HTML でビデオを再生できない問題の解決策: まず、対応する HTML コード ファイルを開き、次に MIME タイプで MP4、WebM、および Ogg ビデオ形式を指定し、最後にビデオのエンコードを変更します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML ページに埋め込まれたビデオを再生できない一般的な理由
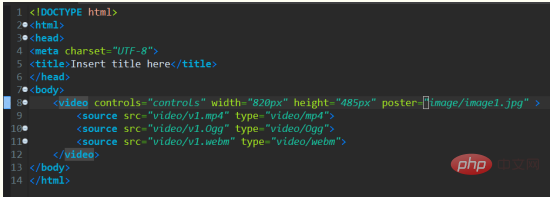
HTML5 ページに埋め込まれたビデオには、
#昨日、このタグを使用してビデオを埋め込みました。
タグはビデオのパスと形式を示します。以下に 3 つの形式があります。ブラウザはサポートされている形式のビデオを探します

このビデオはローカルプレーヤーでは正常に再生されることがわかりましたが、Web ページに埋め込むと次の問題が発生しました。再生できません。いくつかのブラウザを使用しました。デバイスに無効なソースが表示されるか、ビデオ形式がサポートされていないことが表示されます

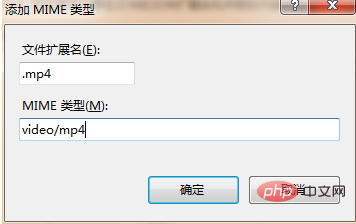
Baidu の波の後、それは MIME タイプが原因であると言われました これら 3 つの形式は MIME タイプに存在しません。これらのビデオ形式は MIME タイプで指定する必要があります: 

設定後、再度実行してみたところ、やはり動作せず、どのブラウザでも表示できませんでした。その理由を長い間考えてきましたが、ついに タグの使用方法でその理由を見つけました: 
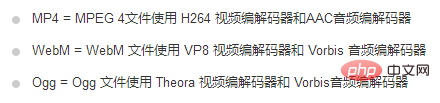
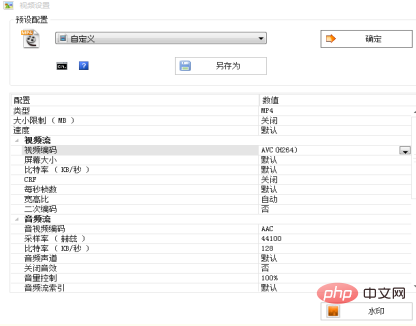
つまり、ブラウザはこれらのエンコーディングのビデオのみをサポートしています。これが理由かどうかはわかりません。とにかく、もう一度試してください: フォーマット ファクトリを使用してビデオのエンコーディングを変更してください: 
#もう一度実行しましたが、問題が発生しました。 ! !また物思いにふける。 。 。 。 最終的に、ルームメイトに指摘されて、パスが間違って書かれていることを発見しました。T_Tしかし、実際には、上記の 2 つの理由、つまり MIME タイプとエンコーディングの問題でした。 (後で再度確認しました)。 [推奨学習: HTML ビデオ チュートリアル ]
以上がHTML でビデオを再生できない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。