CSS で高さを適応させる方法: 1. 親レイヤーの高さを「height:auto;」スタイル属性に設定します; 2. 追加された親に「overflow:hidden;」スタイル属性を追加しますレイヤーを作成し、新規作成します。 divを後ろに配置し、スタイル属性「clear:both」を追加します。

#この記事の動作環境: Windows7 システム、HTML5&&CSS3&&HBuilderX v2.1.3.20190723 バージョン、Dell G3 コンピューター。
Web 開発ツールを開き、新しい HTML ファイルを作成します (ここではデモンストレーションの便宜のため)

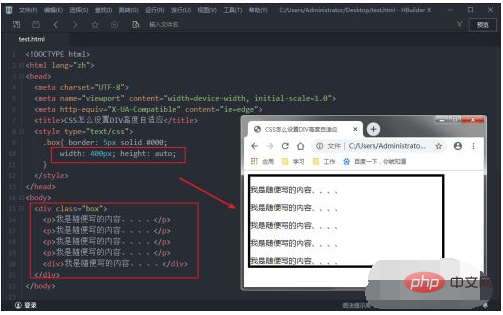
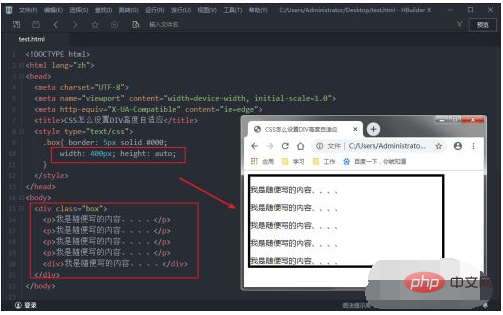
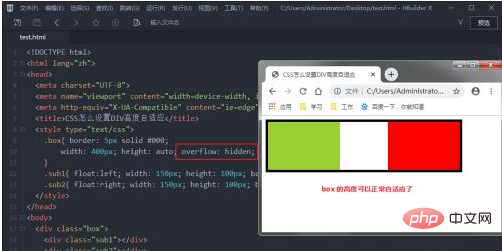
通常のレイアウト: 外側の高さを次のように設定するだけです。高さ: 自動; 属性は適応可能です:

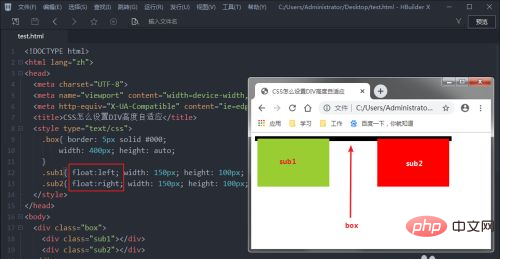
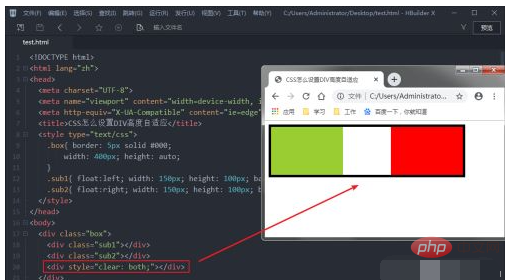
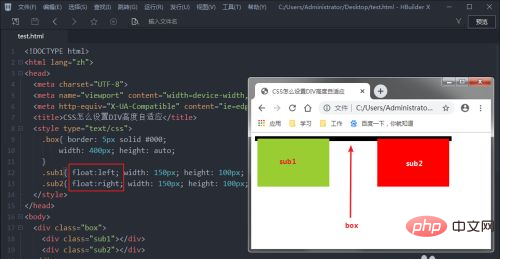
方法 2 (フローティング レイアウト):
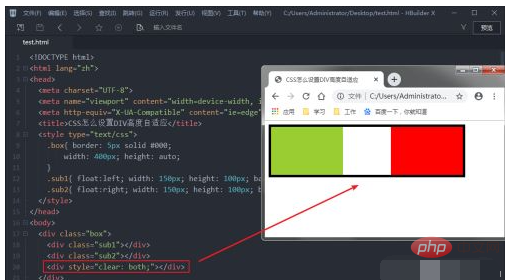
子要素が float 属性を設定する場合、外側の DIV図に示すように、自動的に開くことはできません:

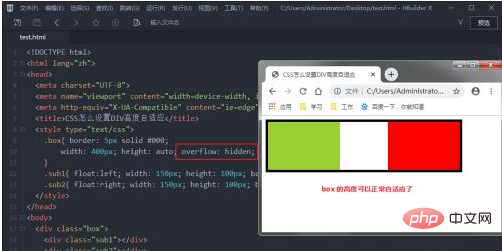
解決策 1: 次の行を親レイヤーに追加します: overflow: hidden;attribute

解決策 2: 新しい div を作成して後ろに配置し、スタイルを追加します。clear: Both;

[推奨学習:
CSS ビデオ チュートリアル ]
以上がCSSで高さを適応させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。