この記事では、Web フロントエンドの面接で収集する価値のある厳選された質問をいくつかまとめています (回答付き)。一定の参考値があるので、困っている友達が参考になれば幸いです。
Video タグ属性: src
再生する必要があるビデオのアドレス
幅/高さ 再生するビデオの幅と高さを設定します。これは、 img# の幅と高さの属性と同じです。 ## タグ
再生するかどうかコントロールバーを表示します
以前に表示されていたブースの画像は再生されません
ループ再生
ビデオ (キャッシュ) のプリロードと
属性が設定されている場合、
Audio : オーディオ属性はビデオ属性と似ていますが、幅、高さ、および poster 属性が異なります。使用できません
4.HTML5 の新しい内容
新しいセマンティック タグ
新しいフォーム タイプ
フォーム要素
フォーム属性
フォーム イベント
マルチメディア タグ
5.HTML5 の新しいセマンティック タグ
セマンティック タグの利点は何ですか: 1. アクセシビリティの向上 2.seo 3. 明確な構造、保守が簡単
ヘッダー ページヘッダー main ページのメインコンテンツ フッター ページの下部
ナビゲーション ナビゲーション バー サイド サイドバー 記事 #ページに独立したコンテンツをロードする
##セクション
Hgroup タイトル組み合わせタグ と一致する必要があります) 属性)
Embed
6. Css3
Border の新機能:
背景:
#Background-size
##Background-origin規定 background-position プロパティは、どの位置を基準にして配置されます
Background-clip 背景の描画領域を指定します( padding-box , border-box , content-ボックス )
#グラデーション:
線形グラデーション
()線形グラデーション
放射状グラデーション
()放射状グラデーション
#単語区切り
: 改行方法を定義
Transform
rotate
#(
Transition-duration トランジション効果が完了するまでにかかる時間
Transition-タイミング関数 エフェクトの切り替え速度を指定します
Transition-lay エフェクトの切り替えを開始するタイミングを指定します
アニメーション: animation
すべての子要素がフロート状態で、親要素が高さを設定していない場合、親要素が表示されます。高い崩壊。 #クリアフローティングメソッド
1: 親要素の高さを個別に定義します
利点: 高速かつシンプル、コードが少ない
欠点: レスポンシブ レイアウトを実行できない
クリアフローティングメソッド
2: 親定義 オーバーフロー : hidden ; zoom : 1 ( ie6 と互換性があります)
利点: シンプルで高速、少ないコード、高い互換性
欠点: 余分な部分が隠される、レイアウトするときに注意してください
フローティング メソッドをクリアします
3: フローティング要素の後に空のラベルを追加します。 クリア : 両方 ; 高さ : 0 ; オーバーフロー : hidden
利点: シンプルで速い、コード 少ない、高い互換性
欠点: 空のタグの追加はページの最適化に役立ちません
フローティングメソッドのクリア ##4 #: 親定義##オーバーフロー##: #auto#利点: シンプル、コードが少なく、互換性が良い
欠点: 内部の幅と高さが親を超えます
クリアフローティングメソッド 5 : ユニバーサルクリアメソッド:
.father:after{
Content:“随便写”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
} ログイン後にコピー
利点: 書き込み方法が修正されました。高い互換性
欠点: 多くのコード
8. 配置された属性値違いは何ですか?
Position には 4 つの属性値があります: relativeAbsolutefixedstatic
##相対 ドキュメント フローから逸脱せず、それ自体を基準にして配置します
絶対 親配置を基準とした
##固定 固定位置、ドキュメント フロー外 ドキュメント フロー、ブラウザ ウィンドウを基準に位置
静的 デフォルト値、要素通常のフローに表示されます
9. 子要素を親要素の中央に配置する方法
水平方向の中央揃え:
子要素と親要素の幅は固定されており、子要素は ## に設定されます#: auto であり、子要素を float に設定することはできません。そうしないと、中央揃えが失敗します。 2.
子要素と親要素の幅は固定されており、親要素は settext-align : center 、子要素は display : inline-block を設定し、子要素はフローティングを設定できません。そうしないと、センタリングが失敗します 水平方向と垂直方向のセンタリング:
子要素は親要素に対して絶対的に配置され、子要素は親要素に対して絶対的に相対的に配置されます。親要素。要素
top、 left set 50% 、子要素 margin-top と margin-left からそれぞれの幅と高さの半分を引いた値
子要素は親要素を基準として絶対的に配置されます。子要素の上下左右はすべて
0 として設定されます。子要素 ##margin
display:
、 です。 :
#子要素は、親要素、子要素 # 値 50% の場合、 transform : translate ( -50% 、 -50% )
親要素は、フレキシブル ボックスを設定します。
display: flex ; justfy-content : center ; align-item : center ; justfy-content : center
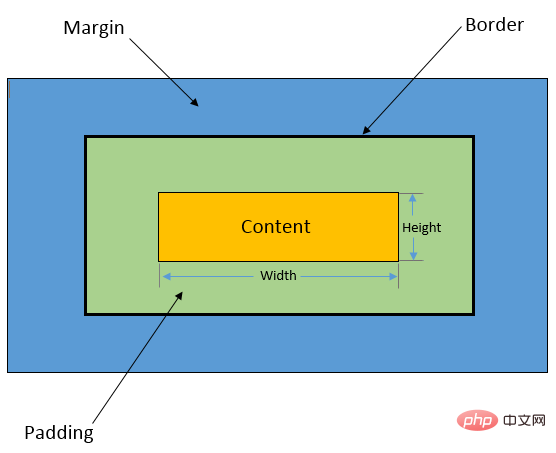
標準ボックス モデル
width
1.
#2. 子要素をインラインブロックを追加し、
vertical-align : middle
:## による)子要素の相対的な配置#) 4. 親要素の高さがわかりません。子には親要素がなく、子要素 トップ
:50% , transform : translateY ( -50% ) 5. 隠しノードを作成して、 height
は残りの高さの半分です6. 親要素 display
: table 、子要素 display : table-cell , vertical-align : middle
8. フレックス ボックス、親要素 display : flex 、子要素 align-self : center
12. Chrome ブラウザの表示テキストを 12px より小さくする方法
最初に追加された Google プライベート属性 # -webkit-text-size-adjust : none 、現在は -webkit-transform : scale ()
13. Css とはセレクター?、どの属性を継承できるか、優先度はどのように計算するか? Css3
Css2 セレクター:
要素セレクター、 id セレクター、グループ セレクター、クラス セレクター、 * ワイルドカード セレクター、子孫セレクター
Css2 疑似クラス セレクター: a:link/visited/hover/active
Css3 選択セレクター:
##Space
構造擬似クラス セレクター:
どの番号を見つけるか #nth-child ( n )
nth-of-type
タイプのみ #属性セレクター: タグ属性に基づいて検索
[attr=value]: ルート
ルート要素の検索html タグ : 空の
Zhao の空のタグを確認してくださいターゲット疑似クラス セレクター: (フォーム)
##:
有効化使用できるタグを探す
禁止されているタグを探す
選択したタグを検索
::
selection
()
(値)##優先度 (重み):
#要素セレクター
#疑似要素セレクター
##クラスセレクター 10
疑似クラスセレクター10
属性セレクター10
Idセレクター
1000
#継承されたスタイルの重みは
0
これらのプロパティは継承できます:
Css
継承されたプロパティは主にテキストの側面です
すべての要素は次のものを継承します:
visibility および cursor
ブロック Level 要素は次のものを継承できます。
text-indent および text-align
リスト要素 継承可能: リストスタイル, リストスタイルタイプ , リストスタイル位置 , list-style-image
letter-spacing,##, #行の高さ##, 色 #, #font
, #文字間隔 段落間隔 行高さ フォント色
フォントタイプ フォントサイズ フォントスタイル フォントの太さ 小文字テキスト テキストの変更 別の要素のテキストを変換 テキストの方向 14. Web ページには読み込みが非常に遅い画像が多数あります。どうすれば最適化できますか? 1. 画像は遅延してロードされ、スクロール バー イベントが画像の非表示領域に追加され、画像の位置間の距離が決定されます。前者の Xiaoyu が最初に読み込まれ、後者が最初に読み込まれる場合は、
2.画像プリロード技術を使用して、前と次をダウンロードします。現在の表示の写真を最初に表示します
3.
csssprite または svgsprite## を使用してください #
15. インライン要素/ブロックレベル要素とは何ですか?
インライン要素: 隣接するインライン要素は同じ行に配置され、排他的な行を占有しません 幅と高さの設定は無効です スパン
ブロックレベルの要素: 1行を占めます 幅や高さなどの属性を設定できます p
可変要素:コンテキスト警告に基づいて要素がブロック要素であるかインライン要素であるかを判断します
ブロックレベルの要素: p h1 -h6 hr p ul ol table address blockquote dir from menu
#インライン要素:
可変要素:
16. ブラウザの標準モードと奇妙なモードの違いは何ですか?
標準モード: ブラウザは
奇妙なモード: ブラウザーは独自の方法でコードを解析して実行します。ブラウザーが異なると、コードの解析と実行方法が異なるため、奇妙なモードと呼ばれます
相違点:
ストレンジ モードでは、ボックス モデルはストレンジ ボックス モデルです。 、標準モードでは、標準ボックス モデルです。
画像要素の垂直方向の配置
インライン要素および #vertical-align プロパティのデフォルト値は bottom であるため、画像の下部にある数ピクセルのスペース
要素内のフォント
css中 font の属性はすべて継承可能です。奇妙なモードでは、 table 要素について、いくつかのフォントの要素は、他のカプセル化された要素、特に font-size Attribute
のサイズから継承することはできません。インライン要素
標準モードでは、非置換インライン 要素は大文字にすることはできません。奇妙なモードでは、幅と高さを定義します。要素は要素のサイズに影響します
要素の高さのパーセント
要素が高さのパーセントを使用する場合、標準モードでは内容に応じて高さが変わりますが、Weird Lostではパーセンテージが正確に表示されます。 ##標準モードでは、
値のデフォルト値は
visible
box
ある境界線と別の境界線の間の距離
Padding 独自のマージンと独自のコンテンツ間の距離
border の外側にスペースを追加する必要がある場合、## の外側にスペースを追加する必要がある場合は、 margin を使用します。 # 境界線の内側にスペースを追加する場合は、
18 を使用します。フレキシブル ボックスのレイアウト属性は何ですか? 簡単に説明してください。
Flex 方向
Flex-wrap
Flex-flow
Align-item
Align-content
Justify-content
19. ラベルを無効にする方法
#追加disabled 属性
20.フレックス レイアウトの原則
は、親ボックスの flex 属性に を追加して、サブボックスの位置と配置を制御します
21 Px、rem、em
Px、絶対長単位、ピクセル px の差は、相対的なものです。モニター画面の解像度
em 現在のオブジェクト内のテキストのフォント サイズに対する相対的な長さの単位
em の値は固定されていません
em は親要素のフォント サイズを継承します (参照は です)親要素の font-size )
em 内のすべてのフォントは、親要素のサイズに相対して決定されます
#html ルート要素のフォント サイズ # に相対
font-size を body px
構造 (
または
メディア クエリは、 media 属性 を拡張します。 は、さまざまなメディア タイプに応じて異なる # を設定します。 ##css
24. Rem の欠点
例: 新しい Web サイトでは、モバイル デバイスの画面が小さいほど、テキストも小さくなります。 rem を使用した場合は次のようになります。記事を読むのが非常に困難になります。
25.最初の段階でいくつかの一般的な互換性に関する内容を覚えておいてください
26. 垂直方向と水平方向に中央揃えの方法
#27. 両側に固定中央アダプティブを備えた 3 列のレイアウト方法
#1.
2 の浮動要素で囲まれています。方法: 左列を左にフロート、右列をフロート、中央の列を最後に配置
絶対配置方法: 左列と右列は絶対配置を採用しており、はページの左側と右側にそれぞれ固定されており、側面では、左側と右側の
左右の幅を固定 Middle 1
グリッド レイアウト
テーブル Layout
String Value Number Boolean ブール値 null 未定義 Object Array 2. Ajax の使用方法
##完全な
リクエストには 5 つのステップが含まれます: ##作成 #XMLHTTPRequest
url をよく使用します。
かどうかを判断する方法
NaN 数値ではありません ただし、 typeof を使用すると、検出は number になりますType
#の定義を使用します #を使用します#typeof
##Utilization
NaN は、独自の n ! のいずれとも等しくない唯一の機能です。 #==n
#ES6 # で提供される
を活用してください。 ## Object.is() ##4. Js
における null と unknown の違いは同じで、
if を使用して判定する場合は両方とも変換されます。から
false違い: number
変換された値が異なります 数値
(null ) は 0 数値 ( 未定義 ) ) は NaN Null
未定義 変数は宣言されていますが、割り当てられていません
5. クロージャとは何ですか?特徴は何ですか?ページにどのような影響がありますか? クロージャは、関数内で定義された関数として単純に理解できます。クロージャは、内部関数の 1 つが、それを含む外部関数の外側で呼び出されるときに形成されます。
機能:
関数の入れ子関数。
# 外部パラメータと変数は関数内で参照できます。
#パラメータと変数はガベージ コレクション メカニズムによってリサイクルされません。
#使用:
#関数内の変数を読み取ります;
これらの変数の値は常にメモリ内に保持され、外部関数が呼び出された後に自動的にクリアされることはありません。
グローバル変数の汚染を避ける;
プライベート メンバーの存在
;
欠点: メモリ リークが発生します
#6. Js でよくあるメモリ リーク:
##予期しないグローバル変数
タイマーまたはコールバック関数を忘れました
7. イベント委任とは何ですか?イベント ソースを決定する方法 (Event.target 呼び出す人がイベント ソースになります)
JS 大まかに言うと、イベントの委任はイベント バブリングとイベント ソースを使用します。時間のみを設定する ハンドラーは、特定の種類のすべてのイベントを管理できます。
イベント プロキシと呼ばれるイベント委任は、 js でイベントをバインドするための非常に一般的な手法です。イベント委任は、元々は子要素に設定された応答イベントは親要素に委任され、親要素がイベントをリッスンする役割を担うことができます。イベント委任の原則は ##DOM# です##要素のイベントバブリング
8. イベントバブリングとは何ですか?
イベントがトリガーされると、子要素と親要素の間で伝播されます。この伝播は 3 つの段階に分かれています。
Capture Stage (window オブジェクトからターゲット ノード (外側から内側) に送信されます。このステージはイベントに応答しません)、ターゲット ステージ、(ターゲット上でトリガーされます)ノード)、バブリング ステージ (ターゲット ノードから window オブジェクトへ (内部から外部へ) 戻される)、イベント委任 / イベント プロキシはイベント リスクを使用します。 バブル メカニズムは、内側の層が応答する必要があるイベントを外側の層にバインドします。
9. ローカル ストレージと Cookie の違い
Cookie は Cookie を意味します。名前が示すように、 cookie は実際には非常に小さく、そのサイズは約 4KB に制限されています。その主な目的は、ログイン情報を保存することです。たとえば、特定の Web サイト マーケットにログインすると、 " パスワードを忘れないでください " と表示されます。 、これは通常、ユーザーの身元を識別するデータを Cookie に保存することによって実現されます。
localStorage
localStorage は HTML5 規格に新たに追加された技術は、画期的な新しいものではありません。 IE 6 の時代には、ローカル ストレージに使用される userData と呼ばれるものがあり、当時はブラウザの互換性が考慮されていました。 、より一般的な解決策は、 Flash を使用することです。現在、 localStorage はほとんどのブラウザでサポートされています。Web サイトで IE6 をサポートする必要がある場合は、 userData は、ソリューションとして適切な選択です。
sessionStorage
sessionStorage および localStorage インターフェースは似ていますが、データ保存のライフサイクルは localStorage とは異なります。バックエンド開発を行った学生は、 セッション という言葉の意味を知っているはずです。直訳すると、 " セッション " になります。 " 。 sessionStorage はフロントエンドの概念であり、現在のセッションのデータの一部のみを保存でき、ページが更新されたときにデータはまだ存在します。ただし、ページを閉じると、 sessionStorage のデータはクリアされます。
3 つの類似点と相違点
#特徴
##Cookie
ローカルストレージ
##セッションストレージ
データの存続期間
Cookie
## は現在のセッションでのみ有効であり、ページまたはブラウザを閉じるとクリアされます
##4K
左右
#通常
5MB
は、毎回
## 保存しすぎるとパフォーマンスの問題が発生します。##データはクライアント (ブラウザなど) にのみ保存され、データには関与しません。サーバーとの通信
使いやすさ
インターフェイスはフレンドリーではありません
Object
##10.ES6 の新機能
const と let、テンプレート文字列、アロー関数、関数パラメータのデフォルト値、オブジェクトと配列の構造化、for...of And for ...ES6 のクラス
##11. Let、var、const の違い
#Var#window にマウントされますが、 #let
にはなりません。宣言された変数には、変数プロモーション、
同じスコープの下でvar
# および const 宣言はブロック レベルのスコープを形成します Let
一時的なデッド ゾーン
#null をプレースホルダーとして使用することはできません。宣言後に変更されます。宣言が複合型データの場合、属性を変更できます。 12. 配列メソッドについて簡単に説明してください
push () 後ろの要素から追加します。戻り値は追加された配列の長さです
arr.pop() から要素を削除します後ろの要素は 1 つだけ削除され、戻り値は削除されます。 Element
arr.shift() 前の要素を削除し、1 つだけ削除できます戻り値を削除する要素
arr.unshift() 要素を前から追加、戻り値は追加した配列の長さ
arr.splice(i,n) i(インデックス値)から始まる要素を削除します。戻り値は削除された要素です
arr.concat() 2 つの配列を接続すると、戻り値は接続後の新しい配列になります
str.split() 文字列を配列に変換
arr.sort() 配列をソートして返す値 ソートされた配列です。デフォルトでは、数値のサイズではなく、左端の数値でソートされます
arr.reverse() 配列を反転します。戻り値は反転された配列です。
arr.slice(start,end) 配列のインデックス値の開始からインデックス値の終了まで、終了インデックスを除いて切り取ります。 value、戻り値は切り出した配列です
arr.forEach(callback) 配列を走査します、リターンはありません リターンがあっても値は返されませんそして、それは元の配列に影響します
arr.map(callback) 配列をマップし(配列を走査し)、新しい配列を返します。
arr.filter(callback) 配列をフィルタリングし、要件を満たす配列を返します
13.方法Json を更新する キーと値のペアを追加/削除する
14. オブジェクト指向とは何かを簡単に説明してくださいオブジェクト指向とは、プロセス指向をベースにした考え方の一種で、オブジェクトによって機能を実現し、機能をオブジェクトにカプセル化して、具体的な内容をオブジェクトに実現させることです。 ; データを最優先に考え、データを最適化し、操作をより便利にし、プロセスを簡素化するという考え方です。
#Js
オブジェクト指向には 3 つの特徴があります。 カプセル化 (プロパティと実装の詳細を隠す) )、
継承 (コードの再利用性を向上させるため、継承はポリモーフィズムの前提条件です)、ポリモーフィズム (親クラスまたはインターフェイスによって定義された参照変数)サブクラスまたは特定の実装クラスを指すことができます (インスタンス オブジェクト)
#15. 通常の関数とコンストラクターの違い
コンストラクタも通常の関数であり、作成方法は通常の関数と同じですが、コンストラクタの最初の文字を大文字にするのが一般的です
呼び出し方法が異なります。通常の関数は直接呼び出され、コンストラクタはキーワード
# を呼び出します。 呼び出されると、コンストラクター内に新しいオブジェクト (インスタンス) が作成されます。通常の関数では作成されません。新しいオブジェクトが作成されます。
#コンストラクター内の #this はインスタンスを指し、通常の関数内の this は関数を呼び出すオブジェクトを指します (オブジェクトがない場合)
##*****16. プロトタイプ/プロトタイプチェーン / (プロトタイプ) 継承について簡単に説明してください*****
プロトタイプとは:
すべてのオブジェクト インスタンスにはプロトタイプがあり、プロトタイプ オブジェクトとも呼ばれます。属性 _proto_ は、そのコンストラクターのプロトタイプが指すオブジェクトを指します。つまり、オブジェクトはコンストラクターによって作成されますが、すべてのオブジェクトがプロトタイプを持つわけではなく、メソッドのみがプロトタイプを持ちます。
プロトタイプチェーンとは何ですか?
プロトタイプ チェーンの基本的な考え方は、プロトタイプを使用して、ある参照型に別の参照型のプロパティとメソッドを継承させることです。 各コンストラクターにはプロトタイプ オブジェクトがあり、各プロトタイプ オブジェクトにはコンストラクターへのポインターがあり、インスタンスにはプロトタイプ オブジェクトへの内部ポインターが含まれていることがわかります。
プロトタイプ チェーンの中心は、依存オブジェクトの
_proto_ のポインタであり、属性が存在しない場合、オブジェクトは次のレイヤーによって作成されます。コンストラクターは、
Object に到達するまで、指す _proto__ がありません。 _proto_ は本質的に
prototype を探しているため、検索するだけで済みます。このチェーンの prototype をコンストラクター上で実行します。 このうち、Object.prototype には _proto_ 属性がなく、 == null です。 各コンストラクターにはプロトタイプ オブジェクトがあります。プロトタイプ オブジェクトにはコンストラクターへのポインターが含まれ、インスタンスにはプロトタイプ オブジェクトの内部へのポインターが含まれます。プロトタイプ オブジェクト (1) を別のプロトタイプ オブジェクト (2) のインスタンスと等しくします。
この時点で、プロトタイプ オブジェクト (2) にはプロトタイプ オブジェクト (1) へのポインターが含まれます。
次に、プロトタイプ オブジェクト (2) のインスタンスがプロトタイプ オブジェクト (3) と等しいものとします。このレイヤーごとの進行により、インスタンスとプロトタイプのチェーンが形成されます。これがプロトタイプ チェーンの概念です。
各コンストラクターにはプロトタイプ オブジェクトがあり、プロトタイプ オブジェクトにはコンストラクター (コンストラクター) へのポインターが含まれ、インスタンス オブジェクトにはプロトタイプ オブジェクト (__proto__) への内部ポインターが含まれます。プロトタイプ オブジェクトが別のプロトタイプ オブジェクトのインスタンスと等しい場合、そのプロトタイプ オブジェクトには別のプロトタイプ (__proto__) へのポインターが含まれ、他のプロトタイプにも別のコンストラクター (コンストラクター) へのポインターが含まれます。別のプロトタイプが別のタイプのインスタンスである場合、これによりインスタンスとプロトタイプのチェーンが形成されます。プロトタイプ チェーンとも呼ばれます。
プロトタイプ継承 は、js での継承の方法です。プロトタイプ チェーンは、継承を実装するための主な方法です。 , 基本的な考え方は、プロトタイプを使用して、ある参照型に別の参照型のプロパティとメソッドを継承させることです。 ,
プロトタイプの継承: プロトタイプ内のメンバーの使用この機能を共有する他の関連オブジェクトと組み合わせることができ、継承を実現できます。継承を実装するこの方法は、プロトタイプ継承と呼ばれます。
17. Promise の理解
1. 約束 とは何ですか? Promise を使用して解決できる問題は何ですか?
Promise は非同期プログラミングのソリューションであり、 callback function や event よりも合理的かつ強力です。 構文的に言えば、
promise は非同期操作メッセージを取得できるオブジェクトです;
promise3 つの状態があります : 保留中の初期状態は、待機状態 、満たされた成功状態 、拒否された失敗状態とも呼ばれます。状態が変わると、 はもう変わりません。
Promise
オブジェクトの状態は外界の影響を受けませんPromise
の状態が一度変化すると、再び変化することはありません。この結果はいつでも取得できます。状態を元に戻すことはできません、
キャンセルできない
Promise は作成後すぐに実行され、途中でキャンセルすることはできませんコールバック関数が設定されていない場合、 お約束
内部でスローされたエラーは外部には反映されません 3)pending
(待機中) 状態では、現在の進行状況がどの段階にあるのか、始まったばかりなのか、これから始まろうとしているのかを知ることはできません。 completedpromise は 2 つの問題を解決するために使用されます: . コールバック地獄 、コードは保守が難しく、多くの場合、最初の関数の出力が 2 番目の関数の入力になります。
2.promise は、複数の同時リクエストをサポートし、同時リクエストのデータ
#この Promise は非同期の問題を解決できますが、Promise が非同期であるとは言えません
19. async
Async の使用法を簡単に説明してください。 generation と promise , async の構文糖は、 generator # の # に置き換えます。
##関数の前に async を追加し、非同期操作メソッドの前に await キーワードを追加する必要があります注: await は async 関数内でのみ実行できます。それ以外の場合は、エラーが報告されます
約束不正な結果が返され、例外処理が行われなかった場合、エラーが報告されるため、 を使用してくださいtry..catch 例外をキャッチするだけです
20.. URL を入力してからページの読み込みが完了し、ページに表示されるまでのプロセスでは何が起こるでしょうか?
1.
URL リクエストを送信する場合 、URL が Web ページの URL かどうかに関係なくまたは Web ページ リソース URL ごとに、ブラウザはリクエストを処理するスレッドを開始し、リモート DNS サーバー上で DNS クエリ を開始します。これにより、ブラウザはリクエストに対応する IP アドレスを取得できるようになります。
ブラウザとリモート Web サーバーは、TCP スリーウェイ ハンドシェイク を通じてネゴシエートし、 TCP/IP を確立します。繋がり### 。ハンドシェイクには これら 3 つのメッセージはブラウザとサーバーの間で受け渡されます。このハンドシェイクでは、クライアントは最初に通信の確立を試み、次にサーバーが応答してクライアントのリクエストを受け入れ、最後にクライアントがリクエストが受け入れられたことを示すメッセージを送信します。
TCP/IP 接続が確立されると、ブラウザは接続を通じて HTTP GET リクエストをリモート サーバーに送信します。リモート サーバーはリソースを見つけ、HTTP 応答 4 を使用してそれを返します。
この時点で、Web サーバーはリソース サービスを提供し、クライアントはリソースのダウンロードを開始します。 。 jQuery
関連知識
と less は両方とも css プリプロセッサは css の抽象化レイヤーであり、最終的に css にコンパイルされる特別な構文です。 less は、 css に変数、継承、ネストなどの動的言語の特性を与える動的スタイル言語です。 #Less
apply
定義からわかるように、call と apply は両方とも、オブジェクトを呼び出して、現在のオブジェクトを別のオブジェクトに置き換えるメソッドです。違いは、渡されるパラメータにあります。apply には、新しい this オブジェクトと配列 argArray の 2 つのパラメータのみを指定できます。arg が配列でない場合、エラーが報告されます
同じです。ポイント: 2 つの方法はまったく同じ効果があります。 call と apply の機能は、自分のメソッドを呼び出すのと同じように、他の人のメソッドを借用して呼び出すことです。別の方法で
#クロスドメインが発生する理由/同一オリジンポリシーについて簡単に説明してください
フロントエンドとバックエンドの分離モードでは、フロントエンドとバックエンドのドメイン名が一致せず、クロスドメイン アクセスの問題が発生します。リクエスト プロセス中にデータを取得したい場合、通常は post/get リクエストになるため...クロスドメインの問題が発生する
クロスドメインの問題の原因は次のとおりです。 JavaScript の同一オリジン ポリシー。つまり、プロトコルのホスト名とポート番号 (存在する場合) が同じ場合にのみ、相互アクセスが許可されます。つまり、JavaScript は自身のドメイン内のリソースにのみアクセスして操作できますが、他のドメインのリソースにアクセスして操作することはできません。
同一オリジン ポリシーは、NetScape によって提案されたよく知られたセキュリティ ポリシーです。いわゆる同一オリジンとは、同じプロトコル、ドメイン名、およびポートを指します。セキュリティ上の理由から、ブラウザはこのドメイン名でのインターフェイスの対話のみを許可します。異なるソースからのクライアント スクリプトは、明示的な承認なしに相手のリソースを読み書きすることはできません。
ページの読み込み時間を短縮する 3 つの方法を出力してください
1.
画像形式の選択 (GIF: 提供される色が少なく、色の要件が高くない場所で使用できます)
CSS の最適化 (margin-top、margin-left などの CSS の圧縮とマージ)
を追加します。 URL スラッシュ (www.campr.com/directory など、このディレクトリがどのようなファイル タイプまたはディレクトリであるかを決定します。) cdn hosting
は、高さと幅 (ブラウザがこれら 2 つのパラメータを見つけられない場合、画像のダウンロード中にサイズを計算する必要があります。画像が多数ある場合、ブラウザは常にページを調整する必要があります。これは速度に影響するだけでなく、
#これをグローバル化 → ウィンドウ内でこれを指す
は実際にはクロスドメイン ソリューションです。
Js
データのクロスドメインリクエストは許可されていませんが、JS スクリプトのクロスドメインリクエストは可能です# #######。
したがって、リクエストされる データを js ステートメントにカプセル化し、メソッド呼び出しを行うことができます。
クロスドメイン リクエスト js スクリプトは、このスクリプトを取得できます。 jsスクリプトは取得後すぐに実行されます。 データをパラメータとしてメソッドに渡すことができます。データを取得できます。これにより、クロスドメインの問題が解決されます。
jsonp 原則: ( スクリプトタグの動的作成、 コールバック関数 )
ブラウザでは、js リクエストの script タグを使用して src クロスドメイン リクエストを許可します。リクエスト結果にコールバック メソッド名を追加し、リクエスト ページでメソッドを定義してそれを取得できます。 . ドメイン間でリクエストされたデータ。
なぜ本物の ajax ではないのですか?
1 、ajax と jsonp は呼び出しメソッドの 2 つのテクノロジーです。 " これらは非常によく似ており、URL をリクエストし、サーバーから返されたデータを処理するという同じ目的を持っています。そのため、jquery や ext などのフレームワークは、jsonp を ajax の形式としてカプセル化します;
2 、 しかし、ajax と jsonp は本質的には別のものです。 ajax の核心は、XmlHttpRequest を通じてこのページのコンテンツを取得することですが、jsonp の核心は、サーバーによって提供される js スクリプトを呼び出すために <script> タグを動的に追加することです。 </script>
3 . したがって、実際には、ajax と jsonp の違いはクロスドメインかどうかではありません。Ajax はサーバーを通じてクロスドメインも実現できます。プロキシ、およびjsonp自体は、同じドメイン内のデータの取得を除外しません。
4 .また、jsonp はメソッドまたは非必須プロトコルです。ajax と同様に、データの送信に必ずしも json 形式を必要とするわけではありません。 、文字を変更することはできますが、これは jsonp が公共サービスを提供するのに役立ちません。
配列から重複を削除する 2 つ以上の方法をマスターしてください
indexof# を使用してください ##() メソッド
を使用し、
ES6
sort メソッドを使用して、最初に元の配列を並べ替えてから、隣接する配列と比較し、異なる場合は、それを新しい配列に保存します
# メソッド
#ES6 ##set # を使用する## とスプレッド演算子
#set
と Array.from を使用します。 () メソッド array.from は、 set 構造体を配列
splice
と二重層ループを使用
method
深いコピー: ポインターの割り当てとコンテンツのコピー、
配列の浅いコピー: 配列の場合、配列のいくつかのメソッドを使用して実装できます。slice()、concat() は、実装する新しい配列の特性を返します。コピー。スプレッド演算子 Spread を使用して
配列のディープ コピーを実装します。 JSON.parse(JSON.stringify()) は、配列だけでなくオブジェクトにも適用されます。関数、未定義、シンボルはコピーできません。
js が弱い型指定言語である理由
弱い型指定言語の実装は、強い型指定言語と比較されます。 int char float Boolean などの多くの型 #var#less を css に変換する方法
#node
を ## に使用します#less
ファイルは css file
最も一般的に使用される echarts
チャートとチャートの組み合わせ
For ループとマップ ループの違いは何ですか?
For
オブジェクト自身をトラバースして継承します。列挙可能なプロパティ、つまりプロトタイプ チェーン上のどのプロパティが含まれるか
Mapメソッドは空の配列を検出しません。 map
新しい配列を返しますが、元の配列には影響しませんクラスを作成するには 3 つの手順があります。 タイプ:
関数 と # を使用します。 ##this
#コンストラクターの継承の借用
結合継承
#プロトタイプの継承
#寄生の結合継承
同期と非同期の違い/ブロッキングと非ブロッキングの違い
同期 (ブロッキング) と非同期 (ノンブロッキング) のこれら 2 つは、 呼び出し結果を待機するときのプログラムのステータスに焦点を当てています。
再描画とリフローとは
リフロー: いつ レンダー ツリー 要素のサイズ、レイアウト、非表示などの変更により、一部または全体を再構築する必要があります。これをリフローといいます。 #各ページに少なくとも 1 回は必要です。リフローは、ページが初めて読み込まれるときです。 リフロー時のため、この時点でリフローが確実に発生します。を実行すると、ブラウザはレンダリング ツリーの影響を受ける部分を無効化し、レンダリング ツリーのこの部分を再構築します。リフローが完了すると、ブラウザは影響を受ける部分を画面に再描画します。これは再描画です
##レンダー ツリーの一部の要素で属性を更新する必要があり、これらの属性が要素の外観にのみ影響する場合ではありません。レイアウトに影響し、再描画と呼ばれます#http とは何ですか?特徴は何ですか。 http
機能: リクエストベース
- 応答モード ステートレス保存
接続なし HTTP このプロトコルと HTTPS http
の違いは、ハイパーテキスト転送プロトコルであり、情報はクリア テキスト ## で送信されます。 #https は、安全な
ssl 復号化トランスポート プロトコル
は 80
## から構築されたネットワーク プロトコルです。 # 暗号化通信と本人認証が可能なプロトコル http プロトコルより安全 プロトタイプとプロトタイプの違い継承、プロトタイプ、呼び出し、継承の適用 (最初のパラメーターは同じですが、2 番目の違いは何ですか) apply() 2 つのパラメーターを受け取ります、1 つは関数が実行されるスコープ (this)、もう 1 つはパラメータ配列です。
call()メソッドの最初のパラメータは apply() メソッドと同じですが、関数に渡されるパラメータをリストする必要があります。
アロー関数と通常の関数の違い
アロー関数は匿名関数であるため、アロー関数として使用することはできません。コンストラクターまたは使用済み new
アロー関数はバインドできません
引数、# を使用してください ##rest
#アロー関数の this
は常にコンテキストの
this、
を指します。
アロー関数は this をバインドできず、アロー関数が含まれるコンテキストの this ## をキャプチャします。 #Value、それ自体の
js メモリ リークとは何ですか?
#メモリ リークとは、ブラウザのプロセスが終了するまで使用またはリサイクルできない、割り当てられたメモリの一部を指します
メモリを解放する方法: 割り当て値を null
Web サイトのファイルとリソースをどのように最適化しますか?
1、ファイルのマージ (目的は http リクエストを減らすことです)
2 、ファイルの圧縮 (目的は、ファイルのダウンロード サイズを直接削減することです)
、cdn ホスティング リソースを使用します
、キャッシュを使用します
、js および css ファイルを gizp 圧縮します #6
、メタタグの最適化 (タイトル、説明、キーワード)、見出しタグの最適化、alt の最適化 7. バックリンク、ウェブサイトの外部リンクの最適化 ajax について簡単に説明してください実行プロセスと一般的な HTTP ステータス コード
100
: このステータス コードは、クライアントにリクエストの送信を継続する必要があることを伝えます。この一時的な応答は、クライアントに通知するために使用されます。リクエストの一部はサーバーによって受け入れられましたが、クライアントはリクエストの残りの部分を送信し続ける必要があります。リクエストが完了した場合、応答は無視され、サーバーはその後最終結果をクライアントに送信します。リクエストは完了しました200
: これは最も一般的な http ステータス コードで、サーバーがリクエストを正常に受け入れ、要求された最終結果を返すことを示します。クライアント202
: サーバーはリクエストを受け入れましたが、まだ処理しておらず、リクエストが最終的に処理されるかどうかはまだ不明であることを示します204
: サーバーはリクエストを正常に処理しましたが、エンティティ コンテンツを返さなかったため、新しいヘッダー メタ情報を返す可能性があります 301
: クライアントによって要求された Web ページは、新しい場所に永久に移動されました。リンクが変更されると、クライアントにリンクの変更を伝えるために 301 コードが返されます。クライアントは新しいページを保存します。 404
: リクエストは失敗しました。クライアントがリクエストしたリソースが見つからなかったか、またはリクエストが失敗しました。 500
: サーバーで不明なエラーが発生したため、クライアントの現在のリクエストを完了できません。 503
: 一時的なサーバーの過負荷またはメンテナンスのため、サーバーは現在のリクエストを処理できません プリロードとその違い遅延ロードとプリロードの適切な時期はいつですか? 遅延ロードは遅延ロードであり、特定の条件または要件が満たされるまで待機してから、対応するリソースをロードします。 2 つは、1 つは事前にロードされ、もう 1 つはゆっくりとロードされるか、まったくロードされないことです。遅延ロードはサーバー フロントエンドへの負荷をある程度軽減できますが、プリロードはサーバー フロントエンド
への負荷を増大させます。
#Jqueryセレクターとは
1. 基本セレクター
基本セレクターは、jQuery で最も一般的に使用され、最も単純なセレクターであり、要素の ID、クラス、タグ名を通じて DOM 要素を検索します。
1 、ID セレクター #id 説明: 指定された ID に基づいて要素を照合し、単一の要素を返します (注) : Web ページでは ID 名を繰り返すことはできません)
#2 、class selector.class
3、要素セレクター element
要素を選択します
#4,* #例: $("*") はすべての要素を選択します
, selector1, selector2,...,selectorN説明: 各セレクターに一致する要素をマージしてまとめて返し、マージされた要素セットを返します。 例: $("p,span,p.myClass") は、クラスが myClass である 、、および タグのすべての要素を選択します
2. 階層セレクター
、子孫セレクター例: $("p span") は 内のすべての要素を選択します。 ;span> 要素 (注: 子孫セレクターは、子か孫かに関係なく、親要素の指定された選択されたすべての要素を選択します)
、子selector $("parent>child")例: $("p>span") は、 要素の下にあるすべての 要素を選択します (注: 子セレクター 子のみを選択します)親要素に直接属する要素) 3 説明: 直接の要素を選択します。 prev 要素に続く要素は、要素のセットを返します。 例: $(".one p") は、クラス one を持つ次の兄弟要素セットを選択します
4 説明: prev 要素の後のすべての兄弟要素を選択し、要素セットを返します 例: $("#two~p") は、ID two
ピア要素のセットを選択します。 フィルター選択デバイス
1> 基本フィルター セレクター 1 , :first 説明: 最初のフィルター セレクターを選択します。要素は、単一の要素を返します。 例: $("p:first") は、すべての 要素の中から最初の
要素を選択します
2 , :last 説明: 最後の要素を選択し、単一の要素を返します
要素の中の
要素 を返します。 を返します。
## 2>コンテンツ フィルター セレクター 、:contains(text) , :empty
要素 (
)、:has(selector)# を選択します ##説明: セレクター要素によって一致する要素を含む要素を選択し、要素コレクションを返します。 例: $("p:has(p)") は、 要素を含む
要素 (
)
4 説明: 子要素またはテキストを含む要素を選択し、要素のコレクションを返します 要素を選択しますまたはテキスト要素 (
または Text
)
1 , :hidden 説明: すべての非表示要素を選択し、要素セット , :visible 説明: 表示されているすべての要素を選択し、要素コレクションを返します 4> 属性フィルター セレクター (要素コレクションを返す) 1 、[属性] 、[attribute=value] ## を持つ p 要素を選択します#例: $("input[name=text]") は、text 3 5>
フォーム オブジェクト属性フィルター セレクター (要素コレクションを返す), :checked 説明: 選択されたすべての要素 (ラジオ ボックス、チェック ボックス) # を選択します。 ##例: $("input:checked") は、選択されたすべての 4 Jquery メソッドノードの挿入の手順
一致する各要素にコンテンツを追加
#appendTo() 一致するすべての要素を指定された要素に追加します。実際、このメソッドを使用すると、通常の $(A).append(B) 操作が逆になり、A を B に追加します。 一致する各要素内のコンテンツを先頭に追加します
prependTo() 一致するすべての要素を指定された要素の先頭に追加します。実際、このメソッドを使用すると、従来の $(A).prepend(B) 操作が逆になります。つまり、B を A の前に付ける代わりに、A を B
after() 一致する各要素の後にコンテンツを挿入します。
insertAfter() #一致するすべての要素を指定された要素の後ろに挿入します。実際、このメソッドを使用すると、従来の $(A).after(B) 操作が逆になります。つまり、A の後に B を挿入する代わりに、B
before() 一致する各要素の前にコンテンツを挿入します #
insertBefore() 一致するすべての要素を指定された要素の前に挿入します。実際、このメソッドを使用すると、従来の $(A).before(B) 操作が逆になります。つまり、A の前に B を挿入する代わりに、B
関数スロットリングの違いJs
関数のアンチシェイク関数スロットルとは、 js メソッドが一定期間内に 1 回だけ実行されることを意味します。
関数のアンチシェイクとは、頻繁にトリガーされた場合に、十分なアイドル時間があればコードが 1 回だけ実行されることを意味します
関数のスロットリングは ステートメント 現在のコードが実行中かどうかを記録するためのフラグとして変数が使用されます。実行中の場合は、メソッドの実行をキャンセルし、直接 return します。アイドル状態の場合は、メソッドをトリガーします。メソッドの通常の実行
関数アンチシェイクは実装を支援する遅延器を必要とし、実行する必要があるコードの実行を遅らせます。メソッドが複数回トリガーされる場合は、最後に記録された遅延実行コード ( cleartimeout Clear and start again.タイマーが終了し、トリガーにアクセスする方法がない場合、コードは実行されます
#Get は post
はサーバーからデータを取得することです、
get を通じてデータを送信します。 、データは
送信されたデータには、最大 制限なし
(クロスサイト リクエスト フォージェリ) ユーザーがターゲット Web サイトにログインした後、攻撃者はユーザーを攻撃サイトに誘導します。ページを攻撃し、ターゲット Web サイトのユーザーに対する信頼を利用し、ユーザーの ID を使用してページを攻撃し、攻撃の目的を達成するためにターゲット Web サイトに対する偽のユーザー操作のリクエストを開始します。 ##Js
ディープ コピーとシャロー コピーをいつ使用するか 方法は問いません深いです、それは必要です。深いコピーが発生した場合は、通常、集約関係があることを示します。浅いコピーが発生した場合、通常、知人関係があることを示します。
#例 簡単な例: 複合パターンを実装する場合
複合パターン、通常はディープ コピーが実装されます
オブザーバー パターンを実装する場合 Observer Pattern 、浅いコピー
Vue関連 ##1を実装する必要があります。 Vue
#MVVM#, #vue コアはビュー層のみに焦点を当てています。 コアアイデア: データ駆動型 (ビューのコンテンツはデータに応じて変化します)変更) コンポーネント化 (コードの再利用性、保守性、テスト容易性を高め、開発効率を向上させ、再利用を促進し、高い凝集性と低い結合性を反映できます)
2. あなたのコードを簡単に説明してください。 vue についての理解
Vue は、ユーザー インターフェイスを構築するための一連の進歩的なメソッドです。 vue のコア は データ バインディングの問題を解決するため、大規模な単一ページ アプリケーションとコンポーネント化を開発するため、つまり の核心 このアイデアはデータ駆動型であり、コンポーネント化されています。ここでは、 MVVM アイデアについても説明します。 MVVM アイデアは、 モデル View vm は、 v と ## を接続するブリッジです。 #m
親の更新
は下方向に流れます。子コンポーネントに対して、親コンポーネントが更新されるたびに、子コンポーネントのすべての
と で一般的に使用される修飾子は何ですか
修飾子
:.lazy ## .number 出力文字列を
number に変換します。 type .trim ユーザー入力を自動的にフィルタリングします 先頭と末尾のスペース
.stop
event.stopPropagation()# と同等です。ネイティブ js の ##.prevent
.capture # ネイティブ js ##イベント リスナー (イベントを持つ人) を追加するときは、イベント キャプチャ モードを使用します。 modifier は最初にトリガーします。
は、子要素
1 回だけ実行
キーボード修飾子:
.enter Enterキー .tab Tabキー .esc Returnキー .space スペースバー
.up 上キー .down .down 下キー .left 左を構築 .right 右キー
システム修飾子: ##.ctrl .alt .shift .meta
#5.v-text および {
#{{}} データをプレーンテキストに解析し、出力を表示できません html
v-html 出力をレンダリングできます html
v-text データをプレーン テキストに解析し、実際の html を出力できません。中括弧との違いは、ページの読み込み時に二重中括弧が表示されないことです。
v-text コマンド:
機能: Web ページ要素内のプレーン テキスト コンテンツを操作します。 { {}} は、
v-text と # を記述する別の方法です。 ##{{}} 違い:
と { }} は同等です、 {{}} はテンプレート補間と呼ばれます、 v-text
複数のイベントをバインドする場合は、キーと値のペアを使用できます イベント タイプ: イベントname バインディングが複数の同一のイベントである場合は、カンマで区切ってください
KeyVue key vue ここに dom key 値が存在する場合、新しいノードと古いノードが比較され、2 つの # # 同じかどうか、位置を交換するか削除します
計算されたプロパティは、値が他の値に依存することを宣言的に記述するために使用されます。依存する値が変更されると、更新されます DOM
テンプレート内の計算プロパティにデータをバインドする場合、依存する値によって計算プロパティが変更されると、 vue が更新されます DOM
各計算プロパティは、 getter と setter 、トリガー で構成されます。 getter 読み取り時に #setter
をトリガーします9. Vue シングルページのメリットとデメリット
単一ページ
利点: フロントエンドとバックエンドの分離 優れたユーザー エクスペリエンス 一字 クイック コンテンツの変更にページ全体をリロードする必要はありません
欠点: , 初期読み込み時間が長い (ブラウザは最初に 、ページが複雑になり、ナビゲーションが利用できなくなりました
10.Vuex とは何ですか?使い方?そのシナリオで使用する
Vuex
Vuex# には 5 つの属性があります
はデータ ソースの保存場所であり、一般的な オブジェクトの data に対応します。 state 格納されているデータは応答性があります。 state データが変更されると、データに対応するコンポーネントも変更されます this.$store.state.xxx ##Getters
で呼び出します。 store Mutations
#データ ロジックを処理するすべてのメソッドは # に配置されます。 # #mutations で、イベントがトリガーされ、 #state データを変更する場合は、 mutations ## を使用します。 #、 を使用します this.$store.commit## の ペイロードです。 # (アクション データを非同期的に操作しますが、 突然変異を介します 使用 this.$store.dispatch をトリガー、 actions はペイロードもサポート
使用シナリオ: コンポーネント間のステータス、ログインステータス、ショッピングカートに追加、音楽再生
Vuex 利用プロセス:
ダウンロード vuex
##index の下に store と# を作成します.js
vue と vuex の紹介、 使用 vuex 、インスタンス オブジェクト
を main.js ## にエクスポートします ## で導入#.vue ファイルと使用された #11.Vue のルーティング ジャンプ メソッド (宣言的/プログラム的)
Vue
ルーティング ジャンプには、宣言型とプログラム型の 2 種類があります。使用
jsジャンプ方法これはプログラム ナビゲーションと呼ばれます this.$router.push ()
router-link# を使用する## ジャンプすることは宣言的と呼ばれます
1.
ヘッダー
jq# を提供します#3. 使用 #http-proxy-middleware
(#) 13. Vue のライフ サイクルについて簡単に説明してください。
## です。 #vue インスタンスの作成からインスタンスの破棄までのプロセス。この間、
8 フック関数が呼び出されます。 beforeCreate (インスタンスの作成) created
(作成完了)、 beforeMount
(テンプレートの作成開始)マウント済み (作成完了)、
beforeUpdate (更新開始)
updated (更新完了)、
beforeDestroy (破壊開始)
destroy (破壊完了)
14. Vue ライフサイクルの役割
により、ユーザーは自分自身を追加できるようになります。コードの機会
15. DOM レンダリングはライフサイクル ステージ内で完了します
DOM レンダリング mounted サイクルで完了しました
16. Vueルーティングの実装
フロントエンド ルーティングが更新されました。ページは表示されますが、要求はされません。
アンカー ポイントを使用して切り替えを完了すると、ページは更新されません
公式 Web サイトでは、 vue -router.js ルーティング モジュールを導入するには、
#定義を使用することを推奨しています。ルーティング コンポーネント
##ルートを定義し、component を使用してルート コンポーネントをマッピングし、 # を使用します。 ##name
router
router-link
##17. Vue ルーティング モード ハッシュと歴史、簡単に話してください
Hash
モード アドレス バーに # とあります、 History ではありません。 #history
ハッシュ # は # を提供します## History API
を使用して
動的ルーティングは、ルート パラメーターの受け渡しとも呼ばれます。 は、異なる選択に従って同じコンポーネント内で異なるコンテンツをレンダリングすることを意味します
使用法: query は path で導入され、 params は で導入されます。 name 導入 、 receives パラメーターは類似しており、 this.$route.query.name および this.$route.params.name
url :params の表示は類似していますto post 、 query は get と同様であり、セキュリティ上の問題です。 , params 値を渡す方が比較的安全です。 #query## を通じてパラメータを渡します。 # そしてページを更新します。まだ表示されます、 params ページを更新すると消えます
19. Vue データ バインディングのいくつかの方法
1.一方向バインディング 二重中括弧 { {}} html内部文字列バインディング
binding 3.
双方向バインディング
ワンタイム バインディング v-once ##20.Vue はグローバル コンポーネントを登録します
##Vue.componnet
{オブジェクト テンプレート
設立内容
}
グローバル ガード:
(
22. Vue で動的ルーティングを設定するにはどうすればよいですか?どのような方法がありますか?渡されたデータを取得するにはどうすればよいですか?
prrams
query は path で導入され、 params は # で導入されます##name
params
##23. Elementui の共通コンポーネントは何ですか?よく使用するものとその特性について簡単に説明してください。
コンテナレイアウトコンテナ
外部コンテナ
トップバーコンテナ
サイドサイドバーコンテナ
メインコンテンツコンテナ
ボトムバーコンテナ
ドロップダウン ドロップダウンメニュー
ドロップダウン ボタン
ドロップダウン メニュー
ドロップダウン項目
テーブル# #タブ
タグページフォーム
フォームページネーション
ページネーション メッセージ
メッセージ プロンプト24. Vue-cli で命令をカスタマイズする方法
#25 .Vue
##v-for## の命令とは何ですか: 配列、オブジェクト、文字列、数値をループします
#v -on: イベント リスニングをバインドします
v-bind: 1 つ以上の属性を動的にバインドします
v-model: フォーム コントロールまたはコンポーネントに双方向バインディングを作成します
条件付きレンダリング
次の条件に基づいて要素の
#v-html Update element innerhtml
v-text Update element textcontent
v-pre この要素とサブ要素のコンパイル プロセスをスキップします v-クロック
このディレクティブは、関連付けられたインスタンスがコンパイルを終了するまで要素上に残りますv-once
一度だけレンダリングされます 26.Vue によるフィルターの定義方法
过滤器本质就是一个有参数有返回值的方法
new Vue({
filters:{
myCurrency:function(myInput){
return 处理后的数据
}
}
}) ログイン後にコピー
使用方法:{{表达式 | 过滤器}}
过滤器高级用法:可以指定参数,告诉过滤器按照参数进行数据的过滤
27.对vue 中keep-alive的理解
概念: keep-alive 是 vue 的内置组件,当它动态包裹组件时,会缓存不活动的组件实例,它自身不会渲染成一个 DOM 元素也不会出现在父组件链中
作用:在组件切换过程中将状态保留在内存中,防止重复渲染 DOM ,减少加载时间以及性能消耗,提高用户体验。
生命周期函数: Activated 在 keep-alive 组件激活时调用, deactivated 在 keep-alive 组件停用时调用
28.如何让组件中的css在当前组件生效
在 styled 中加上 scoped
29.Vue生命周期一共几个阶段
创建 加载 更新 销毁
Beforecreate 创建前
Created 创建后
Beforemount 加载前
Mounted 加载后
Beforeupdate 更新前
Updated 更新后
Beforedestroy 销毁前
Destroyed 销毁后
页面第一次加载会触发 beforecreate created beforemount mounted
DOM 渲染在 mounted 周期中就已经完成
30.Mvvm与mvc的区别
Mvc 模型视图控制器,视图是可以直接访问模型 ,所以,视图里面会包含模型信息, mvc 关注的是模型不变,所以,在 mvc 中,模型不依赖视图,但是视图依赖模型
Mvvm 模型 视图 和 vm vm 是作为模型和视图的桥梁,当模型层数据改变, vm 会检测到并通知视图层进行相应的修改
31. Vue コンポーネントのデータが関数なのはなぜですか?
Data は関数です各コンポーネントのインスタンスには独自のスコープがあります。各インスタンスは互いに独立しており、相互に影響しません
#参照型 (オブジェクト) の場合、複数のコンポーネントの場合1 つのデータを共有する ソースの場合、1 つのデータが変更されると、すべてのコンポーネント データが変更されるため、関数を使用して return (新しいデータを返す) を通じてオブジェクトのコピーを返します。各インスタンスには独自のスコープがあり、相互に影響を与えないこと。
32. Vue 双方向バインディングの原理
Vue 双方向バインディングは次のとおりです: データ変更の更新ビュー、ビュー 更新データの変更
Vue 双方向のデータ バインディングは、データ ハイジャック と オブザーバー モード#によって実現されます。 ##、
データ ハイジャック、
オブザーバーパターン
33. Vue でコンポーネントから値を渡す方法
Forward: 親から子へ 親コンポーネントは、渡されるデータをバインドします。属性を取得して子コンポーネントに送信します。 Through
## この逆: Zi Chuanfu 子 Pass through これは、 $ Emit (カスタム イベント名、送信するデータ) で、親コンポーネントは受信するリスニング イベントを設定し、データ ## を取得します #ブラザー:
eventbus
Vuex#34.ブートストラップの原則
グリッド システムの実装原則は、コンテナのサイズを定義し、それを ##12
## に均等に分割することです。 # パーツ (24 コピーまたは 32 コピー)、内側と外側のマージンを調整し、メディア クエリと組み合わせると、次のようになります。強力な応答性の高いグリッド システム。 例: 行col-xs-4
36. コンポーネントが複数のコンポーネントで使用されている場合の対処方法プロジェクト
37. スロットについて簡単に説明してください
大きく分けて次のような点に分かれます。 (スロット)?どこに置きますか?それは何をするためのものか?任意のコンテンツを配置して子コンポーネントで使用すると、子コンポーネントのテンプレート データを親コンポーネントに通常どおり表示できます。
名前付きスロットと匿名スロット、スコープ スロットは、率直に言えば、コンポーネントの属性であり、コンポーネント要素内で使用できます。
親コンポーネントで使用できますslot-scope
子コンポーネントからデータを取得します38.Watch 簡単な説明を入力してください
Watch関数は、値の変化を監視し、その変化によって実行する必要があるメソッドを呼び出すことです
39.Vant Ui を簡単に説明してください
軽量で信頼性の高いモバイル端末 Vue
コンポーネント ライブラリ
Computed watch 違いは、computed の キャッシュ機能で、無関係なデータが変更された場合、再計算されず、キャッシュ内の値が直接使用されます。 計算属性は、値が他の値に依存することを宣言的に記述するために使用されます。依存する値または変数が変更されると、それに応じて計算属性も変更されます。
Watch は、 data で定義された変数を監視しています。変数が変化すると、 watch# がトリガーされます。 のメソッド
##41.mvvm
Mvvm Pass Data は、ノード操作の代わりにビューを表示するために使用されます
大量のデータ操作を伴うシナリオに適しています
42。 Vue の最初の画面の読み込みが遅い、その解決方法、白い画面時間を検出する方法、白い画面の問題を解決する方法
最初の画面の読み込みが遅い理由:
最初の読み込みページには、レンダリングする必要があるコンポーネント データが大量にあります
解決策:
1. ")
# #2.uiオンデマンドでのフレームロード
3.gzip圧縮
白画面 時間検出:
? ? ? ?
白い画面の問題を解決します:
①v-text を使用してデータをレンダリングします
② { {}} 構文を使用してデータをレンダリングしますが、 v-cloak# も使用します ## ディレクティブ (コンパイルのために関連するインスタンスが終了するまで要素上に残るために使用)、# によってマウントされたタグに追加するだけです。 # #43. Vue の二重データ バインディングのプロセスで、データが変更されたときに、その変更を相手側にどのように通知しますか?
#データ ハイジャックとオブザーバー モード
Vue
データ ハイジャック と オブザーバー モード 、
その目的は、プロパティに値を割り当てるときに、プログラムがそれを感知し、プロパティ値の有効範囲を制御し、プロパティの値を変更できることです。他のプロパティの値オブザーバー パターンの目的は、プロパティが変更されると、データが使用される場所も変更されることです
vue コンポーネントでは、 アクション # が ## をトリガーします。 # #データを変更するには、 を実行して
#1.
最初に state## で変数を作成します
action# でカプセル化された axios を呼び出します。 ##リクエスト、データの非同期受信、 コミット 送信 mutations #Mutations
state の状態を変更し、 action から取得した値を state ## に代入します。
関数は
##同じメソッドとプロパティを持つ context オブジェクトのインスタンスは、 context.commit を呼び出して を送信できます。 mutation 、または context.state および context.getters による get state and getters 47.ルーターとルーターの違い 1。 Router
は、Vue.use(VueRouter)
および ## を介した
name、path、params、query
のデータは応答性がありますはい、
State グローバル state と を mapstate に配置します。 getters 現在のコンポーネントの計算されたプロパティにマッピングされます
50.vuex の Getter プロパティとは何ですか?
Getter は、 state ( store ) に対して計算操作を実行できます。 計算されたプロパティ
Getter 複数のコンポーネント間で再利用可能
状態が次の場合にのみ再利用可能 getters
51. vuex の Mutation 機能とは何ですか?
#Change# を送信することです。 ##, はい コールバック関数 52 の store のステータスを変更します。vuex のアクションの特徴は何ですか?
Action
は mutation に似ていますが、違いは action です。 送信されるのは mutation であり、これは直接の状態変更ではありませんが、任意の非同期操作を含めることができます 54。 vuex の利点
利点: 親子コンポーネント以外の通信を解決し、
ajax リクエストの数を減らします。一部は直接リクエストできます。 state Get からアクセス 欠点: ブラウザを更新し、
##state で ##vuex を使用して実装する必要があります。 sessionstorage
56.v- for と v-if の優先順位
まず第一に、
と
v-if よりも優先されます。 Ele.me の 5 つのコンポーネントを書き留めてください。
ポップアップ ウィンドウ ダイアログ el-dialog>カレンダー 進行状況バー Switch
fetch VS ajax VS axios
Traditional Ajax は XMLHttpRequest ( XHR ) を指します、 バックエンド リクエストを送信するための最も初期のテクノロジー。元の js に属し、コアは XMLHttpRequest ## を使用します。 # オブジェクト、複数のリクエスト間に順序関係があるとコールバック地獄が発生します。
axios # のカプセル化です。 # # は、 Promise に基づいており、 ## である点を除いて、本質的にはネイティブ
に準拠しています。 #XMLHttpRequest ## を使用しないネイティブ #js です。 # 物体。
method1 # を指すようにこれを変更します。
##: bind this # を変更します。 2
#: arrow function3
: constructor 4
: イベント呼び出しの記述方法をアロー関数の形式に変更します は
から始まり、
はユーザー インターフェイスの構築に使用される ##機能: ##宣言型デザイン
react
react が自動的に完了します効率的な #: 反応 #ペアリングによる ## のシミュレーション#dom
dom)、 ## との対話を最小限に抑えます。 : react 既知のライブラリと連携できる、またはフレームワークがうまく連携できる
コンポーネント : react を介してコンポーネントをビルドします。コードは再利用しやすく、大規模なプロジェクト開発にうまく適用できます。ページ機能は小さなモジュールに分割されています それぞれの小さなモジュールはコンポーネントです
##一方向のデータ フロー:
反応コンポーネント間のデータ転送
props
イベントを通じて関数を呼び出して転送する
pubsub-js を使用
pubsub.publish
pubsub.subscribe
使用
##react
のみmvc# ##モード######
Virtual dom は異なります。 vue は各コンポーネントの依存関係を追跡します。 react とは異なり、 dom コンポーネント ツリー全体を再レンダリングする必要はありません。アプリケーションの状態が変更されると、すべてのコンポーネントがレンダリングされます。レンダリングが再レンダリングされるため、 react は shouldcomponentupdate ライフ サイクル フック関数を使用して
## を制御します #コンポーネントの書き方が異なります 、## に書き込むことです。 #js では、 vue は html 、 css , js 同じファイル内
vue
react##vue では、 #state## に含まれています。 #data 属性 ##vue
Virtual
DOM
オブジェクト# ~ # です。 ##js ##オブジェクトは # 特定のレンダリング メソッド ノードを介して。 頻繁な操作 DOM 、または大量のページの再描画とリフロー
Diff アルゴリズム: ツリー構造を階層的に分解し、同じレベルの要素のみを比較し、比較を容易にするためにリスト構造の各ユニットに一意の key 値を追加します。 .
コンポーネントの理解 組み合わせ可能、再利用可能、保守可能、テスト可能
何が起こるかsetStateを呼び出した後?
React
setstate を呼び出した後、
react はマージします受信した パラメータ オブジェクト とコンポーネント の現在の状態。 調整プロセス をトリガーします。調整プロセス中に、 react は react 要素ツリーを構築し、## 全体を再レンダリングします。新しい状態 #UI
componentDidMount を呼び出します 最初のレンダリング後に呼び出します
ComponentWillReceiveProps コンポーネントが呼び出し
shouldComponentUpdate を受け取った後、新しい props
がコンポーネントが更新されますhtml componentWillupdate コンポーネントが更新されようとしているときに呼び出されます
html
******仮想 dom
パフォーマンスが向上する理由 ?( 必須試験
)
仮想 dom は js と実際の dom
dom diff ## を使用します。 # 不必要な dom 操作を回避するためのアルゴリズム。これによりパフォーマンスが向上します。 ##) State (state) と属性 (props) の違いは何ですか
State と props の違い Props は、コンポーネントに外部から渡されるパラメーターです。関数は親コンポーネントから子コンポーネントにデータを渡すことですが、 #props これを使用するコンポーネントに対して読み取り専用です。一度割り当てられると変更できません。新しい props # は、サブコンポーネント # を再レンダリングするために、外部コンポーネントを通じてのみアクティブに渡すことができます。State コンポーネントの表示形式は、データの状態と外部パラメータによって決定できます。外部パラメータは props であり、データの状態は state です。まず、コンポーネントを初期化するときに、 this.state を使用して初期 # を設定します。コンポーネントの ##state#。##、このデータは、初めてレンダリングするときにコンポーネントをレンダリングするために使用されます。 state # は # とは異なります##propsstate this.setState() を通じて変更できます。 state
ShouldComponentUpdate
これを変更する方法do This
react
#setStateデータ全体を変更します。データが変更された後、すべてのコンテンツがトラバーサル中に再レンダリングされます。少量のデータは問題ありませんが、大量のデータは必要ありません。データ量がパフォーマンスに深刻な影響を与える 解決策:
1. shouldcomponentupdate
レンダリング前にコンポーネントが更新されるかどうかを確認するを更新し、更新後にレンダリングします。 2.purecomponent
(Pure コンポーネント) により、仮想 dom## の生成と比較のプロセスが不要になります。
ステートレス コンポーネントで使用されますreact diff
原則これは 3 つの戦略に基づいています。
Reactフォームのレンダリングを担当するコンポーネント。値は
によって制御されます。入力フォーム要素は制御コンポーネントと呼ばれます
#コール Super# を実行せずに constructor だけであれば、 this を使用できます。 ## の場合、 this はすべて間違っており、 super は親コンポーネントの this を継承します。
#React でコンポーネントを構築する方法 カスタム コンポーネント: 機能コンポーネントまたはステートレス コンポーネント コンポーネントの最初の文字は大文字です。
クラス コンポーネント: クラス コンポーネントは、#render# #jsx 要素、外部要素を使用してすべてのコンテンツをラップします ミニ プログラム関連
小規模プログラムの利点
appソースコードは 2mb ミニプログラムのページ構成 (4 ファイル)
Index .jsindex.jsonindex.wxmlindex.wxss
小規模プログラムのライフサイクル
Onload onready onshow onhide onunload
Onpulldownrefresh onreachbottom onshareappmessage
ミニ プログラムがデータをリクエストする方法
Use request
ミニ プログラムの改善方法 プログラムの最初の画面読み込み時間
##事前リクエスト: 非同期データ データ リクエストは、ページのレンダリングが完了するまで待つ必要はありません
キャッシュの利用: ストレージ API
非同期リクエスト データをキャッシュします。2 回目の起動では、まずキャッシュされたデータを使用してページをレンダリングします。
#パフォーマンスの最適化:
setdata## の不適切な使用を避ける# と
Wxss と css の違いを簡単に説明してください
Wxss
rpx
グローバル スタイルとローカル スタイルを提供します
css
id' クラス
ミニ プログラムで応答性を実装する方法
Rpx
ミニ プログラムを最適化する方法
ページの読み込み速度を向上させる
ユーザー行動予測
デフォルトデータのサイズを削減
コンポーネント化されたソリューション
独自のサーバーを独自に学習
表示方法ミニ プログラムのユーザー アバター ユーザー名付き
従来のインターフェイス wx.getuserinfo 現在利用可能であり、ユーザーの承認が必要です。使用時には公式のプロンプトが表示されますこの方法はアップグレードする必要があります
最新の方法: open-data タグ、このタグを使用してアバターを直接取得し、ユーザー権限のないユーザー名、
## の属性として opendata を記述することができます#、クリック イベントを記述して直接取得します。
ミニ プログラムの双方向バインディングと vue の類似点と相違点について話してください。 ?
Vue 双方向バインディングは、 this.value を介したデータ インターセプトとオブザーバー モードを介して行われます。値を取得するには、アプレットはフォーム要素のバインドをトリガーします。メソッドでは、 this.setData ( {key:value} #) を使用します。 ##) 値を取得するには
vue 類推による紹介
WeChat ミニ プログラム間でデータを転送する方法は何ですか?ミニプログラムページ?方法?
Typescript と JavaScript の利点は何ですか?
Webpack と gulp の違い
は、フロントエンド開発プロセスを最適化できるツールです。 webpack (
loaders
plugin## のライフサイクルには多くのイベントが発生します。 # 、 プラグイン これらのイベントを監視できます 違い: ローダーはファイルをロードするために使用されます。 webpack 自体は js files のみをロードできます。 ( 組み込み babel-loader) 、他のファイルをロードするには、他の loader #をインストールする必要があります。 ## 、例:
Plugin# 関数 はい、 プラグイン を通じて、 webpack は loader が実行する複雑な関数を実現できます。 を完了できません
ノードの用途
サーバー側で実行可能JavaScript
# #Webpack: 入口、出口、ローダー、プラグイン
webpack のパッケージ化原則について話しましょう
Webpack はプロジェクトを全体として扱います。メイン ファイルを指定すると、 webpack が次から見つかります。このメイン ファイル。プロジェクト内のすべての依存ファイルは loaders クラスを使用して処理され、最終的に 1 つ以上のブラウザ認識可能な js # にパッケージ化されます。 ## ファイル
モジュールの違い?
あなたは、比較的小規模なプロジェクトにまだ Vue Family Bucket を使用しているのはなぜですか?
プロジェクトで使用している UI フレームワークについて簡単に説明してください
フロントエンドのパフォーマンスを最適化する方法が多ければ多いほど、より良い
corsとは
websockedについての理解を話してください。 Websocked
は双方向通信プロトコルであり、接続を確立した後、サーバーとブラウザーが websocked websocked required tcp と同様に、クライアントとサーバーはハンドシェイクを通じて接続されます。接続が成功した後にのみ、相互に通信できます。
両者の違いについて話してください。 Ajax
、fetch 、 axios プロジェクト プロセス企業
1.WEB フロントエンド プロジェクト開発プロセス
ページデザイン/
プロジェクトの選択
このリンクには主に UI デザイナーが参加し、UI デザイナーは製品要件に基づいてドキュメントを分析し、製品全体のアート スタイル、インタラクション デザイン、インターフェイス構造、操作プロセスなどを設計します。プロジェクト内のさまざまなインタラクティブ インターフェイス、アイコン、ロゴ、ボタン、その他の関連要素のデザインと制作を担当します。そして、テクノロジーを必ず使用してください
コーディング
この部分はプログラマーによって実装されます。 (プログラマーはWEBフロントエンド開発エンジニアとバックエンド開発エンジニアに分かれます。フロントエンド開発者は主にWebページ上で見えるページを担当し、バックエンド開発者は私たちが見ることのできない管理システムや機能実装などを担当します)プログラマは、設計に従って UI を操作します。デザイナーの設計は、コーディングを使用して、プロジェクト全体のさまざまな機能を完成させます。
テスト
この部分はプログラム テスターによって完了されます。プログラム テスターは主に、プログラムをテストして、プログラムにまだ存在するバグを発見します。一般的に、コーディングしたばかりのプログラムには問題があります。テスターはテストを繰り返し、問題のあるテスト結果をコーダーに渡してバグを修正する必要があります。ほぼすべてのバグ修正が完了すると、プロジェクトはほぼオンラインになる準備が整います。
メンテナンス
プログラムのメンテナンスはプロジェクト全体の最終段階ですが、最も時間とコストがかかります。プログラムのメンテナンスには、プログラムの起動後のバグ修正やプログラム バージョンの更新が含まれます。
2. インターフェイス ドメイン名の変更
開発中に呼び出されるバックグラウンド インターフェイスは、バックグラウンド テスト用のインターフェイスです。プロジェクトがオンラインになった後、要求されたインターフェイスはオンライン ドメイン名に置き換える必要があります
3. よく使用されるツール
コード管理プラットフォーム: github コード クラウド
要件リリース プラットフォーム: DingTalk タスク、ZenTao
Ui インタラクション プラットフォーム: Blue Lake
製品プロトタイプ ツール: axure
企業電子メール: Alibaba Tencent 企業電子メール
バックエンド言語: java php python (西安にはあまりありません)
4 . 大企業と中小企業 社内開発の違い
大規模なアウトソーシング会社は、プロセス重視で人員が多く、コミュニケーションが少なく、納品後のプロジェクトを自社でメンテナンスする必要がなく、ウォーターフォール開発を採用しています。モデル (ドキュメントに基づく)
小規模企業: 人員が少なく、変更が頻繁で、コミュニケーションが便利で、アジャイル開発 (v1 バージョンをすぐに起動して反復)
5. テスト方法フロントエンドとバックエンドの分離?
奇妙な質問 バックエンド開発には何を使用していますか?
モバイルでページを更新するにはどうすればよいですか?
プロジェクトの初期化と構築プロセス
プロジェクトで誇りに思うことは何ですか?
自分の欠点について話す
ホット デプロイメントとは何ですか?
ユーザーの数
インターフェイスの呼び出し方法 (バックエンドとの通信方法)
セル テストの方法
開発中に開発環境、テスト環境、オンライン環境の環境変数をどのように処理しますか?
プログラミング関連の知識について詳しくは、こちらをご覧ください。アクセス: プログラミング ビデオ ! !
以上が2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
















 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Web フロントエンドにはどのようなフレームワークがありますか?
Aug 23, 2022 pm 03:31 PM
Web フロントエンドにはどのようなフレームワークがありますか?
Aug 23, 2022 pm 03:31 PM
 Webフロントエンドエンジニアとは
Aug 23, 2022 pm 05:10 PM
Webフロントエンドエンジニアとは
Aug 23, 2022 pm 05:10 PM
 Go 言語の面接でよくある 5 つの質問と回答
Jun 01, 2023 pm 08:10 PM
Go 言語の面接でよくある 5 つの質問と回答
Jun 01, 2023 pm 08:10 PM
 2023 年のフロントエンド React 面接の質問の概要 (コレクション)
Aug 04, 2020 pm 05:33 PM
2023 年のフロントエンド React 面接の質問の概要 (コレクション)
Aug 04, 2020 pm 05:33 PM
 2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)
Apr 08, 2021 am 10:11 AM
2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)
Apr 08, 2021 am 10:11 AM
 【吐血編】2023年最新フロントエンドインタビュー質疑応答(集)
Jun 29, 2022 am 11:20 AM
【吐血編】2023年最新フロントエンドインタビュー質疑応答(集)
Jun 29, 2022 am 11:20 AM
 Web フロントエンド筆記試験問題バンク HTML 章
Apr 21, 2022 am 11:56 AM
Web フロントエンド筆記試験問題バンク HTML 章
Apr 21, 2022 am 11:56 AM
 Web 標準のデフォルトのポートは何ですか?
Sep 20, 2023 pm 04:05 PM
Web 標準のデフォルトのポートは何ですか?
Sep 20, 2023 pm 04:05 PM




