vscodeでNode.jsをデバッグする方法を詳しく解説
この記事では、vscode で Node.js をデバッグする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル」、「nodejs チュートリアル」
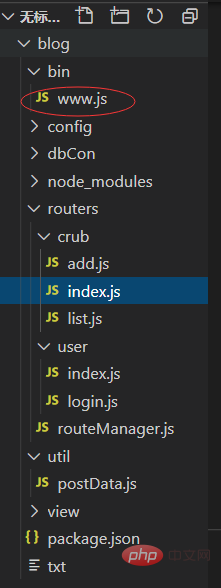
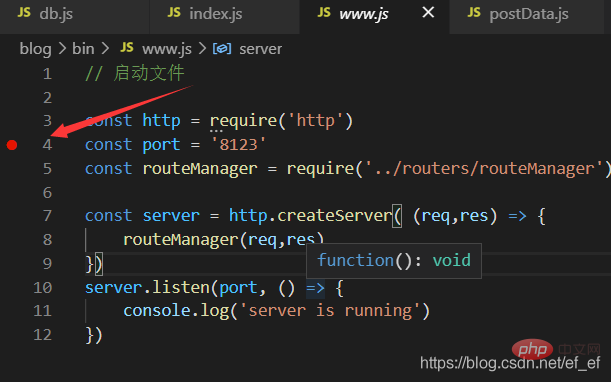
# #Debug Node.js in vscode1. まず、どれが起動ファイルであるかを覚えてください
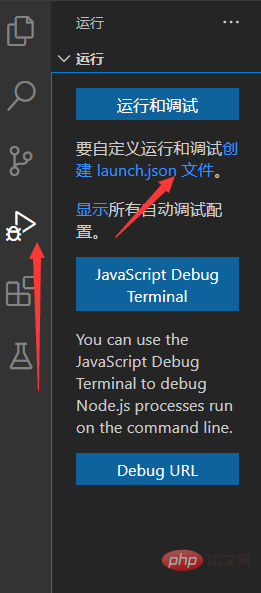
 2. これをクリックしてから、これをクリックしてください
2. これをクリックしてから、これをクリックしてください
 3. これをクリックします
3. これをクリックします
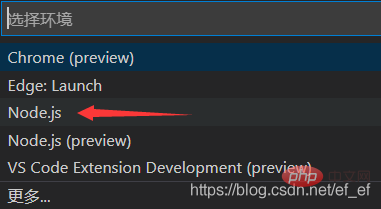
 4. これをクリックします
4. これをクリックします
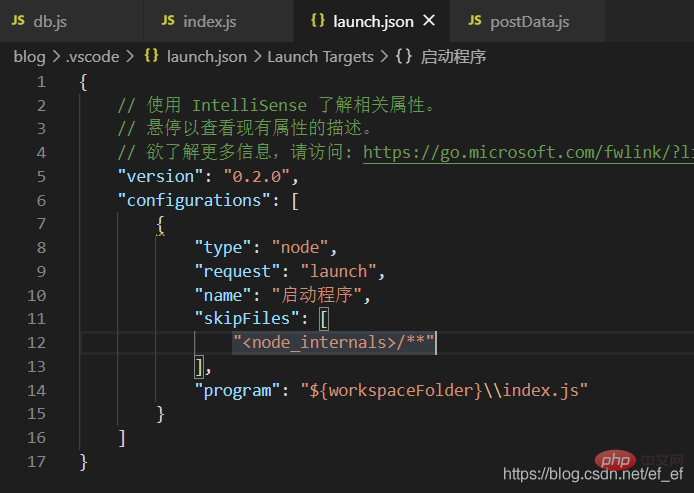
 5. vscode は、launch.json のデバッグ構成ファイルを自動的に作成します。
5. vscode は、launch.json のデバッグ構成ファイルを自動的に作成します。
4 つの属性が最も重要で、type、request、name、program
type は言語の種類です。 PHP、Java、Node.js など。
request はデバッグのタイプです。vscode には、launch とattach という 2 つのデバッグ タイプがあります。知っておく必要があるのは、launch のタイプだけです
name は構成名であり、異なる構成を区別するために使用されます
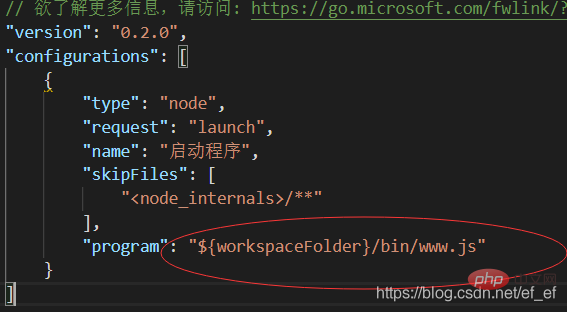
#program は起動ファイルです。起動ファイルは ${workspaceFolder}/bin/www.js の下にあるため、変更する必要があります6. これをこれに変更します
7. このブレークポイントのブレークポイント
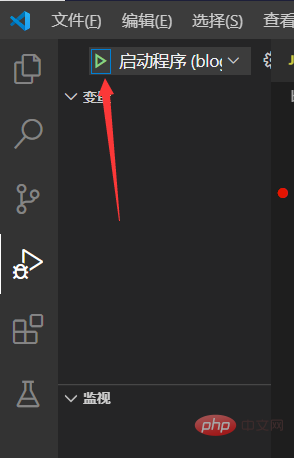
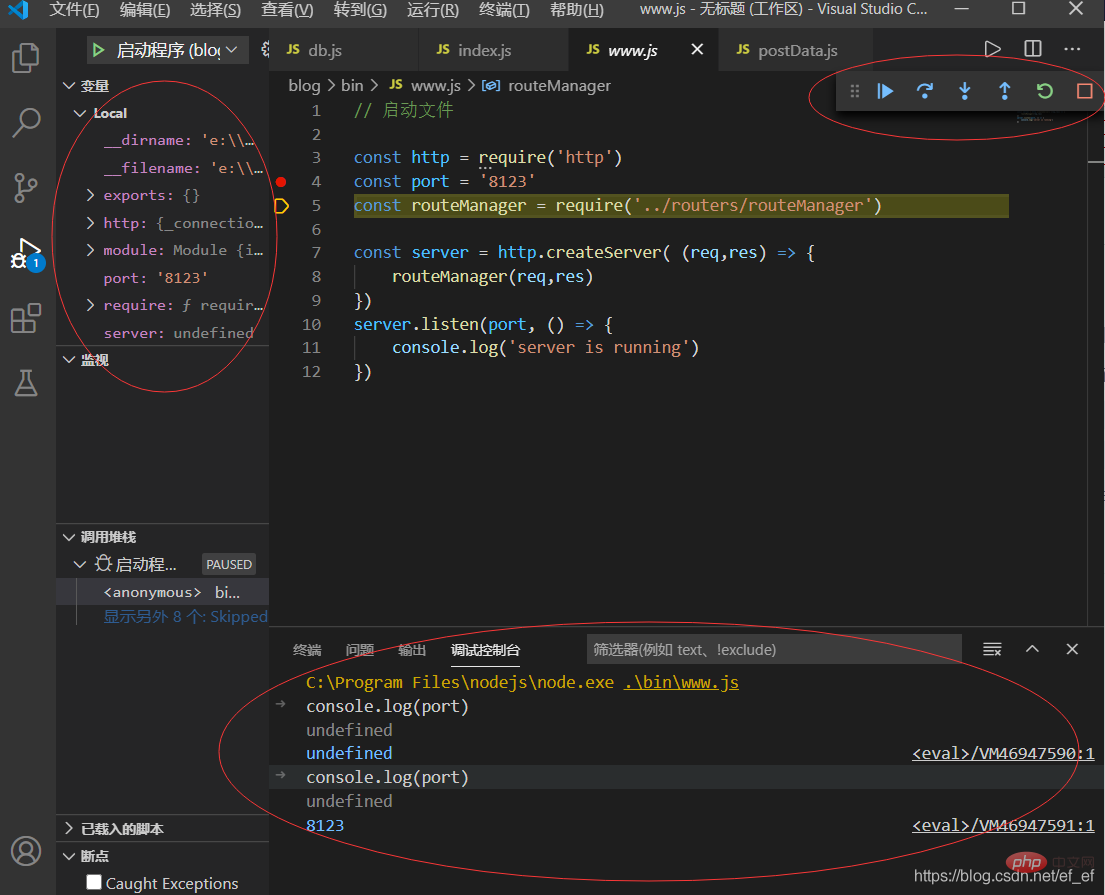
8. これをクリックしてデバッグを開始します
 デバッグ コントローラー : 1 つ目は、次のブレークポイントまで実行を継続することです。2 つ目は、シングルステップ スキップ、つまり、(関数にジャンプせずに) 次のコード行の実行を継続します。3 つ目は、シングル ステップ スキップです。 1 つはシングルステップ デバッグ、つまり関数にジャンプして関数のコードの最初の行を実行する 4 つ目はシングル ステップ アウト、つまり関数の残りの部分を実行して関数からジャンプします。
デバッグ コントローラー : 1 つ目は、次のブレークポイントまで実行を継続することです。2 つ目は、シングルステップ スキップ、つまり、(関数にジャンプせずに) 次のコード行の実行を継続します。3 つ目は、シングル ステップ スキップです。 1 つはシングルステップ デバッグ、つまり関数にジャンプして関数のコードの最初の行を実行する 4 つ目はシングル ステップ アウト、つまり関数の残りの部分を実行して関数からジャンプします。
デバッグ コントローラーの最下行は console.log() にすることも、直接変数を入力することもできます。 という名前のコマンドを使用してプロパティを表示したり、変数に値を代入するなどのコードを実行したりすることもできます
#プログラミング関連の知識については、
プログラミング ビデオをご覧ください。 ! 
以上がvscodeでNode.jsをデバッグする方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。




