CSSで表示・非表示を切り替える方法
CSS で表示と非表示を実装する方法: 1. display 属性と構文 "display:none|block;" を使用して HTML 要素を非表示または表示します; 2. Visibility 属性と構文 "visibility" を使用します:hidden|visible" を使用して、HTML 要素を非表示および表示します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
通常の開発プロセスでは、必要な効果を実現するために特定のシナリオで表示または非表示になるテキストが常に発生します。CSS の表示構文と可視構文では、HTML を非表示にすることも表示することもできます。 。それらは同じように見えるかもしれませんが、それでも特定の違いがあります。
最初に、表示属性と可視性属性を見てみましょう
表示属性は、要素の表示モードを設定します。対応するスクリプト機能は表示であり、オプションの値は none、block、inline です。各値の説明は次のとおりです。
none: 要素を非表示にし、要素が表示されるときにスペースを保持しません。
block: 要素をブロック モードで表示します。
inline: 要素をインラインで表示します。
visibility 属性は、要素を表示するかどうかを設定します。対応するスクリプト機能は Visibility です。オプションの値は、inherit、hidden、visible です。各値の説明は次のとおりです:
inherit: 親要素の可視性属性の設定を継承します。
hidden: 要素を非表示にしますが、要素が占有するスペースは保持します。
visible: 要素を表示します (デフォルト値)。
使用説明:
display:none; 正確には、閲覧時に html 要素を非表示にします。ブラウザに表示されるため、画面スペースを占有しません。その下に他の要素がある場合は、このスペース領域まで移動されます。
dispaly:block; 非表示の HTML 要素を表示します。別の要素がスペースを占有している場合、その要素は下に移動し、そのスペースは再び元の要素によって占有されます。
visibility:hidden;要素を非表示にします。実際には非表示になりますが、それでもそのスペースを占有します。
visibility:visible; 要素を表示します。
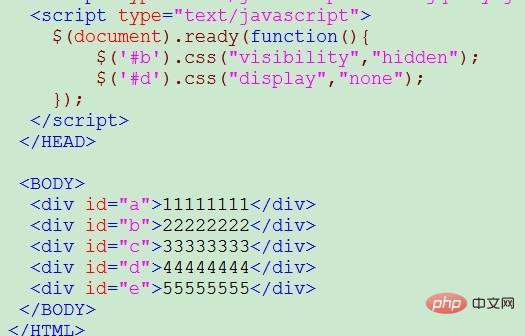
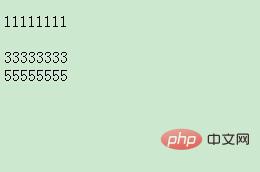
効果を確認するための簡単な例を以下に示します。


2 行目は、非表示にした後も占有されています。 4 行目を非表示にした後は、元の位置には配置されません。
【推奨学習: css ビデオ チュートリアル 】
以上がCSSで表示・非表示を切り替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





