WeChat アプレット開発におけるユーザー認証ログインの導入

この記事は、読者が WeChat 開発者ツールと C# 環境に基づいたミニ プログラムでユーザーの承認されたログインを実現するのに役立ちます。
準備:
WeChat 開発者ツールのダウンロード アドレス: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信小プログラム開発ドキュメント: https://developers.weixin.qq.com/miniprogram/dev/index.html
開発:
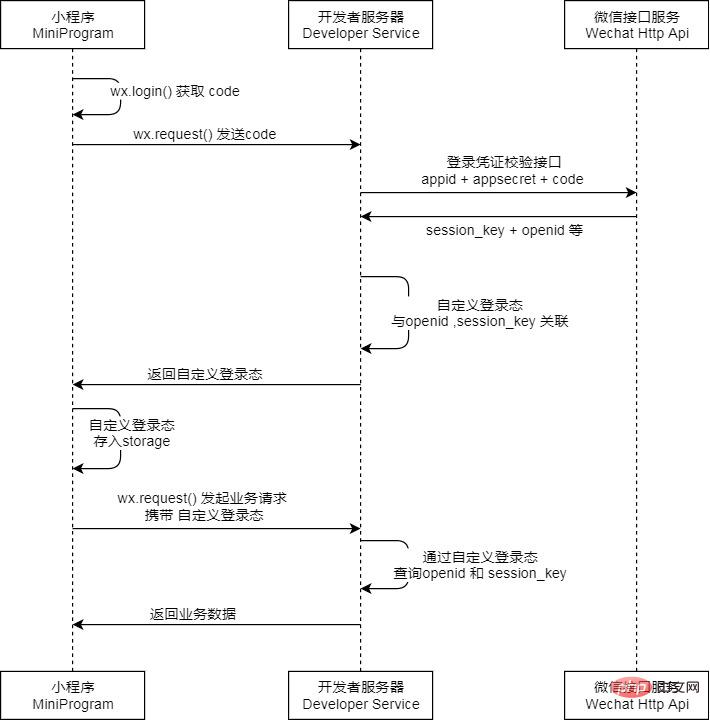
開発の開始時に、まず WeChat が次のことを明確にする必要があります。適切な認証ログイン プロセスについては、公式 API - ログイン インターフェイスを参照してください。
WeChat が開発者向けに開発したログイン認証プロセスが表示されます。

図に示すように、これはスムーズです。 process ユーザーのログイン認証のプロセス。
これが前進プロセスと言われるのはなぜですか?実際のミニ プログラム開発では、ユーザーが上記のログイン プロセスをいつ開始する必要があるかがわからないためです (たとえば、ユーザーは特定のシナリオで資格情報を失いますが、ミニ プログラムを終了するのではなく、ミニ プログラム内でジャンプを実行します)。およびその他の関連操作は予期しない例外につながる可能性があります)。そのため、これらの異常なシナリオを解決するには、この転送プロセスに加えて検出メカニズムの層を追加する必要があります。公式 API では、wx .checkSession でこの問題を特定のレベルまで解決できます。範囲。
そして、実際の認証プロセスは次のようになります。
- 小さなプログラム wx.checkSession は、ログイン ステータスが無効であることを確認します。
- 成功: インターフェイス呼び出し成功したコールバック関数、session_key の有効期限が切れていない、プロセスは終了しました; -
- fail: 呼び出しに失敗したコールバック関数インターフェイス、session_key の有効期限が切れています
-「アプレット側の wx.login がコードを取得し、wx.request がコードを独自のサーバーに送信します
-」Appid AppSecret コードをsession_key と openid を取得する WeChat 側サーバー
#独自のサーバーは session_key と openid に基づいて 3rd_session を生成します ( WeChat によって提案されたセキュリティ上の考慮事項に基づいて、開発者は次のような重要な情報を送信しないことをお勧めします)データの openid
) を返し、ミニ プログラム Duan に 3rd_session を返します。 -"ミニ プログラム側の wx.setStorage ストレージ 3rd_session (後続のユーザー操作が必要な場合にこのパラメーターが付属します)##- " ミニプログラム側 wx.Getuserinfo でユーザー情報を取得 wx.getStoTorage で After 3rd_session データを取得し、自分のサーバーに送信します
-" ##ミニプログラム:
ミニプログラム内では、基本サポート用に新しい汎用 JS を作成します
##そして、参照する必要があるいくつかのページでそれを参照します
var common = require("../Common/Common.js")次に、Common.js にロジックを実装します。 
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}#ここまでで完了ミニプログラムの基本認証ログインとユーザー情報の取得。
最後の 1 つは、私が他の人から学んだ、小さな変化を生むための小さなトリックです~私を励ますためにお金をください!!! 
WeChat ミニ プログラム開発
以上がWeChat アプレット開発におけるユーザー認証ログインの導入の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29


