
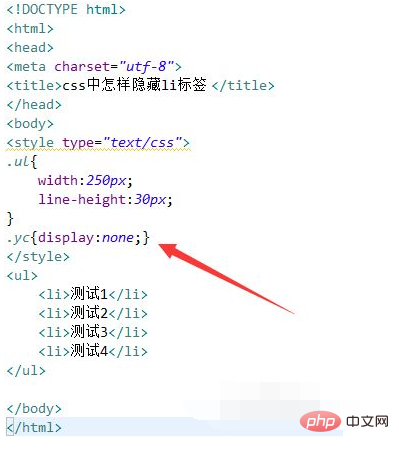
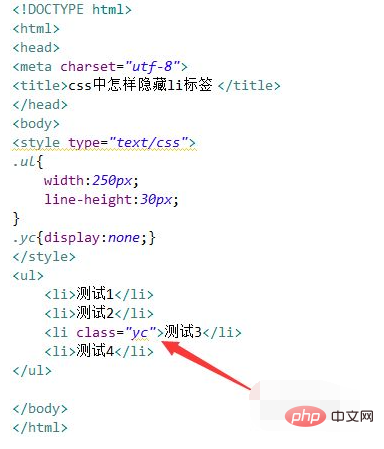
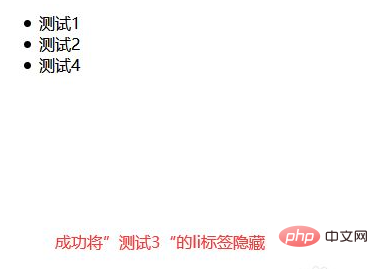
CSS で li を非表示にする方法: 最初に新しい HTML ファイルを作成し、次に ul タグと li タグを使用して項目のリストを作成し、次に yc というクラス名でスタイルを作成し、最後に yc 内でスタイル、表示属性を設定します。 li タグを非表示にするには none に設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS で li タグを非表示にする方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、ul タグと li タグを使用して項目のリストを作成します。コードは次のとおりです。






css ビデオ チュートリアル]
以上がCSSでliを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




