JavaScriptで日付と時刻をタイムスタンプに変換する方法
変換メソッド: 1. getTime() メソッドを使用します。構文は「date object.getTime()」です。 2. valueOf() メソッドを使用します。構文は「date object.valueOf()」です。 ; 3. parse() メソッド、構文「Date.parse(date object)」を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
js の文字列変換タイムスタンプは、組み込み関数 Date (変換される時刻文字列) を使用して、最初に日付型に変換し、次に日付型をタイムスタンプ型に変換します。ただし、時刻文字列には要件があります。形式は yyyy-MM-dd HH:mm:ss の形式である必要があります。もちろん、次のように 2013-08-30 である yyyy-MM-dd だけを指定することもできます。
# #ここでは日付型のデータを取得します。タイムスタンプのデータを取得するには、日付オブジェクトを操作する必要があります。日付をタイムスタンプに変換するには、次の 3 つの方法があります。 
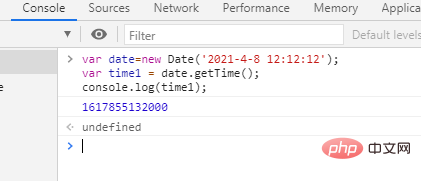
1、date.getTime( )
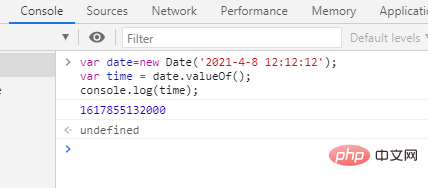
 2、date.valueOf()
2、date.valueOf()
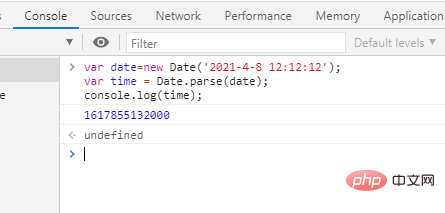
 3. Date.parse(date)
3. Date.parse(date)
説明: 最初と 2 番目のタイプ: ミリ秒まで正確です。 、3 番目のタイプ: 秒までしか正確ではありません。ミリ秒を 000 に置き換えます。 注: 取得されたタイムスタンプを 1000 で除算して Unix タイムスタンプを取得します。値をバックグラウンドに渡すことで取得できます。 
JavaScript 上級チュートリアル
以上がJavaScriptで日付と時刻をタイムスタンプに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間変換: タイムスタンプを文字列に変換する方法 Golang では、時間操作は非常に一般的な操作の 1 つです。表示や保存を容易にするために、タイムスタンプを文字列に変換する必要がある場合があります。この記事では、Golang を使用してタイムスタンプを文字列に変換する方法と、具体的なコード例を紹介します。 1. タイムスタンプと文字列の変換 Golang では、タイムスタンプは通常、1970 年 1 月 1 日から現在時刻までの秒数を表す整数の形式で表現されます。文字列は
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 タイムスタンプ取得のベスト プラクティス: Golang プログラミングの強力なツール
Dec 29, 2023 am 08:28 AM
タイムスタンプ取得のベスト プラクティス: Golang プログラミングの強力なツール
Dec 29, 2023 am 08:28 AM
Golang プログラミング ツール: タイムスタンプ取得のベスト プラクティス はじめに: ソフトウェア開発では、タイムスタンプは非常に一般的な概念です。これは特定のイベントの発生を識別する数値であり、通常はある基準時点からのミリ秒またはナノ秒数を表します。 Golang では、タイムスタンプの処理は非常にシンプルかつ効率的です。この記事では、Golang でタイムスタンプを取得するためのベスト プラクティスを紹介し、具体的なコード例を示します。テキスト: 現在のタイムスタンプを取得する Golang では、現在のタイムスタンプを取得するのは非常に簡単です。我々はできる
 PHPでタイムスタンプを整数に変換する方法
Mar 20, 2024 pm 04:24 PM
PHPでタイムスタンプを整数に変換する方法
Mar 20, 2024 pm 04:24 PM
PHP のタイムスタンプは時間を表す整数形式で、通常は Unix の初年度 (1970 年 1 月 1 日 00:00:00 GMT) から経過した秒数です。プログラミングでは、タイムスタンプを他の形式の整数に変換する必要がよくありますが、ここでは、PHP のタイムスタンプを整数に変換する方法と、具体的なコード例を紹介します。 PHP では、strtotime() 関数を使用して時刻文字列をタイムスタンプに変換し、日付を使用できます。
 MySQL タイムスタンプを理解する: 機能、特徴、およびアプリケーション シナリオ
Mar 15, 2024 pm 04:36 PM
MySQL タイムスタンプを理解する: 機能、特徴、およびアプリケーション シナリオ
Mar 15, 2024 pm 04:36 PM
MySQL タイムスタンプは、日付、時刻、または日付と時刻を格納できる非常に重要なデータ型です。実際の開発プロセスでは、タイムスタンプを合理的に使用すると、データベース操作の効率が向上し、時間関連のクエリと計算が容易になります。この記事では、MySQL タイムスタンプの機能、特徴、および適用シナリオについて説明し、具体的なコード例を示して説明します。 1. MySQL タイムスタンプの機能と特徴 MySQL には 2 種類のタイムスタンプがあり、1 つは TIMESTAMP です。




