この記事では、CSS を学習するための 11 個の小さなゲームを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

インターネット上には、CSS の学習に役立つゲームがたくさんあります。この記事では、非常に実用的な無料の CSS ゲームをいくつか集めました。これらのゲームが、CSS の楽しさを体験する一助になれば幸いです。またまたCSS!

#認めますが、私の記憶力はあまり良くありません。特にFlexboxレイアウトなどのCSSは覚えられません。フレックス コンテナーのプロパティ
justify-content には 12 を超える異なる値を含めることができ、その多くはキーワード「safe」または「unsafe」と組み合わせることができます。
最近、タワーディフェンス風のフレックスボックス教育ゲームを偶然発見しました。このゲームは本当に...
待って、何と言ったのですか?
お聞きのとおり、インターネット上には CSS の学習に役立つゲームが実際にたくさんあることがわかりました。実用性の高い無料CSSゲームを集めましたので、CSSの楽しさを再体験していただく一助にもなれば幸いです。
Flexbox Defense

これは上で述べたゲームです。 flex 属性の align-items、justify-content、flex-direction、align-self、order をカバーしており、ゲーム自体は合計 12 レベルあります。特に最後の 4 つのレベルは非常に興味深く、非常に難しいです。
ゲームアドレス: http://www.flexboxdefense.com
Flexbox Froggy

これは、Flexbox を使用したゲームでもあり、より多くのフレックス プロパティ (align-items、justify-content、align-content、flex-direction、align-self、flex-wrap、flex-flow) をカバーしており、ゲームには次のものがあります。全部で 24 レベルです。クリアしたら、忘れずに教えてください。
ゲームアドレス: https://flexboxfroggy.com
Grid Garden

このゲームには合計 28 のレベルがあり、CSS グリッド レイアウトを学ぶことができます。次のグリッド プロパティをカバーします: グリッド-列-開始、グリッド-列-終了、グリッド-列、グリッド-行-開始、グリッド-行-終了、グリッド-行、グリッド-エリア、順序、グリッド-テンプレート-列、グリッド テンプレート行およびグリッド テンプレート。
ゲームアドレス: https://cssgridgarden.com
##CSS ダイナー
# #これは、さまざまな CSS セレクターに関する小さなゲームです。合計 32 のレベルがあります。レベルを完了すると、CSS セレクターのエキスパートを名乗ることができ、プレイするほどにお腹が空いてきます。 
ゲームアドレス: http://flukeout.github.io
Unfold
##これは正確にはゲームではなく、CSS 3D 変換に関するインタラクティブなデモンストレーションに似ています。退屈だと思うかもしれませんが、ゲーム内のアニメーションは非常にエキサイティングであり、純粋な CSS でそのような効果を実現するのは不可能だと思うでしょう。
 ゲームアドレス: https://rupl.github.io/unfold
ゲームアドレス: https://rupl.github.io/unfold
ロードマップ
#
このゲームをクリアするにはある程度のスキルとスピードが必要ですが、ゲーム自体は CSS と HTML だけで作られています。 CSS を直接教えるわけではありませんが、ソース コードを調べることで、@keyframe を使用したクリップパス、変換、アニメーションについて多くのことを学びます。以下にコメントを残して、レベルを完了するまで何回試行したか教えてください。私は 8 回試行しました!
ゲームアドレス: http://victordarras.fr/cssgame
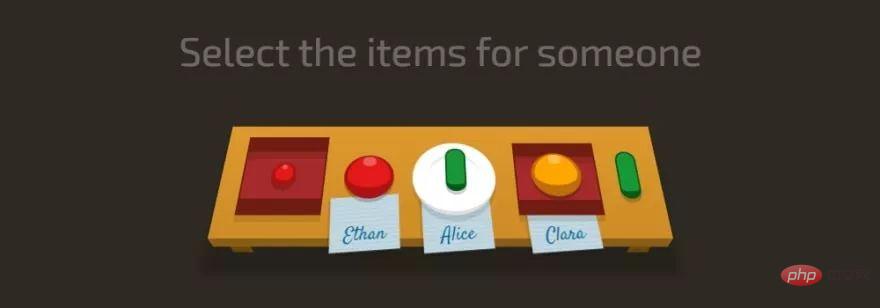
カーニバル

##8 秒以内にすべてのターゲットを攻撃する必要があります。これは、チェックボックスと CSS アニメーションを使用する、非常に優れた小さな CSS ゲームです。
ゲームアドレス: https://codepen.io/una/pen/NxZaNr
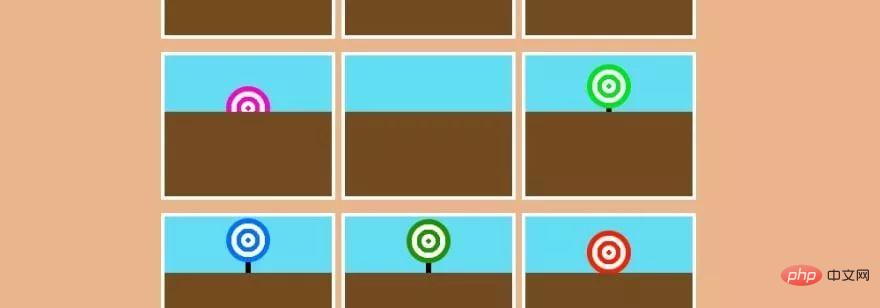
##Tic-Tac-Toe (三目並べゲーム)
 これは古典的なミニゲームです。この純粋な CSS 三目並べゲームには 2 つのレベルしかなく、チェックボックスと CSS アニメーションも使用されます。
これは古典的なミニゲームです。この純粋な CSS 三目並べゲームには 2 つのレベルしかなく、チェックボックスと CSS アニメーションも使用されます。
ゲームアドレス: https://codepen.io/alvaromontoro/pen/BexWOw
Flexbox Zombies
 #このゲームには、フレックスボックスとクロスボウを使ってゾンビと戦う方法を学ぶストーリーが付属しています。このゲームには登録が必要です。
#このゲームには、フレックスボックスとクロスボウを使ってゾンビと戦う方法を学ぶストーリーが付属しています。このゲームには登録が必要です。
ゲームアドレス: https://mastery.games/p/flexbox-zombies
価格: $179
Service Workies
 #このアドベンチャー ゲームでは、PWA の落とし穴を回避する方法を学ぶことができます。ゲーム内のキャラクターと一緒にスキルを向上させ、成長することができます。何世紀にもわたって貧しい村を荒らし続けてきた猛獣を殺してみるのもいいかもしれません。このゲームには登録が必要です。
#このアドベンチャー ゲームでは、PWA の落とし穴を回避する方法を学ぶことができます。ゲーム内のキャラクターと一緒にスキルを向上させ、成長することができます。何世紀にもわたって貧しい村を荒らし続けてきた猛獣を殺してみるのもいいかもしれません。このゲームには登録が必要です。
ゲームアドレス: https://serviceworkies.com
価格: $179
##Grid Critters
#このゲームでは、CSS グリッドをマスターするための旅が、この神秘的なグリッド ウォリアーから始まります。あなたの使命は、強力なグリッド ツールを使用して、地球外生命体を絶滅から救うことです。このゲームには登録が必要です。
 ゲームのアドレス: https://gridcritters.com
ゲームのアドレス: https://gridcritters.com
価格: $179
学習ビデオの共有:
css ビデオ チュートリアル
以上がCSS を学習するための 11 の小さなゲーム、いくつ知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 ゲームアドレス: https://rupl.github.io/unfold
ゲームアドレス: https://rupl.github.io/unfold
 これは古典的なミニゲームです。この純粋な CSS 三目並べゲームには 2 つのレベルしかなく、チェックボックスと CSS アニメーションも使用されます。
これは古典的なミニゲームです。この純粋な CSS 三目並べゲームには 2 つのレベルしかなく、チェックボックスと CSS アニメーションも使用されます。  #このゲームには、フレックスボックスとクロスボウを使ってゾンビと戦う方法を学ぶストーリーが付属しています。このゲームには登録が必要です。
#このゲームには、フレックスボックスとクロスボウを使ってゾンビと戦う方法を学ぶストーリーが付属しています。このゲームには登録が必要です。  #このアドベンチャー ゲームでは、PWA の落とし穴を回避する方法を学ぶことができます。ゲーム内のキャラクターと一緒にスキルを向上させ、成長することができます。何世紀にもわたって貧しい村を荒らし続けてきた猛獣を殺してみるのもいいかもしれません。このゲームには登録が必要です。
#このアドベンチャー ゲームでは、PWA の落とし穴を回避する方法を学ぶことができます。ゲーム内のキャラクターと一緒にスキルを向上させ、成長することができます。何世紀にもわたって貧しい村を荒らし続けてきた猛獣を殺してみるのもいいかもしれません。このゲームには登録が必要です。  ゲームのアドレス: https://gridcritters.com
ゲームのアドレス: https://gridcritters.com


