Bootstrap のプログレスバーコンポーネントの詳細な説明
この記事では、Bootstrap のプログレス バー コンポーネントについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Web ページでは、読み込みステータスなどのスコアリング システムなど、プログレス バーの効果は珍しいことではありません。シンプルで柔軟なプログレス バーを通じて、現在のワークフローやアクションを改善して、リアルタイムのフィードバックを提供できます。 Bootstrap のプログレス バー コンポーネントを見てみましょう。
関連する推奨事項: 「bootstrap チュートリアル 」
基本スタイル
Bootstrap フレームワークは、進行状況バーの基本スタイルを提供します。 、幅 100% の背景色、次に完了の進行状況を示すハイライト色です。実はこのようなプログレスバーは非常に簡単に作ることができます 一般的にはコンテナを2つ使います 外側のコンテナは一定の幅を持ち背景色を設定します 子要素で幅を設定します 例えば完成度は30です% (つまり、親コンテナの幅の比率) ) を設定し、そのハイライトの背景色を設定します。
ブートストラップ フレームワークもこの方法で実装されます。これには 2 つのコンテナが用意されています。外側のコンテナは「progress」スタイル、サブコンテナは「progress-bar」スタイルを使用します。このうち、progress はプログレス バーのコンテナ スタイルを設定するために使用され、progress-bar はプログレス バーの進行状況を制限するために使用されます。
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
} 色付きのプログレス バー
色付きのプログレス バー
ブートストラップ フレームワークのプログレス バーと警告メッセージ ボックス 同様に、ユーザーのエクスペリエンスを向上させるために、さまざまな状態に応じてさまざまなプログレス バーの色が構成されています。ここでは色付きプログレスバーと呼び、主に以下の 4 種類があります。
☑ progress-bar-info: 情報のプログレスバーを表します。プログレスバーの色は青です。 ☑ progress-bar-success: 成功した進行状況バーを示します。進行状況バーの色は緑色です。#☑ progress-bar-warning: 警告の進行状況バーを示します。進行状況バーの色は黄色です
☑ progress-bar-danger: エラーを示します。 プログレス バー、プログレス バーの色は赤です。
具体的な使用法は非常に簡単で、基本的なクラス名に対応するクラス名を追加するだけです。プログレス バー。基本的なプログレス バーと比較して、カラー プログレス バーはプログレス バーの色です。特定の変更
<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div><div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>縞模様のプログレス バー
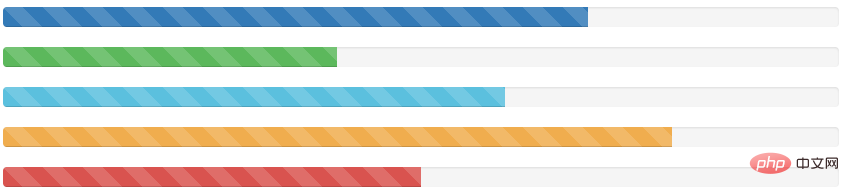
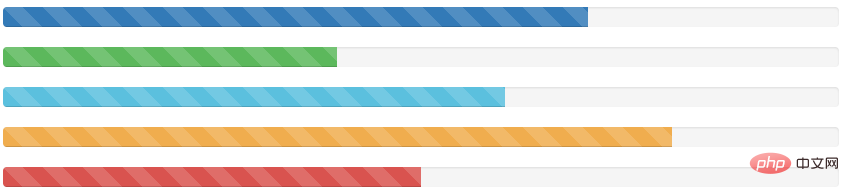
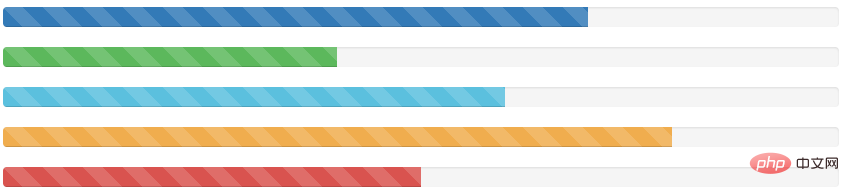
Bootstrap フレームワークでは、色付きのプログレス バーを提供するだけでなく、縞模様のプログレス バーも提供されます。この縞模様のプログレス バーは、画像を使用せずに CSS3 の線形グラデーションを使用して実装されています。 Bootstrap フレームワークで縞模様のプログレス バーを使用するには、クラス名「progress-striped」をプログレス バーのコンテナ「progress」に追加するだけです。もちろん、プログレス バーのストライプに色の効果を持たせたい場合は、色付きのプログレスと同様に、クラス名「progress-striped」をプログレス バーに追加するだけです。対応する色のクラス名をバーに追加します。[注] プログレス バーにストライプ効果を作成できます。 IE9 ブラウザはそれをサポートしていません
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
[注意] IE9 ブラウザは .progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}ログイン後にコピー
をサポートしていません。ブートストラップ フレームワークでは、プログレス バー コンテナー「progress」にクラス名「active」を追加し、ドキュメントのロード時に「progress-bar-stripes」アニメーションを有効にすることで、右から右に移動するアニメーション効果を表示します。 .progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}複数のプログレスバーを同じ .progress
に配置して、積み重ねて表示します.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}[注]カスケード進行状況バーの合計は 100% を超えることはできません
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%"></div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div> <div class="progress-bar progress-bar-danger" style="width: 40%"></div> </div>
提示标签
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div>
</div>在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:1%">1%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">1%</div>
</div>更多编程相关知识,请访问:编程视频!!
以上がBootstrap のプログレスバーコンポーネントの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
Bootstrapテーブルに文字化けコードを表示する主な理由は、文字セットの不一致、問題のエンコード、ブラウザの互換性の低さです。ソリューションには以下が含まれます。1。文字セットの一貫性を確認します。 2.データ送信エンコーディングを確認します。 3.ブラウザをより良い互換性に置き換えます。 4.ブートストラップテーブルバージョンを更新します。 5.データ形式が正しいことを確認します。 6.ブラウザのキャッシュをクリアします。
 ブートストラップテーブルのデータソースエンコーディングを確認する方法
Apr 07, 2025 am 11:45 AM
ブートストラップテーブルのデータソースエンコーディングを確認する方法
Apr 07, 2025 am 11:45 AM
Bootstrapテーブルデータソースエンコードを確認して修正します。これらの手順に従ってください。データソースを取得し、文字列に変換します。 encodeuricomponent()を使用してエンコードを確認します。それが異なる場合、それはエンコードが正しくエンコードされていないことを意味します。 Encodeuri()を使用してデータソースをエンコードし、ブートストラップテーブルにロードします。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です。カルーセルクラスを使用して、カルーセルチャートを含むコンテナを作成します。 Carousel-Itemクラスとアクティブクラスを使用して、カルーセル画像をコンテナに追加します(最初の画像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して、Carousel-Indicatorsメトリック(小さなドット)を追加します。自動再生をセットアップし、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップはどのようなリストスタイルをサポートしていますか?
Apr 07, 2025 am 11:15 AM
ブートストラップはどのようなリストスタイルをサポートしていますか?
Apr 07, 2025 am 11:15 AM
Bootstrapは、非スタイルのリスト、順序付けられたリスト、順序付けられていないリスト(すべてデフォルトスタイル)、および水平ナビゲーションメニューとタグクラウドを作成するために使用できるインラインリストの4つのリストスタイルをサポートしています。さらに、Bootstrapは、プロジェクトリストやナビゲーションメニューを表示するための丸い角、境界、背景色のリストを作成する強力なリストグループクラスも提供します。










