
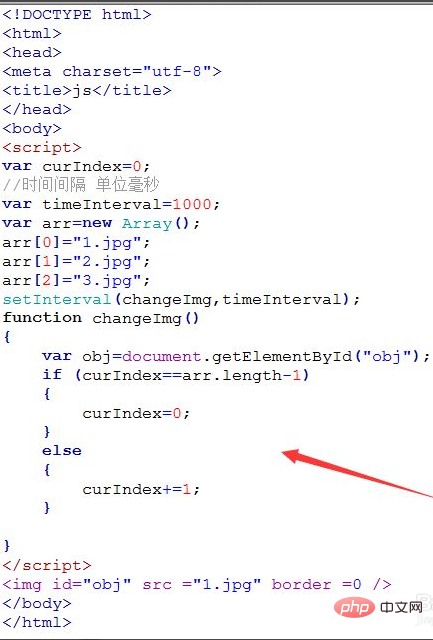
方法: 1. 画像パスの配列を作成します; 2. timeInterval を使用して切り替え時間を定義し、setInterval() を使用して関数を定期的に実行する時間を設定します; 3. img オブジェクトを取得し、初期 curIndex を使用し、イメージ名を if ステートメントと比較して連続的なイメージ名を変更し、次にイメージ パスを変更して切り替え効果を実現します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript を使用して画像を自動的に変換する方法
1. 使用方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 javascript スケジュールされた映像切り替えを実現します。

2. test.html内でimgタグを使用して画像表示を作成し、そのid属性をobjに設定すると以下の要素オブジェクトが取得できます。

3. test.html ページの script タグで、new Array() を使用して画像パスの配列を作成し、3 つの画像のファイル名をそれ。

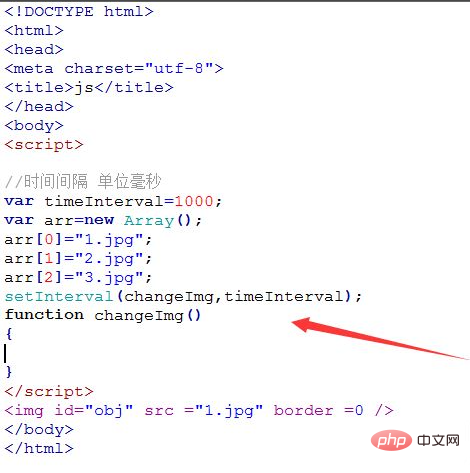
4. test.html ページの script タグで、変数 timeInterval を使用して画像の切り替え時間を 1 秒として定義し、setInterval を通じて 1 秒ごとに設定します。 () タイマーメソッド。changeImg() 関数を 1 回実行します。

5.changeImg() 関数では、 document.getElementById() メソッドを使用して img オブジェクトを取得し、初期 curIndex 変数を設定し、その名前を比較します。画像の名前を変更し続けます。
注: 画像の名前は、0、1、2 などの順序付きの番号である必要があります。

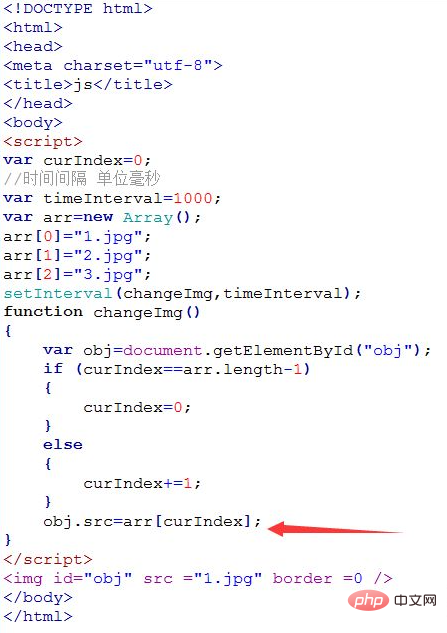
#6.changeImg() 関数では、前の手順で取得したイメージ名を使用して img のイメージ パスを変更し、最終的に定期的な切り替えを実現します。画像の。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJavaScriptを使って画像を自動変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。