかを判断する方法
Mar 12, 2024 pm 04:48 PM
タイトル: Golang で文字列が特定の文字で終わるかどうかを判断する方法 Go 言語では、文字列が特定の文字で終わるかどうかを判断する必要があることがあります。これは文字列を処理するときに非常に一般的です。この記事では、Go 言語を使用してこの関数を実装する方法と、参考用のコード例を紹介します。まず、Golang で文字列が指定された文字で終わるかどうかを判断する方法を見てみましょう。 Golang の文字列内の文字はインデックス作成によって取得でき、文字列の長さは次のようになります。
 Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか? Golang でプログラミングする場合、文字列が特定の文字で始まるかどうかを確認する必要がある状況によく遭遇します。この要件を満たすために、Golang の strings パッケージによって提供される関数を使用してこれを実現できます。次に、Golangを使って文字列が特定の文字で始まるかどうかを確認する方法を、具体的なコード例とともに詳しく紹介します。 Golang では、strings パッケージの HasPrefix を使用できます。
 Go言語で文字列をインターセプトする方法
Mar 13, 2024 am 08:33 AM
Go言語で文字列をインターセプトする方法
Mar 13, 2024 am 08:33 AM
Go 言語は、文字列インターセプトを含む豊富な文字列処理機能を提供する強力で柔軟なプログラミング言語です。 Go 言語では、スライスを使用して文字列をインターセプトできます。次にGo言語で文字列をインターセプトする方法を具体的なコード例を交えて詳しく紹介します。 1. スライスを使用して文字列をインターセプトする Go 言語では、スライス式を使用して文字列の一部をインターセプトできます。スライス式の構文は次のとおりです。slice:=str[start:end]where, s
 PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法
Mar 04, 2024 am 09:36 AM
PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法
Mar 04, 2024 am 09:36 AM
PHP で 16 進数の文字列を変換するときに中国語の文字化けを解決する方法. PHP プログラミングでは、16 進数で表された文字列を通常の中国語の文字に変換する必要がある状況に遭遇することがあります。しかし、この変換の過程で、場合によっては中国語の文字化けが発生することがあります。この記事では、PHPで16進数を文字列に変換する際に中国語が文字化けする問題を解決する方法と、具体的なコード例を紹介します。 16 進数の変換には hex2bin() 関数を使用します。PHP の組み込み hex2bin() 関数は 1 を変換できます
 PHP 文字列マッチングのヒント: あいまいな組み込み式を避ける
Feb 29, 2024 am 08:06 AM
PHP 文字列マッチングのヒント: あいまいな組み込み式を避ける
Feb 29, 2024 am 08:06 AM
PHP 文字列マッチングのヒント: あいまいな組み込み式を避ける PHP 開発では、文字列マッチングは一般的なタスクであり、通常は特定のテキスト コンテンツを検索したり、入力形式を検証したりするために使用されます。ただし、一致の精度を確保するために、曖昧な包含式の使用を避ける必要がある場合があります。この記事では、PHP で文字列マッチングを行うときにあいまいな包含式を回避するためのテクニックをいくつか紹介し、具体的なコード例を示します。完全一致には preg_match() 関数を使用します。 PHP では、preg_mat を使用できます。
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。




