
CSS フォントを太字にする方法: 最初に HTML サンプル ファイルを作成し、次に本文でいくつかの p タグを定義し、テキスト コンテンツを作成します。最後に、フォントに「font-weight」属性を追加して太字にします。効果は十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
font-weight プロパティはテキストの太さを設定します。
属性の説明:
この属性は、表示要素のテキストで使用される太字フォントを設定するために使用されます。数値 400 はキーワード Normal に相当し、700 は太字に相当します。各数値の太字フォントは、少なくとも次に小さい数値と同じくらい薄く、少なくとも次に大きい数値と同じくらい太くなければなりません。
すべての主要なブラウザは font-weight 属性をサポートしています。
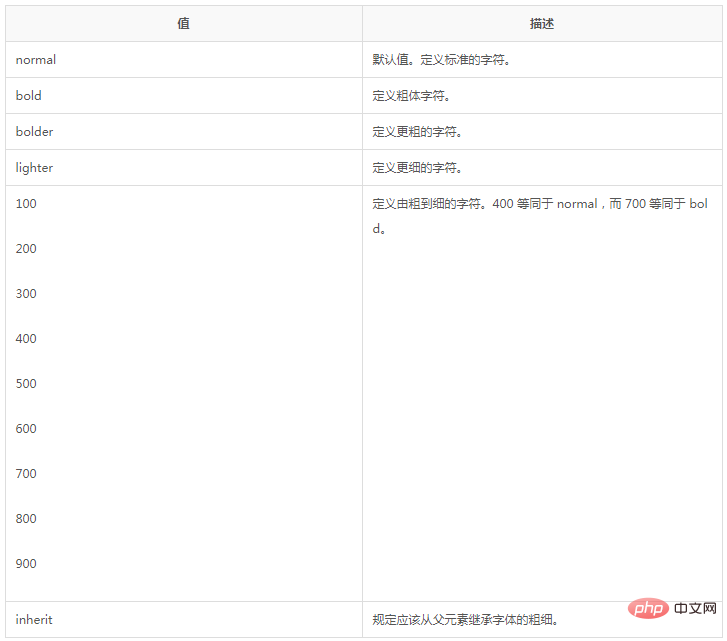
#可能な属性値:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
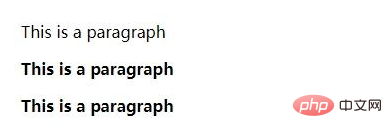
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html> #[推奨される学習:
#[推奨される学習:
以上がCSSフォントを太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




