
配列項目を分割する方法: 1. 結果配列を作成する; 2. length 属性を使用して元の配列の長さを取得する; 3. for ステートメントを使用して配列の長さに応じて元の配列をループする; 3. for ステートメントを使用して、配列の長さに応じて元の配列をループします。 4. for ループで、slice() メソッドを使用して指定された配列要素をインターセプトし、push() メソッドを使用して結果の配列に値を割り当てます。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
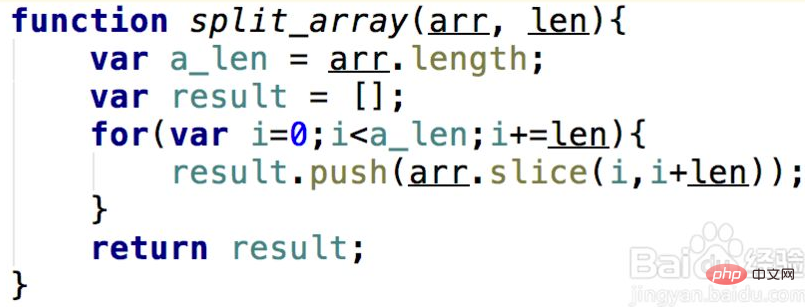
1. 処理要件を小さなメソッドに記述し、次回必要になったときにこのメソッドを導入して呼び出すだけです。
function split_array(arr, len){ //arr需要拆分的原数组,len小数组包含多少个元素
var a_len = arr.length;
var result = []; //结果数组
for(var i=0;i<a_len;i+=len){
result.push(arr.slice(i,i+len)); //循环取原数组N个元素,每次取从上次取的下一个开始取。
}
return result; //结果是一个数组,里面的元素就是已拆分的小数组
}
コードの簡単な分析:
1 つ目は分割する必要がある元の配列、2 つ目は分割された各配列に含まれる量です。要素。 (nとして記録されます)。ループ内で、スライス メソッドは配列の n 要素を取得し、それらを配列として返し、結果に返します。
2. 小さなメソッドを作成し、それを呼び出して結果が正しいかどうかを確認します。
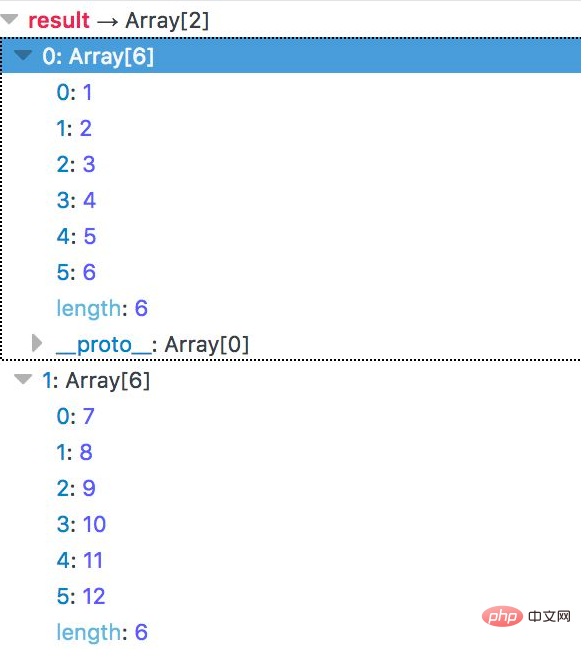
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
データ データを分割します。各配列には 6 つの要素が含まれます。結果は図に示すように、それぞれ 6 つの要素を持つ 2 つの配列に正常に分割されます。

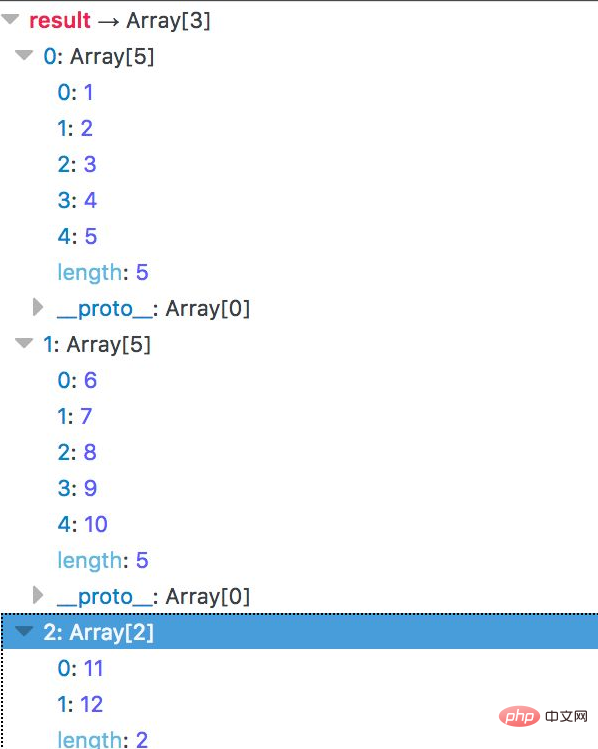
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
データ データを分割します。各配列には 5 つの要素が含まれています。結果は図に示すとおりです。3 つの小さな配列に正常に分割されており、最後の配列には 2 つの要素しかありません。

[推奨学習: JavaScript ビデオ チュートリアル]
以上がJavaScriptで配列項目を分割する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。