
CSS でスクロール バーのスタイルを変更する方法: 1. "-webkit-scrollbar" 属性を通じてスクロール バー全体を設定します; 2. スクロール バーの両端のボタンを設定します。 「-webkit-scrollbar-button」属性など。

 これらの属性の使用方法とその意味を説明しましょう。
これらの属性の使用方法とその意味を説明しましょう。
上記は主な設定プロパティです。 CSS プロパティ 
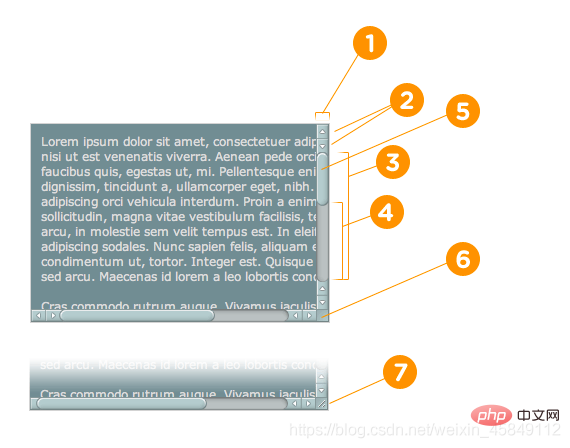
:水平水平スクロールバー
#:垂直垂直スクロールバー
#:デクリメントは、ボタンと内部トラック (トラック部分) に適用されます。 )。これは、ボタンまたは内部トラックがウィンドウの位置を減らすかどうかを示すために使用されます (たとえば、垂直スクロール バーの上、水平スクロール バーの左側)。
:increment decrement は同様です。ボタンまたは内部トラックを示すために使用されます。トラックがビューポートの位置を増やすかどうか (たとえば、垂直スクロール バーの下、水平スクロール バーの右側)。
:疑似クラスも開始します。ボタンとスライダーに適用されます。オブジェクトをスライダーの前に配置するかどうかを定義するために使用されます。
:end は start 疑似クラスに似ており、オブジェクトがスライダーの後ろに配置されているかどうかを識別します。
:double-button この疑似クラスは、ボタンと内部トラックに使用されます。ボタンがスクロール バーの同じ端に配置された 1 対のボタンの 1 つであるかどうかを判断するために使用されます。内側トラックの場合、これは内側トラックが一対のボタンの隣にあるかどうかを示します。
:single-button は、double-button 疑似クラスに似ています。ボタンの場合、ボタンがスクロール バーのセクションに独立して存在するかどうかを判断するために使用されます。内側トラックの場合、内側トラックが単一ボタンの隣にあるかどうかを示します。
:no-button は内側のトラックに使用され、スクロール バーの両端にボタンがない場合など、内側のトラックをスクロール バーの端までスクロールするかどうかを示します。
:corner-present はすべてのスクロール バー トラックに使用され、スクロール バーの丸い角が表示されるかどうかを示します。
:window-inactive はすべてのスクロール バー トラックに使用され、スクロール バーが適用されるページ コンテナー (要素) が現在アクティブかどうかを示します。 (Webkit の最近のバージョンでは、この疑似クラスは ::selection 疑似要素にも使用できます。Webkit チームはこれを拡張し、標準の疑似クラスになるよう推進する予定です)
CSS はこれも非常に簡単です。例:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}[推奨学習:
css ビデオ チュートリアル以上がcssでスクロールバーのスタイルを変更するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




